First of all, let’s briefly review:
The core of the responsive system is a WeakMap --- Map --- Set data structure.

#The key of WeakMap is the original object, and the value is the responsive Map. In this way, when the object is destroyed, the corresponding Map will also be destroyed.
The key of Map is each attribute of the object, and the value is a set of effect functions that depend on the attributes of this object. Then use the get method of the Proxy proxy object to collect the effect functions that depend on the properties of the object into the Set corresponding to the key. It is also necessary to proxy the set method of the object and call all the effect functions of the key when modifying the object properties.
In the last article, we implemented a relatively complete responsive system based on this idea, and then continue to implement computed today.
Implement computed
First of all, we reconstruct the previous code and separate the execution of dependency collection and triggering dependency functions into track and trigger functions:

The logic is still to add the effect to the corresponding Set and trigger the execution of the effect function in the corresponding Set, but it is much clearer when abstracted.
Then continue to implement computed.
The use of computed is roughly like this:
const value = computed(() => {
return obj.a + obj.b;
});Compare the effect:
effect(() => {
console.log(obj.a);
});The difference is just one more return value.
So we implement computed based on effect like this:
function computed(fn) {
const value = effect(fn);
return value
}Of course, the current effect has no return value, so we need to add it:

Just record the return value and return it based on the previous execution of the effect function. This transformation is still very easy.
Now computed can return the calculated value:

But now the data is passed and all effects are executed. The effect here like computed does not need to be re-executed every time, it only needs to be executed after the data changes.
So we add a lazy option to control the effect not to be executed immediately, but to return the function and let the user execute it themselves.

Then when using effect in computed, add a lazy option so that the effect function does not execute but returns.
Create an object in computed, and call this function to get the latest value when the get value is triggered:

Let’s test:

You can see that the value attribute of the computed return value can now get the calculated value, and obj.a has been modified. Afterwards, the calculation function will be re-executed, and the new value will be obtained when the value is obtained again.
Just perform one more calculation, this is because all effect functions will be executed when obj.a changes:

In this way, every time the data changes, the computed function will be re-executed to calculate the latest value.
This is not necessary. Whether the effect function is executed or not should also be controllable. So we need to add the scheduling function to it:

can support passing in the schduler callback function, and then when executing the effect, if there is a scheduler, pass it to it Let the user schedule it himself, otherwise the effect function will be executed.
This way the user can control the execution of the effect function:

Then try the code again:

#As you can see, after obj.a changed, the effect function was not executed to recalculate, because we added sheduler to schedule it ourselves. This avoids the need to execute the computed function immediately after the data changes, and you can control the execution yourself.
Now there is another problem. Each time res.value is accessed, it must be calculated:

能不能加个缓存呢?只有数据变了才需要计算,否则直接拿之前计算的值。
当然是可以的,加个标记就行:

scheduler 被调用的时候就说明数据变了,这时候 dirty 设置为 true,然后取 value 的时候就重新计算,之后再改为 false,下次取 value 就直接拿计算好的值了。
我们测试下:

我们访问 computed 值的 value 属性时,第一次会重新计算,后面就直接拿计算好的值了。
修改它依赖的数据后,再次访问 value 属性会再次重新计算,然后后面再访问就又会直接拿计算好的值了。
至此,我们完成了 computed 的功能。
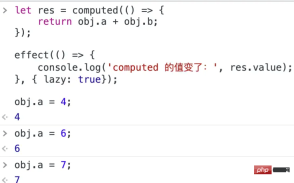
但现在的 computed 实现还有一个问题,比如这样一段代码:
let res = computed(() => {
return obj.a + obj.b;
});
effect(() => {
console.log(res.value);
});我们在一个 effect 函数里用到了 computed 值,按理说 obj.a 变了,那 computed 的值也会变,应该触发所有的 effect 函数。
但实际上并没有:

这是为什么呢?
这是因为返回的 computed 值并不是一个响应式的对象,需要把它变为响应式的,也就是 get 的时候 track 收集依赖,set 的时候触发依赖的执行:

我们再试一下:

