 Web Front-end
Web Front-end JS Tutorial
JS Tutorial js method to obtain radio button value without submitting form_javascript skills
js method to obtain radio button value without submitting form_javascript skillsjs method to obtain radio button value without submitting form_javascript skills
The example in this article describes the js method to obtain the radio button value without submitting the form. Share it with everyone for your reference. The details are as follows:
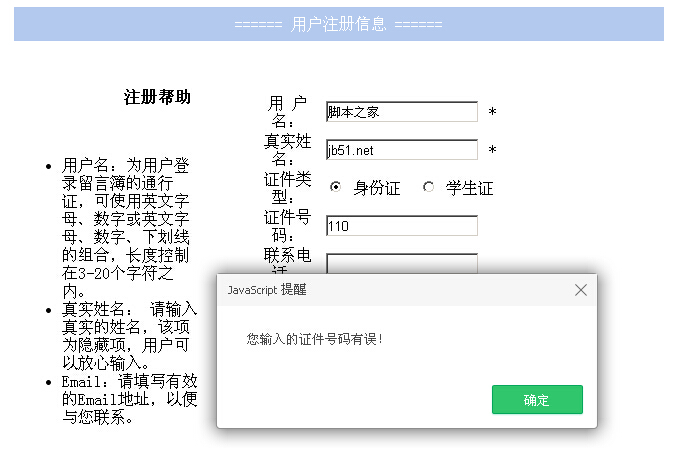
This is a special effect implemented by JS. It does not submit the form to obtain the relevant control values. As shown in this example, you can get the value of a radio button without submitting the form.
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/js-alert-show-table-value-codes/
The specific code is as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>不提交表单获取单选按钮的值</title>
<style type="text/css">
<!--
.style1 {color: #FFFFFF}
-->
</style>
<script type="text/javascript">
function getVal(){
var CardTypeValue;
for (i=0;i<form1.CardType.length;i++){
if (form1.CardType[i].checked){
CardTypeValue=form1.CardType[i].value;
break; //使用该语句可以减少不必要的循环次数
}
}
if(CardTypeValue=="身份证"){
if(form1.pcard.value.length!=15 && form1.pcard.value.length!=18){
alert("您输入的证件号码有误!");form1.CardType.focus();return;
}
}else{
if(CardTypeValue=="学生证"){
if(form1.pcard.value.length!=8 && form1.pcard.value.length!=12){
alert("您输入的证件号码有误!");form1.CardType.focus();return;
}
}
}
}
</script>
</head>
<body>
<table width="650" height="34" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#B3CAEE">
<tr class="font_white">
<td height="22" align="center"><span class="style1">====== 用户注册信息 ======</span></td>
</tr>
</table>
<table width="650" height="205" border="0" align="center" cellpadding="-2" cellspacing="-2" class="tableBorder">
<tr valign="top">
<td height="171" colspan="3"><table width="100%" height="129" border="0" cellpadding="-2" cellspacing="-2">
<tr>
<td valign="top">
<table width="100%" height="265" border="0" cellpadding="-2" cellspacing="-2" class="tableBorder_Top">
<tr>
<td height="5"></td>
</tr>
<tr>
<td width="195" height="263" valign="top"><table width="100%" border="0" cellspacing="-2" cellpadding="-2">
<tr>
<td width="55%" height="82" align="center" class="word_grey"></td>
<td width="45%" align="left" class="word_grey"><b>注册帮助</b></td>
</tr>
<tr>
<td height="112" colspan="2" valign="top" class="word_grey"><ul>
<li> 用户名:为用户登录留言簿的通行证,可使用英文字母、数字或英文字母、数字、下划线的组合,长度控制在3-20个字符之内。</li>
<li>真实姓名: 请输入真实的姓名,该项为隐藏项,用户可以放心输入。</li>
<li>Email:请填写有效的Email地址,以便与您联系。</li>
</ul></td>
</tr>
<tr align="center">
<td colspan="2" valign="middle" class="word_grey"></td>
</tr>
</table></td>
<td width="19" background="Images/line.gif"></td>
<td width="436" valign="top"><br>
<br>
<table width="90%" border="0" align="center" cellpadding="-2" cellspacing="-2">
<tr>
<td><form name="form1">
<table width="100%" border="0" cellspacing="-2" cellpadding="-2">
<tr>
<td width="18%" height="30" align="center">用
户 名:</td>
<td width="82%"><input name="UserName" type="text" id="UserName4" maxlength="20">
* </td>
</tr>
<tr>
<td height="28" align="center">真实姓名:</td>
<td height="28"><input name="TrueName" type="text" id="TrueName4" maxlength="10">
*</td>
</tr>
<tr>
<td height="28" align="center">证件类型:</td>
<td><input name="CardType" type="radio" class="noborder" value="身份证" checked>
身份证
<input name="CardType" type="radio" class="noborder" value="学生证">
学生证</td>
</tr>
<tr>
<td height="28" align="center">证件号码:</td>
<td class="word_grey"><input name="pcard" type="text" id="Tel" onBlur="getVal()"></td>
</tr>
<tr>
<td height="28" align="center">联系电话:</td>
<td><input name="tel" type="text" id="Tel"></td>
</tr>
<tr>
<td height="28" align="center" style="padding-left:10px">Email:</td>
<td class="word_grey"><input name="Email" type="text" id="PWD224" size="35">
</td>
</tr>
<tr>
<td height="28" align="center">个人主页:</td>
<td class="word_grey"><input name="homepage" type="text" id="homepage" size="35"></td>
</tr>
<tr>
<td height="34"> </td>
<td class="word_grey"><input name="Button" type="button" class="btn_grey" value="确定保存">
<input name="Submit2" type="reset" class="btn_grey" value="重新填写"></td>
</tr>
</table>
</form></td>
</tr>
</table></td></tr>
<tr>
<td height="5"></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
I hope this article will be helpful to everyone’s JavaScript programming design.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use

Atom editor mac version download
The most popular open source editor




