Home >Operation and Maintenance >Nginx >How to forward nginx configuration to other websites
How to forward nginx configuration to other websites
- 王林forward
- 2023-05-11 19:28:165088browse
Requirements
There is such a requirement: the project jumps to a certain address, but this address does not want to be exposed to users.
So we thought of making a layer of proxy and directly use ngnix to proxy to this address through a certain path in the project.
After querying the relevant documents, we found that the solution is as follows:
Use return 302
location /myBaidu {
return 302 http://baidu.com;
}This solution will jump directly to Baidu and will change The domain name is equivalent to direct location.href = 'baidu.com', which is obviously not suitable for our needs.
The effect we want is to proxy to Baidu, but the url box of the browser is still /sparkMonitor, then use proxy_pass
proxy_pass
Assume that our website domain name is http://myorigin.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
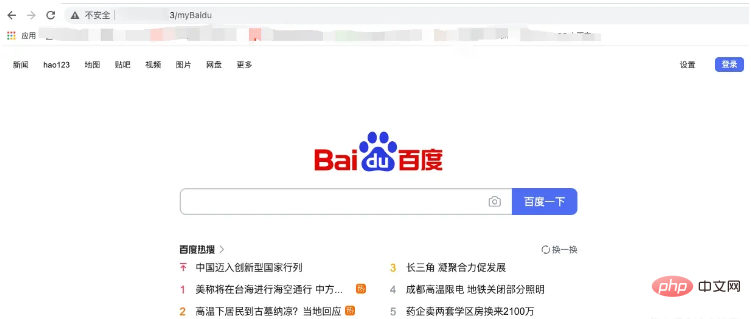
}After configuration, you can directly access the Baidu page from http://myorigin.com/myBaidu, as follows Figure

About the syntax used by proxy_pass, it is related to /
When the path plus /: relative path, it is equivalent to proxying to http:// www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}If you visit http://myorigin.com/myBaidu/abc, it is equivalent to visiting http://www.baidu.com/abc
When the path is not Add /: absolute path, which is equivalent to proxying to http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}If you visit http://myorigin.com/myBaidu/abc, it is equivalent to visiting http: //www.baidu.com/myBaidu/abc
When adding /xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}to the path, if you visit http://myorigin.com/myBaidu/abc It is equivalent to visiting http://www.baidu.com/xxx/abc
when adding /xxx
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}to the path. http://myorigin.com/myBaidu/abc is equivalent to visiting http://www.baidu.com/xxxabc
Other questions
Use the proxy_pass solution to reverse proxy to Baidu page without any problems.
But our project requires jumping to an intranet domain name, and this domain name and http://myorigin.com/ are not interoperable, so when configuring the proxy, you need to configure into the ip address, and then the agent successfully redirected
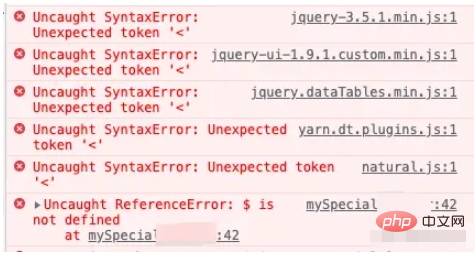
, but the page that opened the agent at this time showed no style. Looking at the console, I found the following error:

Click in to view the error as shown below

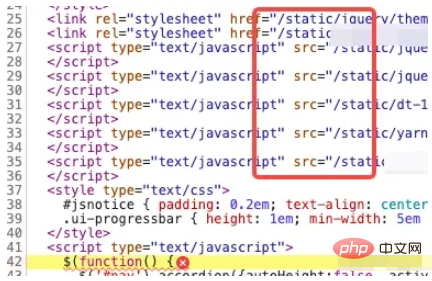
From this, the problem is obvious. The agent’s website uses the absolute path of the root directory. To find the jquery file under /static, we will directly look for the http://myorigin.com/static file under the domain name of our project. In this way, we cannot find the /static file of the proxy project, so jquery cannot find it and report an error. The page style is invalid
And not only the /static file, but also other files may not be found, and the path may conflict with the routing, causing problems
Therefore, we can conclude that forwarding the nginx configuration of the front-end project to other websites needs to be done with caution. Not all websites can use front-end proxies, and specific analysis of the specific situation is required
The above is the detailed content of How to forward nginx configuration to other websites. For more information, please follow other related articles on the PHP Chinese website!

