Home >Operation and Maintenance >Nginx >How Nginx implements a simple front-end grayscale system
How Nginx implements a simple front-end grayscale system
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2023-05-14 10:34:051608browse
Written in front
The concept of grayscale comes from the field of digital images. It was originally used to describe the grayscale value of black and white digital images, ranging from 0 to 255, 0 represents black, 255 represents white, and the values in between represent different degrees of gray.
The grayscale system was born from the construction of interdisciplinary subjects, and the Internet is no exception. For a software product, when developing and releasing it, we definitely hope that users can smoothly see the content they want to see. However, the release is not smooth sailing. If there is a problem in a certain link of the release, such as the wrong image or a hidden bug triggered due to different deployment environments, causing the user to see the wrong page or an old page, this will happen. Production accident. In order to avoid this situation, designers designed a transition system between 0 and 1 by drawing on the concept of digital image processing. The concept: allow the system to be released in advance and set the visibility range, just like the circle of friends, and wait until the risk is controllable before it is visible to the public. This is the grayscale system.
The release action of the grayscale system version is called Grayscale release, also known as canary release, or grayscale test. It refers to the smooth transition between black and white. A way to publish. A/B testing can be performed on it, that is, some users can continue to use product feature A, and some users can start using product feature B. If the users have no objections to B, then gradually expand the scope and migrate all users to B. Come. (Concept comes from Zhihu)
For the front-end field, after evolving to the present, the grayscale system mainly has the following functions:
Incremental grayscale: small patch It can be added incrementally to the release version, or it can be turned off with one click of the switch
User Grayscale: Both incremental and full versions can target different groups or a few specific users Perform grayscale visible
version rollback: Each version is visible in the grayscale system, and can be rolled back to grayscale with one click
Front-end grayscale The workflow diagram of the system is as follows:
