 Java
Java javaTutorial
javaTutorial How to implement the editing function in springboot vue project management front-end and back-end
How to implement the editing function in springboot vue project management front-end and back-endHow to implement the editing function in springboot vue project management front-end and back-end
Test platform development based on springboot vue
1. Open the edit page to display data
1. Edit button
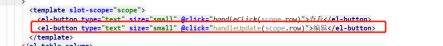
The table component copied before has 2 button, change one of them to the [Edit] button.

Bind a click eventhandleUpdate(scope.row), this row is the object of the current record, you can Add a console to print it.

2. Write the handleUpdate method to process data display
You need to query the project name and description of the current record and assign it to the form to display the data . Here you need to query based on the project id (uniqueness).
Modify the interface of the backend project list to support querying data based on the project ID:

Call the interface in handleUpdate:

this.dialogFormVisible = true, first open the dialog box and add an id in the projectQuery object of data for passing parameters to the interface. Then assign row.id to the id in each row to this.projectQuery.idFinally request the interface, there is only one element in the returned list, put the projectName of this result and description can be assigned to the form.
Test it:

2. Save the content of the edit page
1. Add an update interface to the backend
The edit page form is the same as the new page, so there is no need to write another one. Therefore, some modifications need to be made to the form to call the corresponding API when creating and editing respectively.
The new interface already exists. Now add an updated interface and continue writing in ProjectService.

There is also a corresponding external controller processor:

Self-test the update interface and it works normally.

2. Front-end page modification
In order to distinguish whether this is a new form or an edit form, you need to add a field to the data to identify it: dialogStatus.

Modify the [Save Button] in the form. When clicked, the value of dialogStatus is used to decide whether to call the new or updated method:

When dialogStatus is equal to "create", it is added, otherwise it is modified.
Then the method of processing the data display on the edit page handleUpdate is also modified, and the value assigned to dialogStatus is update:

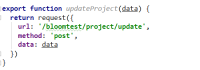
New updateData method is added to call the backend update interface. But don’t forget to add the interface request in the js file, and then import it into the vue page file.

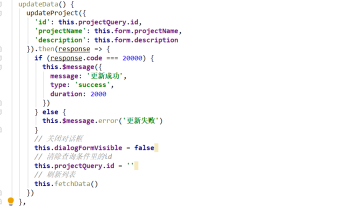
Then continue to complete the code of the updateData method:

Here we also design [ Changes to the [Add Item] button. Because the [Edit] button is clicked, dialogStatus is equal to update. Naturally, when clicking Add, the value must be assigned to create. The add() method can be called.
But since the previous [Add Item] button has been bound to a this.dialogFormVisible = true, so extract these two and write them into a method handleAddmiddle:

Then add a new button to bind this new method.

Finally, test the functionality.

The above is the detailed content of How to implement the editing function in springboot vue project management front-end and back-end. For more information, please follow other related articles on the PHP Chinese website!
 How does IntelliJ IDEA identify the port number of a Spring Boot project without outputting a log?Apr 19, 2025 pm 11:45 PM
How does IntelliJ IDEA identify the port number of a Spring Boot project without outputting a log?Apr 19, 2025 pm 11:45 PMStart Spring using IntelliJIDEAUltimate version...
 How to elegantly obtain entity class variable names to build database query conditions?Apr 19, 2025 pm 11:42 PM
How to elegantly obtain entity class variable names to build database query conditions?Apr 19, 2025 pm 11:42 PMWhen using MyBatis-Plus or other ORM frameworks for database operations, it is often necessary to construct query conditions based on the attribute name of the entity class. If you manually every time...
 Java BigDecimal operation: How to accurately control the accuracy of calculation results?Apr 19, 2025 pm 11:39 PM
Java BigDecimal operation: How to accurately control the accuracy of calculation results?Apr 19, 2025 pm 11:39 PMJava...
 How to use the Redis cache solution to efficiently realize the requirements of product ranking list?Apr 19, 2025 pm 11:36 PM
How to use the Redis cache solution to efficiently realize the requirements of product ranking list?Apr 19, 2025 pm 11:36 PMHow does the Redis caching solution realize the requirements of product ranking list? During the development process, we often need to deal with the requirements of rankings, such as displaying a...
 How to safely convert Java objects to arrays?Apr 19, 2025 pm 11:33 PM
How to safely convert Java objects to arrays?Apr 19, 2025 pm 11:33 PMConversion of Java Objects and Arrays: In-depth discussion of the risks and correct methods of cast type conversion Many Java beginners will encounter the conversion of an object into an array...
 How do I convert names to numbers to implement sorting and maintain consistency in groups?Apr 19, 2025 pm 11:30 PM
How do I convert names to numbers to implement sorting and maintain consistency in groups?Apr 19, 2025 pm 11:30 PMSolutions to convert names to numbers to implement sorting In many application scenarios, users may need to sort in groups, especially in one...
 E-commerce platform SKU and SPU database design: How to take into account both user-defined attributes and attributeless products?Apr 19, 2025 pm 11:27 PM
E-commerce platform SKU and SPU database design: How to take into account both user-defined attributes and attributeless products?Apr 19, 2025 pm 11:27 PMDetailed explanation of the design of SKU and SPU tables on e-commerce platforms This article will discuss the database design issues of SKU and SPU in e-commerce platforms, especially how to deal with user-defined sales...
 How to set the default run configuration list of SpringBoot projects in Idea for team members to share?Apr 19, 2025 pm 11:24 PM
How to set the default run configuration list of SpringBoot projects in Idea for team members to share?Apr 19, 2025 pm 11:24 PMHow to set the SpringBoot project default run configuration list in Idea using IntelliJ...


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.