现在 computed 值变了就能触发依赖它的 effect 了。至此,我们的 computed 就很完善了。
完整代码如下:
const data = {
a: 1,
b: 2
}
let activeEffect
const effectStack = [];
function effect(fn, options = {}) {
const effectFn = () => {
cleanup(effectFn)
activeEffect = effectFn
effectStack.push(effectFn);
const res = fn()
effectStack.pop()
activeEffect = effectStack[effectStack.length - 1]
return res
}
effectFn.deps = []
effectFn.options = options;
if (!options.lazy) {
effectFn()
}
return effectFn
}
function computed(fn) {
let value
let dirty = true
const effectFn = effect(fn, {
lazy: true,
scheduler(fn) {
if(!dirty) {
dirty = true
trigger(obj, 'value');
}
}
});
const obj = {
get value() {
if (dirty) {
value = effectFn()
dirty = false
}
track(obj, 'value');
console.log(obj);
return value
}
}
return obj
}
function cleanup(effectFn) {
for (let i = 0; i < effectFn.deps.length; i++) {
const deps = effectFn.deps[i]
deps.delete(effectFn)
}
effectFn.deps.length = 0
}
const reactiveMap = new WeakMap()
const obj = new Proxy(data, {
get(targetObj, key) {
track(targetObj, key);
return targetObj[key]
},
set(targetObj, key, newVal) {
targetObj[key] = newVal
trigger(targetObj, key)
}
})
function track(targetObj, key) {
let depsMap = reactiveMap.get(targetObj)
if (!depsMap) {
reactiveMap.set(targetObj, (depsMap = new Map()))
}
let deps = depsMap.get(key)
if (!deps) {
depsMap.set(key, (deps = new Set()))
}
deps.add(activeEffect)
activeEffect.deps.push(deps);
}
function trigger(targetObj, key) {
const depsMap = reactiveMap.get(targetObj)
if (!depsMap) return
const effects = depsMap.get(key)
const effectsToRun = new Set(effects)
effectsToRun.forEach(effectFn => {
if(effectFn.options.scheduler) {
effectFn.options.scheduler(effectFn)
} else {
effectFn()
}
})
}The above is the detailed content of How to implement computed in Vue3 responsive system. For more information, please follow other related articles on the PHP Chinese website!
 Vue.js and the Frontend: A Deep Dive into the FrameworkApr 22, 2025 am 12:04 AM
Vue.js and the Frontend: A Deep Dive into the FrameworkApr 22, 2025 am 12:04 AMVue.js is loved by developers because it is easy to use and powerful. 1) Its responsive data binding system automatically updates the view. 2) The component system improves the reusability and maintainability of the code. 3) Computing properties and listeners enhance the readability and performance of the code. 4) Using VueDevtools and checking for console errors are common debugging techniques. 5) Performance optimization includes the use of key attributes, computed attributes and keep-alive components. 6) Best practices include clear component naming, the use of single-file components and the rational use of life cycle hooks.
 The Power of Vue.js on the Frontend: Key Features and BenefitsApr 21, 2025 am 12:07 AM
The Power of Vue.js on the Frontend: Key Features and BenefitsApr 21, 2025 am 12:07 AMVue.js is a progressive JavaScript framework suitable for building efficient and maintainable front-end applications. Its key features include: 1. Responsive data binding, 2. Component development, 3. Virtual DOM. Through these features, Vue.js simplifies the development process, improves application performance and maintainability, making it very popular in modern web development.
 Is vue.js better than React?Apr 20, 2025 am 12:05 AM
Is vue.js better than React?Apr 20, 2025 am 12:05 AMVue.js and React each have their own advantages and disadvantages, and the choice depends on project requirements and team conditions. 1) Vue.js is suitable for small projects and beginners because of its simplicity and easy to use; 2) React is suitable for large projects and complex UIs because of its rich ecosystem and component design.
 Vue.js's Function: Enhancing User Experience on the FrontendApr 19, 2025 am 12:13 AM
Vue.js's Function: Enhancing User Experience on the FrontendApr 19, 2025 am 12:13 AMVue.js improves user experience through multiple functions: 1. Responsive system realizes real-time data feedback; 2. Component development improves code reusability; 3. VueRouter provides smooth navigation; 4. Dynamic data binding and transition animation enhance interaction effect; 5. Error processing mechanism ensures user feedback; 6. Performance optimization and best practices improve application performance.
 Vue.js: Defining Its Role in Web DevelopmentApr 18, 2025 am 12:07 AM
Vue.js: Defining Its Role in Web DevelopmentApr 18, 2025 am 12:07 AMVue.js' role in web development is to act as a progressive JavaScript framework that simplifies the development process and improves efficiency. 1) It enables developers to focus on business logic through responsive data binding and component development. 2) The working principle of Vue.js relies on responsive systems and virtual DOM to optimize performance. 3) In actual projects, it is common practice to use Vuex to manage global state and optimize data responsiveness.
 Understanding Vue.js: Primarily a Frontend FrameworkApr 17, 2025 am 12:20 AM
Understanding Vue.js: Primarily a Frontend FrameworkApr 17, 2025 am 12:20 AMVue.js is a progressive JavaScript framework released by You Yuxi in 2014 to build a user interface. Its core advantages include: 1. Responsive data binding, automatic update view of data changes; 2. Component development, the UI can be split into independent and reusable components.
 Netflix's Frontend: Examples and Applications of React (or Vue)Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)Apr 16, 2025 am 12:08 AMNetflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 The Frontend Landscape: How Netflix Approached its ChoicesApr 15, 2025 am 12:13 AM
The Frontend Landscape: How Netflix Approached its ChoicesApr 15, 2025 am 12:13 AMNetflix's choice in front-end technology mainly focuses on three aspects: performance optimization, scalability and user experience. 1. Performance optimization: Netflix chose React as the main framework and developed tools such as SpeedCurve and Boomerang to monitor and optimize the user experience. 2. Scalability: They adopt a micro front-end architecture, splitting applications into independent modules, improving development efficiency and system scalability. 3. User experience: Netflix uses the Material-UI component library to continuously optimize the interface through A/B testing and user feedback to ensure consistency and aesthetics.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Zend Studio 13.0.1
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