sequenceDiagram 前端项目-->灰度系统: 部署阶段 前端项目->>灰度系统: 1.CI 写入打包资源 前端项目->>灰度系统: 2.CI 打包完成后更新资源状态 前端项目-->灰度系统: 访问阶段 前端项目->>灰度系统: 1.页面访问,请求当前登录用户对应的资源版本 灰度系统-->>前端项目: 2.从对应版本的资源目录返回前端资源
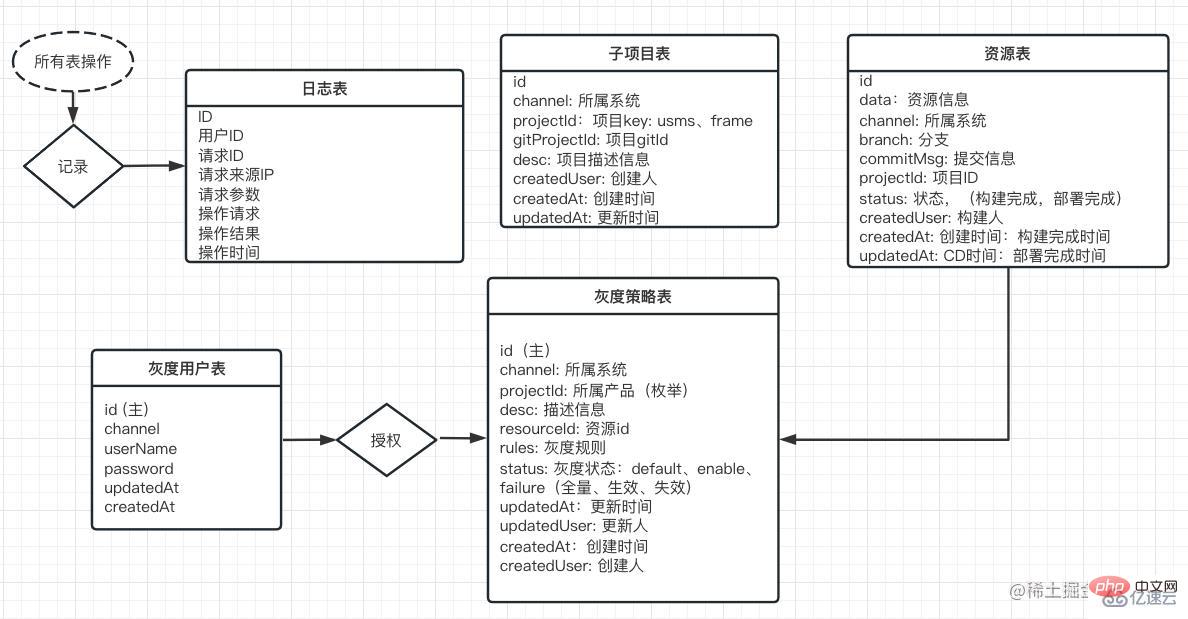
Grayscale Rules
The description of grayscale resource priority is as follows:
| Priority | |||
|---|---|---|---|
| Low | |||
| High | |||
| Normal |
| 名称 | 描述 |
|---|---|
| getResourcesByProjectId | 获取单个产品下所有资源 |
| getResourcesById | 通过主键获取资源 |
| createResource | 创建一个资源 |
| updateResource | 更新一个资源 |
| getIngressesByProjectId | 获取单个产品下灰度策略任务列表 |
| getIngressById | 通过主键获取单个灰度策略任务详情 |
| createIngress | 创建一个策略 |
| updateIngress | 更新一个策略 |
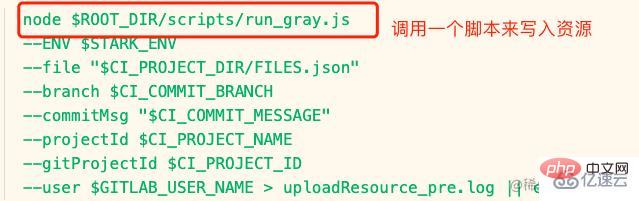
剩余的接口有用户处理的,有子项目管理的,这里不做详述。除了上边的必须的接口外,还有一个最重要的接口,那就是获取当前登录用户需要的资源版本的接口。在用户访问时,需要首先调用灰度系统的这个接口来获取资源地址,然后才能重定向到给该用户看的页面中去:
| 名称 | 描述 | 接收参数 | 输出 |
|---|---|---|---|
| getConsoleVersion | 获取当前用的产品版本 | userId,products | resource键值对列表 |
getConsoleVersion 接受两个参数,一个是当前登录的用户 ID, 一个是当前用户访问的微服务系统中所包含的产品列表。该接口做了如下几步操作:
遍历 products,获取每一个产品的 projectId
对于每一个 projectId,联查资源表,分别获取对应的 resourceId
对于每一个resourceId,结合 userId,并联查灰度策略表,筛选出起作用的灰度策略中可用的资源
返回每一个资源的 data 信息。
其中第三步处理相对繁琐一些,比如说,一个资源有两个起作用的灰度资源,一个是增量的,一个是全量的,这里应该拿增量的版本,因为他优先级更高。
