Home >Web Front-end >JS Tutorial >Use Angular, Nodejs, and socket.io to build chat rooms and multi-person chat rooms_javascript skills
Use Angular, Nodejs, and socket.io to build chat rooms and multi-person chat rooms_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:43:391919browse
1. Use Node to build a static server
This is the underlying support part of this project. Used to support access to static resource files such as html, css, gif, jpg, png, javascript, json, plain text, etc. There is a mime type file mapping here.
mime.js
/**
* mime类型的 map
* @ author Cheng Liufeng
* @ date 2014/8/30
* 当请求静态服务器文件的类型 html, css, gif, jpg, png, javascript, json, plain text, 我们会在此文件进行映射
*/
exports.types = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpeg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
};
Here I will first explain the process from entering the URL to the page appearing. When the user enters a URL in the browser address bar.
A series of processes will occur next. The first is DNS resolution, which converts the domain name into the corresponding IP address. Then the browser and the remote Web server establish a TCP/IP connection through TCP three-way handshake negotiation. The handshake includes a synchronization message, a synchronization-reply message and a response message. These three messages are passed between the browser and the server. In this handshake, the client first attempts to establish communication, then the server responds and accepts the client's request, and finally the client sends a message that the request has been accepted. Once the TCP/IP connection is established, the browser will send an HTTP GET request to the remote server through the connection.
The remote server finds the resource and returns it using an HTTP response. An HTTP response status of 200 indicates a correct response. At this time, the web server provides resource services and the client starts downloading resources. Downloaded resources include html files, css files, javascript files, and image files. Then start building a rendering tree and a DOM tree, during which there will be css blocking and js blocking. Therefore, the bottom layer requires a static server support. Here I construct a static server natively without using the express framework.
In fact, the process of each resource file request is a GET request. Next, I will explain the server-side processing process corresponding to the GET request from the client (browser side or using curl method under Linux). After a Get request is sent to the server, the server can correspond to the path of a resource file according to the GET request. After knowing this path, we can use file reading and writing to obtain the resources under the specified path, and then return them to the client.
We know that the file reading and writing APIs in Node include readFile and readFileSync, but a better way is to use a stream to read files. The advantage of using a stream is that it can use caching and gzip compression.
OK, so how to implement caching? Normally, when the client makes a request for the first time, the server will read the resource file and return it to the client. But when you request the same file for the second time, you still need to send a request to the server. The server will determine whether this resource has been cached based on Expires, cache-control, If-Modified-Since and other HTTP header information. If there is a cache, the server will not access the actual path of the resource file again. Return cached resources directly.
server.js
/**
* 聊天室服务端
* 功能:实现了Node版的静态服务器
* 实现了缓存,gzip压缩等
* @ author Cheng Liufeng
* @ date 2014/8/30
*/
// 设置端口号
var PORT = 3000;
// 引入模块
var http = require('http');
var url = require('url');
var fs = require('fs');
var path = require('path');
var zlib = require('zlib');
// 引入文件
var mime = require('./mime').types;
var config = require('./config');
var chatServer = require('./utils/chat_server');
var server = http.createServer(function (req, res) {
res.setHeader("Server","Node/V8");
// 获取文件路径
var pathName = url.parse(req.url).pathname;
if(pathName.slice(-1) === "/"){
pathName = pathName + "index.html"; //默认取当前默认下的index.html
}
// 安全处理(当使用Linux 的 curl命令访问时,存在安全隐患)
var realPath = path.join("client", path.normalize(pathName.replace(/\.\./g, "")));
// 检查文件路径是否存在
path.exists(realPath, function(exists) {
// 当文件不存在时的情况, 输出一个404错误
if (!exists) {
res.writeHead(404, "Not Found", {'Content-Type': 'text/plain'});
res.write("The request url" + pathName +" is not found!");
res.end();
} else { // 当文件存在时的处理逻辑
fs.stat(realPath, function(err, stat) {
// 获取文件扩展名
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : "unknown";
var contentType = mime[ext] || "text/plain";
// 设置 Content-Type
res.setHeader("Content-Type", contentType);
var lastModified = stat.mtime.toUTCString();
var ifModifiedSince = "If-Modified-Since".toLowerCase();
res.setHeader("Last-Modified", lastModified);
if (ext.match(config.Expires.fileMatch)) {
var expires = new Date();
expires.setTime(expires.getTime() + config.Expires.maxAge * 1000);
res.setHeader("Expires", expires.toUTCString());
res.setHeader("Cache-Control", "max-age=" + config.Expires.maxAge);
}
if (req.headers[ifModifiedSince] && lastModified == req.headers[ifModifiedSince]) {
res.writeHead(304, "Not Modified");
res.end();
} else {
// 使用流的方式去读取文件
var raw = fs.createReadStream(realPath);
var acceptEncoding = req.headers['accept-encoding'] || "";
var matched = ext.match(config.Compress.match);
if (matched && acceptEncoding.match(/\bgzip\b/)) {
res.writeHead(200, "Ok", {'Content-Encoding': 'gzip'});
raw.pipe(zlib.createGzip()).pipe(res);
} else if (matched && acceptEncoding.match(/\bdeflate\b/)) {
res.writeHead(200, "Ok", {'Content-Encoding': 'deflate'});
raw.pipe(zlib.createDeflate()).pipe(res);
} else {
res.writeHead(200, "Ok");
raw.pipe(res);
}
//The following is a common way to read files, not recommended
// fs.readFile(realPath, "binary", function(err, data) {
// if(err) {
// // file exists, but have some error while read
// res.writeHead(500, {'Content-Type': 'text/plain'});
// res.end(err);
// } else {
// // file exists, can success return
// res.writeHead(200, {'Content-Type': contentType});
// res.write(data, "binary");
// res.end();
// }
// });
}
});
}
});
});
//Listen to port 3000
server.listen(PORT, function() {
console.log("Server is listening on port " + PORT + "!");
});
// Let the socket.io server and http server share a port
chatServer.listen(server);
Second, the server uses WebSocket to build the chat room server
Why use websocket?
We know that mainstream chat rooms still use ajax to realize communication between the client and the server. A polling mechanism is used. The so-called polling means that the client sends a request every once in a while to ask the server to see if there is new chat data on the server. If there is new data, it is returned to the client.
Websocket is completely different. Websocket is based on long links. That is, once a link is established between the client and the server, the link will always exist. It is a full-duplex communication. The mechanism at this time is somewhat similar to the publish-subscribe model. The client will subscribe to some events, and once new data appears on the server, it will be actively pushed to the client.
Websocket uses the ws protocol, not the http protocol or https protocol. Another benefit of using websocket is that it can reduce a lot of data traffic. At the beginning of the article, I have introduced the traditional one-time resource request process, which requires a three-way handshake protocol, and each request header occupies a relatively large space, which will consume a lot of traffic. The headers used to communicate with each other in Websocket are very small - only about 2 Bytes.
/**
* 聊天服务。
*/
var socketio = require('socket.io');
var io;
var guestNumber = 1; //初始用户名编号
var nickNames = {}; // 昵称列表
var namesUsed = []; //使用过的用户名
var currentRoom = {}; //当前聊天室
function assignGuestName(socket, guestNumber, nickNames, namesUsed) {
var name = 'Guest' + guestNumber;
nickNames[socket.id] = name;
socket.emit('nameResult', {
success: true,
name: name
});
namesUsed.push(name);
return guestNumber + 1;
}
function joinRoom(socket, room) {
socket.join(room);
currentRoom[socket.id] = room;
socket.emit('joinResult', {room: room});
socket.broadcast.to(room).emit('message', {
text: nickNames[socket.id] + 'has joined ' + room + '.'
