 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Data analysis software FineReport tutorial: [5] Parameter interface JS (full)_javascript skills
Data analysis software FineReport tutorial: [5] Parameter interface JS (full)_javascript skillsData analysis software FineReport tutorial: [5] Parameter interface JS (full)_javascript skills
When using report tools to design reports and using parameter controls, sometimes we want some parameter controls not to be displayed when the conditions are not met, and then displayed after the conditions are met. Next, I will teach you how to do it!
How spreadsheet software controls whether parameter controls are displayed based on conditions
1: Problem description
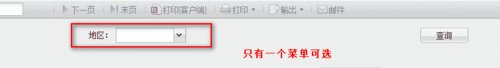
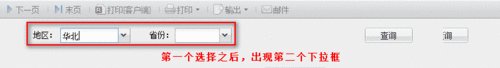
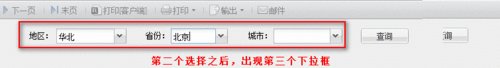
When using parameter controls, sometimes we hope that some parameter controls will not be displayed when the conditions are not met, and then displayed after the conditions are met, as shown below: Only after the content is selected in the previous drop-down box, the drop-down box control in the next layer will be displayed. Shown:

Two: Solution
First initialize the controlled control to be invisible or unavailable, then add the editing end event on the conditional control, and set the controlled control to be visible or available through js script. The corresponding js method is as follows:
setEnable(boolean): Set whether it is available, true means available, false means unavailable;
setVisible(boolean): Set whether it is visible, true means visible, false means invisible;
Three: Example
Open template %FR_HOME%WebReportWEB-INFreportletsdocparameterMutiValue.cpt
We use the area in this template as the conditional control and the province as the controlled control to illustrate the setting process.
Four: Initialize the controlled control to be invisible
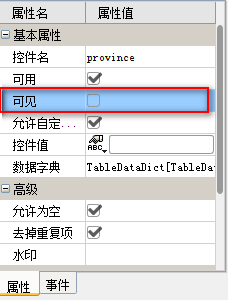
Click on the province control, select Attribute Table > Basic attributes will be visible and checked, as shown below:

5: Event settings of conditional controls
Add a post-edit event to the area control and call the JS method to set the province control to be visible. The specific code is as follows:
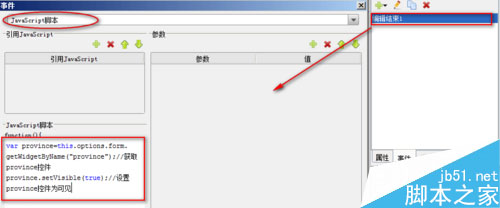
Select the drop-down box control of the parameter area, select the event panel of the attribute table, and add an editing end event, as shown below:

The code content in the picture is:
The code is:
. var province=this.options.form.getWidgetByName("province"); var area=this.options.form.getWidgetByName("area");
. var thislen = this.getValue(area).length;
. if(thislen) province.setVisible(true);
. else alert("请选择地区");
Date control verification JS
1: Overview
Some data verification can be performed in the built-in parameter query interface. For example, there are two parameters: start date and end date. What we want to verify next is: the start date and end date cannot be empty, and the end date must be within the start date. The after and end dates must be within a certain time period after the start date, otherwise relevant information will be prompted, for which you can add events to the query button. The specific settings are introduced below.
The specific renderings are as follows:

Steps to read
For specific errors, please see the error warning in the rendering.
Two: Open the template
Open the template: %FR_HOME%WebReportWEB-INFreportletsdocParameterTimeScaleTimeScale.cpt.
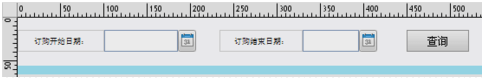
The parameter interface is as shown below:

Three: Add events
Add a click event to the query button. The specific JS code is as follows:
var start = this.options.form.getWidgetByName("starttime").getValue();
var end = this.options.form.getWidgetByName("endtime").getValue();
if( start == "" || start==null){ //判断开始日期是否为空
alert("错误,开始时间不能为空"); //开始日期参数为空时提示
return false;
};
if(end == "" || end==null){ //判断结束日期是否为空
alert("错误,结束时间不能为空"); //结束日期参数为空时提示
return false;
};
if( start > end){ //判断开始日期是否大于结束日期
alert("错误,开始时间不能大于结束时间"); //开始日期大于结束日期时提示
return false;
}
var startdate = new Date(start); //将开始日期转化为Date型
var enddate = new Date(end); //将结束日期转化成Date型
var subdate = (enddate-startdate)/ (1000 *60 *60 *24); //将两个日期相减得出的毫秒数转化为天数
if(subdate>15){ //判断结束日期是否超过开始日期后15天
alert("错误,结束日期必须在开始日期15天之内"); //结束日期超过开始日期后的十五天时提示
return false;
}
Note: Although verification can also be set in the parameter control, the parameter control cannot be verified until the control is clicked. Therefore, the parameter interface cannot be empty and the comparison verification needs to be set in the query button.
Four: Effect View
Preview the template in pages, select the start time and end time, and make the difference between the two dates exceed 15 days, the above dialog box will pop up.
Note: The above js code has no problem in Firefox, Google IE9 and other browsers, but the warning box to determine the difference between two dates will not work in IE8 and IE browser versions below IE8. . The following codes are available:
var start = this.options.form.getWidgetByName("starttime").getValue();
var end = this.options.form.getWidgetByName("endtime").getValue();
if( start == "" || start==null){ //判断开始日期是否为空
alert("错误,开始时间不能为空"); //开始日期参数为空时提示
return false;
};
if(end == "" || end==null){ //判断结束日期是否为空
alert("错误,结束时间不能为空"); //结束日期参数为空时提示
return false;
};
if( start > end){ //判断开始日期是否大于结束日期
alert("错误,开始时间不能大于结束时间"); //开始日期大于结束日期时提示
return false;
}
var aDate = start.split("-")
var startdate = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0]) //转换为MM-dd-yyyy格式
alert(startdate);
var aDate = end.split("-")
var enddate = new Date(aDate[1] + '-' + aDate[2] + '-' + aDate[0])
alert(enddate);
var subdate= ((enddate - startdate) /1000/ 60/60/24) //把相差的毫秒数转换为天数
alert(subdate);
if(subdate>15){ //判断结束日期是否超过开始日期后15天
alert("错误,结束日期必须在开始日期15天之内"); //结束日期超过开始日期后的十五天时提示
return false;
}
清空(重置)条件
一:问题描述
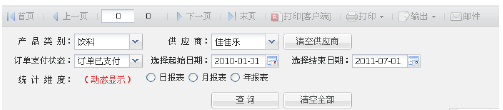
在使用控件时,有时我们希望能够快捷的重置控件的内容,或者重置所有控件的内容,效果如下图所示:

二:解决方案
只重置一个控件的值时,我们可以在js事件中获取需要重置的控件,执行reset()方法,从而清空该控件的内容。
当我们需要重置全部控件时,可以通过form.name_widgets获取参数界面上所有的控件,然后遍历每个控件并重置,代码如下:
$.each(this.options.form.name_widgets,function(i,item){
if (item.options.type !=='label') {item.setValue();item.setText();}
});;
三:重置单个控件内容的按钮
以上图中清空供应商按钮为例,说明如何重置单个控件内容。
在参数设计页面新建一个按钮控件,设定其名字为清空供应商,同时设置按钮点击事件,将供应商(supplierID)控件内容清空,具体的js如下:
var supplierID = this.options.form.getWidgetByName("supplierID"); //获取supplierID控件
supplierID.reset(); //将supplierID控件内容清空
四:重置所有控件内容
在参数界面新建一个按钮控件,设定其名字为清空全部,同时设置按钮点击事件,事件js脚本为:
$.each(this.options.form.name_widgets,function(i,item){
if (item.options.type !=='label') {item.setValue();item.setText();}
});;
隐藏参数界面向上向下的三角按钮
一:问题描述
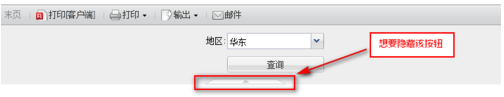
我们在预览带有参数面板的模板的时候,会发现其参数界面与主体界面交接处有一个三角按钮,那么如何隐藏该按钮呢?

二:解决思路
在模板加载结束后,拿到该按钮元素,然后设置其隐藏,或者直接去掉即可。
隐藏按钮
$('.parameter-container-collapseimg-up').hide();
去掉按钮
$('.parameter-container-collapseimg-up').remove();
三:示例
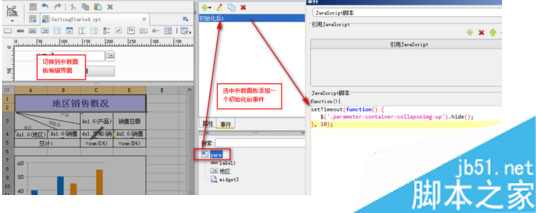
我们以GettingStarted.cpt模板为例,想要在模板展示的时候就隐藏参数界面的三角按钮。
打开设计器,双击该模板,切换到参数面板编辑界面,单击一下参数面板的空白处,选中参数面板,添加一个初始化后事件,如下图:

四:js代码如下:
setTimeout(function() {
$('.parameter-container-collapseimg-up').hide();
}, 10);
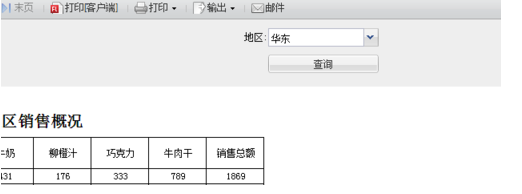
五:效果查看
保存模板,点击预览,即可看到三角按钮不再显示,如下图:

参数控件赋值
一:概述
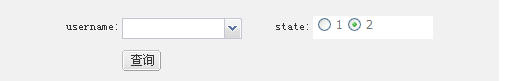
参数界面中,往往需要在一个控件中动态的控制其他控件的值,如下图,当username有值时,state自动变为1,否则变为2::

二:解决方案
可以通过js脚本获取到需要的控件,从而获得控件的值,及给控件赋值。
注:不能给控件置数为0,JS里面,0表示false。且一个控件无法对另一个控件的显示值进行置数。
三:参数界面
如下图参数界面
username控件类型为下拉框,数据自定义,实际值和显示值都为:jerny,anna,merry。
state控件类型选择单选按钮组,数据也为自定义,实际值和显示值都为:1,2。

四:JS事件设置
在username的事件编辑中添加编辑后事件,JS代码如下:
var state= this.options.form.getWidgetByName("state");
var username = this.options.form.getWidgetByName("username").getValue();
if (!username){
state.setValue(2);
}else{
state.setValue(1);
}
This code is used to set the state parameter. When username is empty, !username is true, and the state is set to 2. Otherwise, when username has a value, the state is set to 1.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools




