 Web Front-end
Web Front-end JS Tutorial
JS Tutorial jQuery large image on the left, small image on the right, focus image slideshow switching code sharing_jquery
jQuery large image on the left, small image on the right, focus image slideshow switching code sharing_jqueryjQuery large image on the left, small image on the right, focus image slideshow switching code sharing_jquery
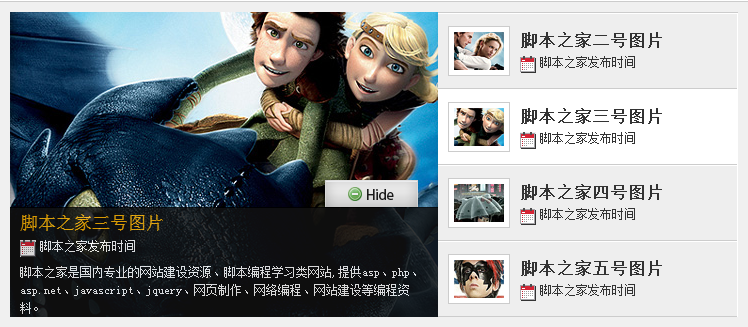
This is a special effect source code for the right tab focus picture carousel animation based on jQuery. The content information of each picture can be hidden and displayed according to your own preferences. It is a cool focus picture carousel code.
The jQuery slideshow switching code for the large image on the left and the small image on the right and the focus image is as follows
---------------------Source code download View the effect---------- -------------
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery左侧大图右侧小图切换代码 </title> <link rel="stylesheet" type="text/css" href="css/index.css" media="all"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <br> <div class="examples_body"> <div class="examples_bg"> <div class="examples_image"> <img src="/static/imghwm/default1.png" data-src="images/sample_banner1.jpg" class="lazy" alt="" /> <div class="desc"> <a href="#" class="collapse">Close Me!</a> <div class="block"> <h4 id="脚本之家http-www-jb-net">脚本之家http://www.jb51.net</h4> <small>脚本之家发布时间</small> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </div> </div> <div class="mune_thumb"> <ul> <li> <a href="images/sample_banner1.jpg"><img src="/static/imghwm/default1.png" data-src="images/sample_banner1_thumb.jpg" class="lazy" alt="Image Name" /></a> <div class="block"> <h4 id="脚本之家二号图片">脚本之家二号图片</h4> <small>脚本之家发布时间</small> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> <li> <a href="images/sample_banner2.jpg"><img src="/static/imghwm/default1.png" data-src="images/sample_banner2_thumb.jpg" class="lazy" alt="Image Name" /></a> <div class="block"> <h4 id="脚本之家三号图片">脚本之家三号图片</h4> <small>脚本之家发布时间</small> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> <li> <a href="images/sample_banner3.jpg"><img src="/static/imghwm/default1.png" data-src="images/sample_banner3_thumb.jpg" class="lazy" alt="Image Name" /></a> <div class="block"> <h4 id="脚本之家四号图片">脚本之家四号图片</h4> <small>脚本之家发布时间</small> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> <li> <a href="images/sample_banner4.jpg"><img src="/static/imghwm/default1.png" data-src="images/sample_banner4_thumb.jpg" class="lazy" alt="Image Name" /></a> <div class="block"> <h4 id="脚本之家五号图片">脚本之家五号图片</h4> <small>脚本之家发布时间</small> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、网页制作、网络编程、网站建设等编程资料。</p> </div> </li> </ul> </div> </div> </div> </body> </html>
Operation renderings:

The above is a jQuery image switching special effect code with a thumbnail tab on the right to share with you. I hope you like it.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