});
}
function handleMessageBroadcasting(socket) {
socket.on('message', function(message) {
socket.broadcast.to(message.room).emit('message', {
text: nickNames[socket.id] + ':' + message.text
});
});
}
exports.listen = function(server) {
io = socketio.listen(server);
io.set('log level', 1);
// 定义每个用户的连接处理
io.sockets.on('connection', function(socket) {
// 分配一个用户名
guestNumber = assignGuestName(socket, guestNumber, nickNames, namesUsed);
// 将用户加入聊天室Lobby里
joinRoom(socket, 'Lobby');
//处理聊天信息
handleMessageBroadcasting(socket, nickNames);
//handleNameChangeAttempts(socket, nickNames, namesUsed);
//handleRoomJoining(socket);
//handleClientDisconnection(socket, nickNames, namesUsed);
});
};
三,利用Angular搭建聊天室客户端
为什么使用Angular?
作为一款前端MVC框架,Angular.js无疑是引人注目的。模块化,双向数据绑定,指令系统,依赖注入。而且Angular内置jquerylite,这让熟悉jQuery语法的同学很容易上手。
当然,个人认为, angular在构建一个单页应用和crud项目方面有很大的优势。 我们这个聊天室就是基于SPA(single page application)的目的。
index.html
<!DOCTYPE html> <html ng-app="chatApp"> <head> <meta name="viewport" content="width=device-width, user-scalable=no"> </head> <body ng-controller="InitCtrl"> <div ng-view></div> <script src="lib/angular.js"></script> <script src="lib/angular-route.js"></script> <script src="lib/socket.io.js"></script> <script src="app.js"></script> <script src="controllers/InitCtrl.js"></script> </body> </html>
怎样构建一个单页应用?单页应用的原理?
先谈谈单页应用的原理。所谓单页,并不是整个页面无刷新。当你审查一下google chrome的console控制台的时候,你会发现,angular内部还是采用了ajax去异步请求资源。所以只是局部刷新。但是这种方式相对于以前的DOM节点的删除和修改已经有很大的进步了。
构建单页应用,我们需要借助于angular-route.js。这个angular子项目可以帮助我们定义路由和对应的逻辑处理控制器。利用它,我们可以实现一个单页应用。
app.js
/**
* 客户端(目前只支持浏览器,将来会扩展到移动端)程序入口文件
* 创建一个模块,并且命名为chatApp
* 配置路由,实现单页应用(single page application)
*/
var chatApp = angular.module("chatApp", ['ngRoute']);
// 路由配置
chatApp.config(function($routeProvider) {
$routeProvider.when('/', {
templateUrl : 'views/init.html',
controller: 'InitCtrl'
})
.when('/init', {
templateUrl : 'views/init.html',
controller: 'InitCtrl'
});
});
客户端聊天界面的代码逻辑如下
InitCtrl.js
/**
* # InitCtrl
*/
angular.module('chatApp').controller('InitCtrl', function($scope) {
var socket = io.connect('http://127.0.0.1:3000');
socket.on('nameResult', function(result) {
var message;
if (result.success) {
message = 'you are now known as ' + result.name + '.';
