Home >Operation and Maintenance >Nginx >How to use Nginx reverse proxy to solve cross-domain problems
How to use Nginx reverse proxy to solve cross-domain problems
- PHPzforward
- 2023-05-31 10:20:307420browse
Question
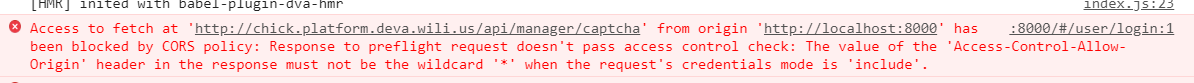
In the previously shared article on cross-domain resource sharing, it was mentioned that when crossing domains, if you want to send cookies, access-control- allow-origin cannot be set to *, and a clear domain name that is consistent with the requested web page must be specified. I encountered such problems when collaborating with others during the development of this project.

Solution
Generally speaking, using cors cross-domain resource sharing with the background will access- Just set control-allow-origin to the domain name being accessed. This requires the cooperation of the background, and some browsers do not support it.
Based on cooperation with the partner's backend, the nginx direction proxy is used to satisfy the browser's same-origin policy to achieve cross-domain
Implementation method
Reverse proxy concept
The reverse proxy method refers to using a proxy server to accept the Internet The connection request is then forwarded to the server on the internal network; and the result obtained from the server is returned to the client requesting the connection on the Internet. At this time, the proxy server appears as a server to the outside world. The reverse proxy server appears to the client as the original server, and the client does not need to make any special settings. The client sends a normal request to the content in the reverse proxy's namespace (name-space), and then the reverse proxy will determine where to forward the request (original server) and return the obtained content to the client, like these The content is its own original content.
Steps to use nginx reverse proxy to achieve cross-domain
Download the package to build the nginx environment

Modify the nginx configuration file, find the nixn.conf file, and modify the relevant configuration
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 8000; #监听8000端口,可以改成其他端口
server_name localhost; # 当前服务的域名
location /wili/api/ {
proxy_pass http://chick.platform.deva.wili.us/api/; #添加访问路径录为/will/api的代理配置
proxy_http_version 1.1;
}
location / {
proxy_pass http://localhost:8001;
proxy_http_version 1.1;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}Explanation of configuration:
It can be known from the configuration information , we let nginx listen to port 8000 of localhost. Website a and website b are accessed through port 8000 of localhost.
We have specially configured an access to "/will/api" so that addresses starting with "will/api" will be forwarded to "" for processing.
Access address modification
Now that we have configured nginx, all access must go through nginx instead of the original address of the website (a website localhost:8001, b website). So we need to modify the request interface in website a and replace it with. Next, start nginx and access the configured 8000

One thing to note is that nginx startup may conflict with the port and cause the startup to fail. You can Check the task manager to see if it started successfully.

The above is the detailed content of How to use Nginx reverse proxy to solve cross-domain problems. For more information, please follow other related articles on the PHP Chinese website!