获取用户版本的流程图如下:
graph TD 用户登录页面 --> 获取所有产品下的资源列表 获取所有产品下的资源列表 --> 根据灰度策略筛选资源中该用户可用的部分 --> 返回产品维度的资源对象
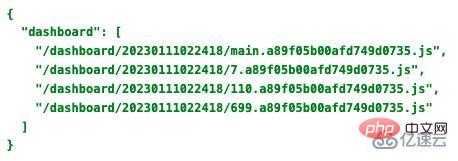
最后返回的资源大概长这个样子:
interface VersionResponse {
[productId: number]: ResourceVersion;
}
interface ResourceVersion {
files: string[];
config: ResourceConfig;
dependencies: string[];
}其中 files 就是 JSON 解析后的上述 data 信息的文件列表,因为打包后的文件往往有 css和多个js。
至于这个后端使用什么语言,什么框架来写,并不重要,重要的是一定要稳定,他要挂掉了,用户就进不去系统了,容灾和容错要做好;如果是个客户比较多的网站,并发分流也要考虑进去。
前端页面展示
前端页面就随便使用了一个前端框架搭了一下,选型不是重点,组件库能够满足要求就行:
登录

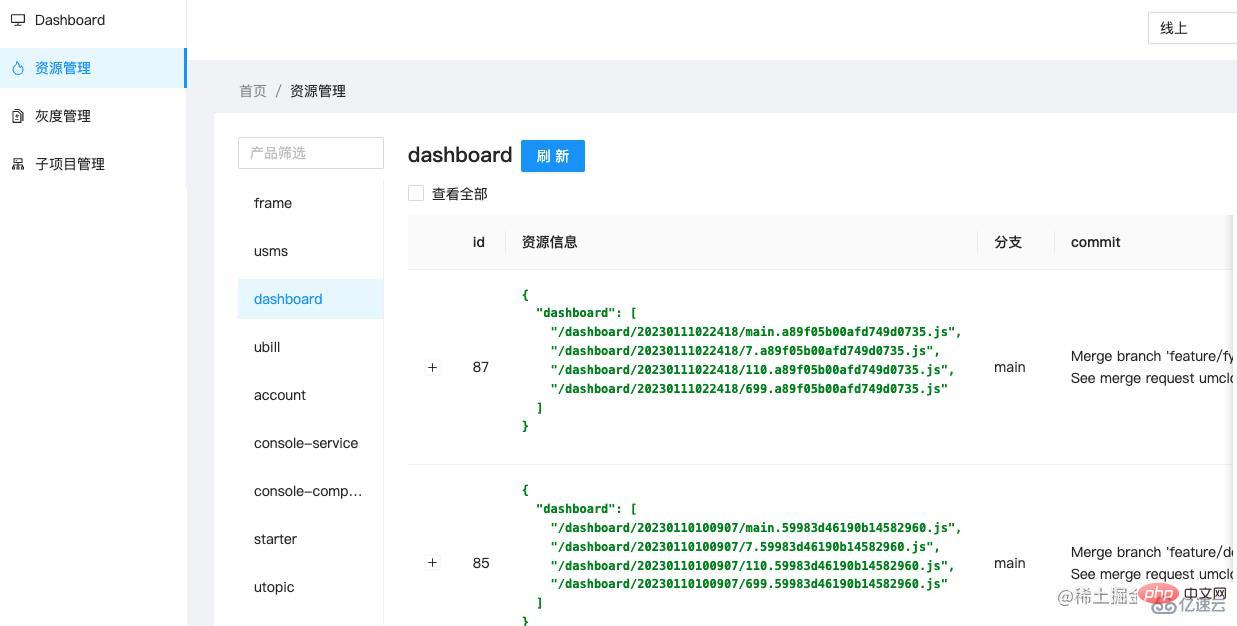
查看资源

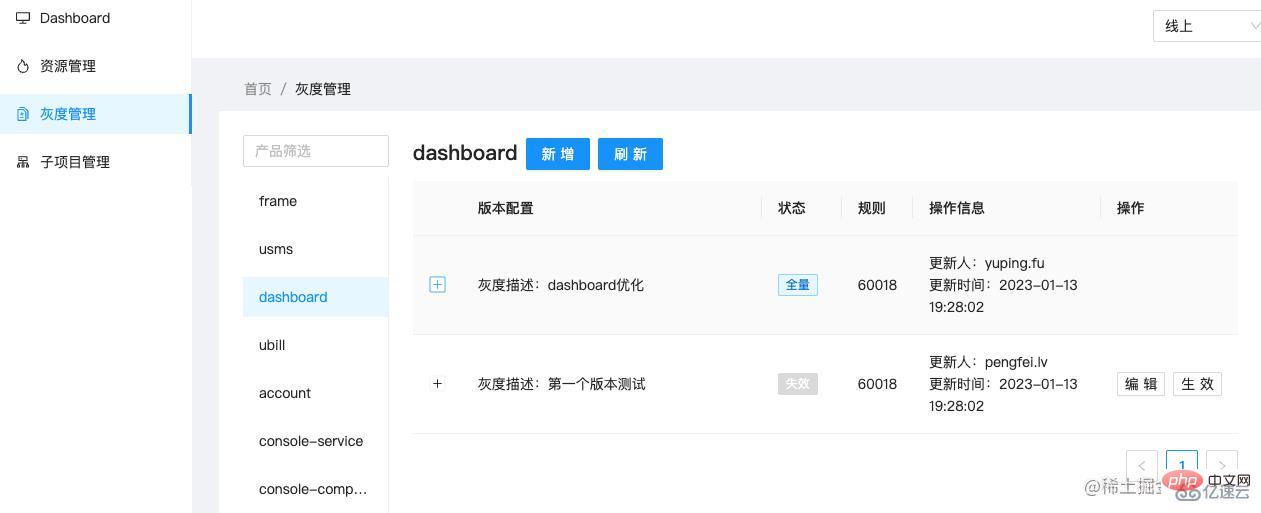
配置策略


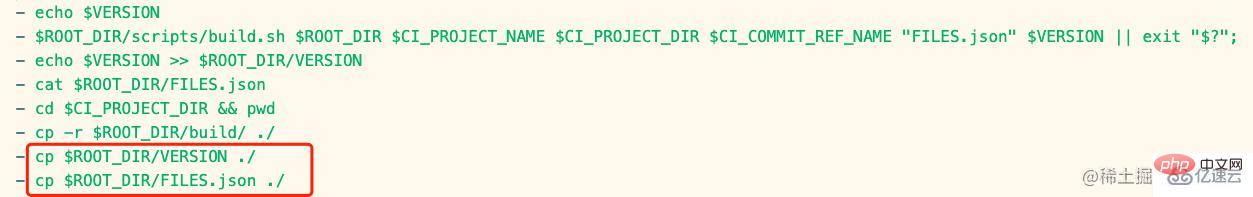
部署以后,实际运行项目看看效果:

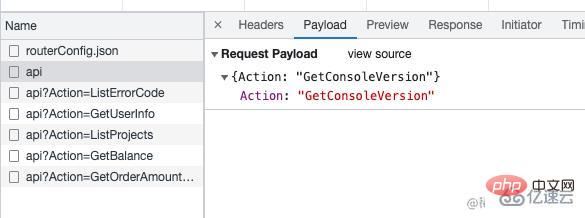
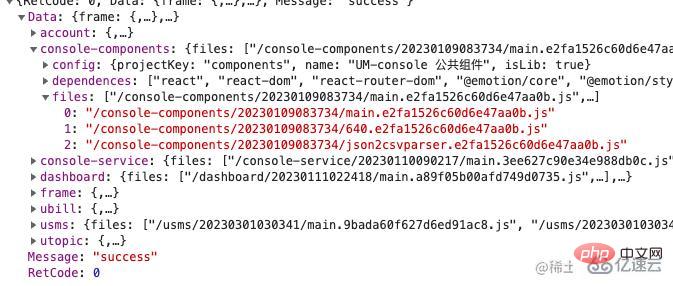
可以看到,在调用业务接口之前,优先调用了 getConsoleVersion来获取版本,其返回值是以产品为 key 的键值对:

访问转发
这里拿到部署信息后,服务器要进行下一步处理的。我这里是把它封装到一个对象中,带着参数传给了微服务的 hook 去了,可以期待一下后续的手写一个前端微服务的系列文章;如果你是单页应用,可能需要把工作重心放在 Nginx 的转发上,通过灰度系统告知转发策略后,Nginx负责来切换路由转发,可能只是改变一个路由变量。 (,下面我简单的给个示意图:
graph TD 灰度系统配置灰度策略 --> 告知Nginx资源地址 告知Nginx资源地址 --> Nginx服务器配置资源转发
The above is the detailed content of How Nginx implements a simple front-end grayscale system. For more information, please follow other related articles on the PHP Chinese website!