console.log('message=', message);
document.getElementById('guestname').innerHTML = message;
} else {
message = result.message;
}
});
socket.on('joinResult', function(result) {
document.getElementById('room').innerHTML = result.room;
});
$scope.sendMessage = function() {
var message = {
room: 'Lobby',
text: document.getElementById('user_input').value
};
socket.emit('message', message);
};
socket.on('message', function(message) {
var p = document.createElement('p');
p.innerHTML = message.text;
document.getElementById('message').appendChild(p);
});
});
基于node.js和socket.io搭建多人聊天室
刚学node.js,想着做点东西练练手。网上的东西多而杂,走了不少弯路,花了一天时间在调代码上。参考网上的一篇文章,重写了部分代码,原来的是基于基于node-websocket-server框架的,我没用框架,单单是socket.io。
一、基本功能
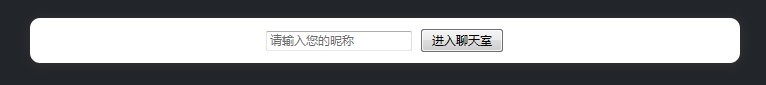
1、用户随意输入一个昵称即可登录
2、登录成功后
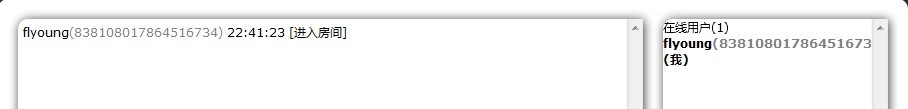
1) 对正在登录用户来说,罗列所有在线用户列表,罗列最近的历史聊天记录
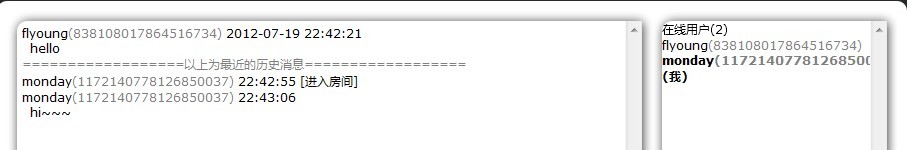
2) 对已登录的用户来说,通知有新用户进入房间,更新在线用户列表
3、退出登录
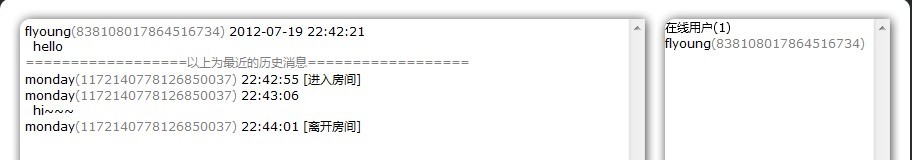
1)支持直接退出
2) 当有用户退出,其他所有在线用户会收到信息,通知又用户退出房间,同时更新在线用户列表
4、聊天
1) 聊天就是广播,把信息广播给所有连接在线的用户
5、一些出错处理
1) 暂时简单处理了系统逻辑错误、网络出错等特殊情况的出错提示
问题:功能不完善,有bug(退出后,新用户重新登录,还是原来的用户) 。抽空完善吧
二、技术介绍
socket.io(官网:http://socket.io/)是一个跨平台,多种连接方式自动切换,做即时通讯方面的开发很方便,而且能和expressjs提供的传统请求方式很好的结合,即可以在同一个域名,同一个端口提供两种连接方式:request/response, websocket(flashsocket,ajax…)。
这篇文章对socket.io的使用做了详细介绍:http://www.jb51.net/article/71361.htm
《用node.js和Websocket做个多人聊天室吧》http://www.html5china.com/HTML5features/WebSocket/20111206_3096.html
三、注意事项
(1)客户端这样引用socket.io.js:
<script src="/socket.io/socket.io.js"></script>
可能会加载失败(我在这里耗了不少时间)
可以改为:
<script src="http://ip:port/socket.io/socket.io.js"></script>
(对应服务器的ip地址和端口号,比如说localhost和80端口)
(2)实现广播的时候,参考官网的写法,竟然不起作用,如:
var io = require('socket.io').listen(80);
io.sockets.on('connection', function (socket) {
socket.broadcast.emit('user connected');
socket.broadcast.json.send({ a: 'message' });
});
后来看了这个:http://stackoverflow.com/questions/7352164/update-all-clients-using-socket-io
改为以下才起作用:
io.sockets.emit('users_count', clients);
四、效果图




五、源码下载
ps:
1、在命令行运行
node main.js
然后在浏览器中打开index.html,如果浏览器(ff、Chrome)不支持,请升级到支持WebSocket的版本.
2、推荐node.js的IDE WebStorm
以上内容就是本文基于Angular和Nodejs搭建聊天室及多人聊天室的实现,希望大家喜欢。
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

