 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Pure HTML5 production of the Nervous Cat Game - with source code download_javascript skills
Pure HTML5 production of the Nervous Cat Game - with source code download_javascript skillsPure HTML5 production of the Nervous Cat Game - with source code download_javascript skills
The web version of the HTML5 Surround the Nervous Cat game is a game based on HTML5, jquery, Typescript and other technologies.
Attached to you is the demo and source code download, click here View the demo Download the source code
I also tried to play the mini-game "Surround Nervous Cat" which was popular in WeChat Moments last year. The game is developed using the Egret engine, and since Egret is built using the Typescript language, the game here is also developed using Typescript.
Game rules:
Click on the gray grid on the screen to slowly surround the nervous cat and catch it. The game is lost if the cat reaches the edge of the play area.
Prepare materials
Search the Internet for the "Surround the Nervous Cat" game, open one, and open the debugging interface. Remove the pictures of cats, gray circles, orange circles, etc. from the network or resources and save them locally.
It should be noted that Egret’s new MovieCilp architecture design and MovieClip data format standard are somewhat different from the earlier ones. What I picked up from the Internet is no longer applicable. The json file of mc after modification according to the new data format standard is as follows :
{"mc":{
"stay":{
"frameRate":20,
"labels":[],
"frames":[
{"res":"stay0000","x":0,"y":0},
{"res":"stay0001","x":0,"y":0},
{"res":"stay0002","x":0,"y":0},
{"res":"stay0003","x":0,"y":0},
{"res":"stay0004","x":0,"y":0},
{"res":"stay0005","x":0,"y":0},
{"res":"stay0006","x":0,"y":0},
{"res":"stay0007","x":0,"y":0},
{"res":"stay0008","x":0,"y":0},
{"res":"stay0009","x":0,"y":0},
{"res":"stay0010","x":0,"y":0},
{"res":"stay0011","x":0,"y":0},
{"res":"stay0012","x":0,"y":0},
{"res":"stay0013","x":0,"y":0},
{"res":"stay0014","x":0,"y":0},
{"res":"stay0015","x":0,"y":0}
]
}},
"res":{
"stay0000": {"x":0,"y":0,"w":61,"h":93},
"stay0001": {"x":61,"y":0,"w":61,"h":93},
"stay0002": {"x":122,"y":0,"w":61,"h":93},
"stay0003": {"x":183,"y":0,"w":61,"h":93},
"stay0004": {"x":0,"y":93,"w":61,"h":93},
"stay0005": {"x":61,"y":93,"w":61,"h":93},
"stay0006": {"x":122,"y":93,"w":61,"h":93},
"stay0007": {"x":183,"y":93,"w":61,"h":93},
"stay0008": {"x":0,"y":186,"w":61,"h":93},
"stay0009": {"x":61,"y":186,"w":61,"h":93},
"stay0010": {"x":122,"y":186,"w":61,"h":93},
"stay0011": {"x":183,"y":186,"w":61,"h":93},
"stay0012": {"x":0,"y":279,"w":61,"h":93},
"stay0013": {"x":61,"y":279,"w":61,"h":93},
"stay0014": {"x":122,"y":279,"w":61,"h":93},
"stay0015": {"x":183,"y":279,"w":61,"h":93}
}}
Write code
Mainly summarize the two main problems I encountered during the development process.
Question 1, how should a cat escape?
In this game, each circle may have three states
is passable, gray circle indicates
There is a roadblock and it is not feasible, indicated by an orange circle
Occupied by a cat, gray circle with cat animation superimposed on it
Whenever you click on the gray circle, it will turn into an orange circle, which is the roadblock state. At the same time, the cat will follow the click and take a step to the surrounding area.
Walking direction
The game area is composed of 9*9 circles, and the even-numbered lines are indented by the width of the radius of the circle. This layout results in that the cat can theoretically have 6 walking directions (only one step at a time), namely left, Upper left, upper right, right, lower right, lower left. If the circles at these positions are roadblocks, the corresponding directions are impassable.
If five of the six neighbors in the six directions are roadblocks, then of course it is easy to choose a route, and the remaining one is the only way out, but obviously the situation cannot be that simple. The more common situations we encounter are that among the neighbors in the six directions, some are directly in the roadblock state (naturally, we will never take this step), and some are in the passable state, but the accessibility to the edges of each other is different.

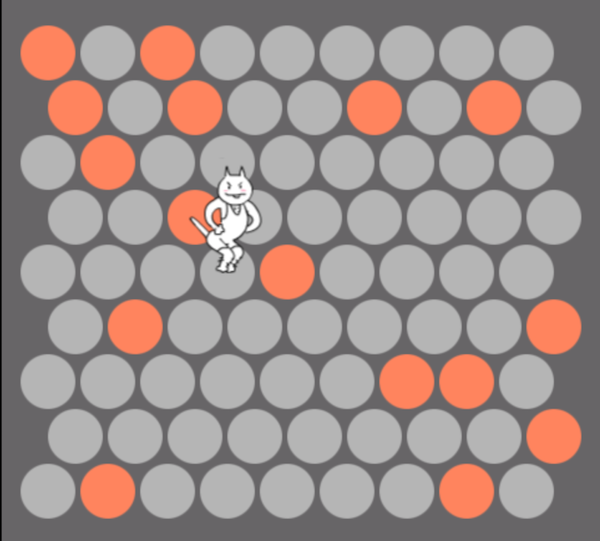
For example, in the picture above, currently, the cat can reach the edge by taking three steps in the left direction, four steps in the upper right and lower right directions, it can reach the edge by taking one step in the upper left and right directions but encounters a roadblock, and it can reach the edge by walking three steps in the lower left direction. Hitting a roadblock. At this time, of course we should rank the priorities of these six directions.
Priority
This is how I set my priorities:
The direction of traffic> will show the direction of the roadblock, as shown in the picture: left, upper right, lower right> left upper, right, lower left
In the direction of traffic, the closer to the edge, the higher the priority, as shown in the picture: left > right, upper right, lower right
In the direction where roadblocks will appear, the more steps you can take, the higher the priority, as shown in the picture below left > right, upper left
The accessibility of these agreements is expressed as a numerical value for comparison. Let this value be accessibility. The larger the value, the higher the priority.
Direction of travel
accessibility = 1/stepToEdge; //stepToEdge indicates how many steps are left from the edge
The direction where the roadblock will appear
accessibility = (-1)/stepToBlock;//stepToBlock represents the distance from the roadblock
Next, consider what to do if the denominator is 0. In the first case, the denominator is 0, which means that the cat is currently on the edge, so there is no need to judge the priority, and the game has failed. In the second case, a denominator of 0 means that you will encounter a roadblock when you go out. This direction is absolutely unreachable without considering it, so its priority is set to -1.
After this calculation, the accessibility values in the six directions are:
Left: 1/3
Top left: -1
Top right: 1/4
Right: -1
Bottom right: 1/4
Bottom left: -1/3
In this comparison, the priority should be left > upper right > lower right > lower left > upper left > right.
Why are the values inside the upper left and right, upper right and lower right groups clearly the same, but we still arrange them in order? Just because our calculation starts from the left direction and rotates clockwise. If the values are the same, then it depends on the order in which they appear.
So in this situation in the picture above, the cat will take a step to the left.
Question 2, how to tell if a cat is surrounded?
While playing this game online, I found that when a cat is surrounded, it will change to a "surrounded" action. So how to judge that the cat is surrounded and then change its action animation?
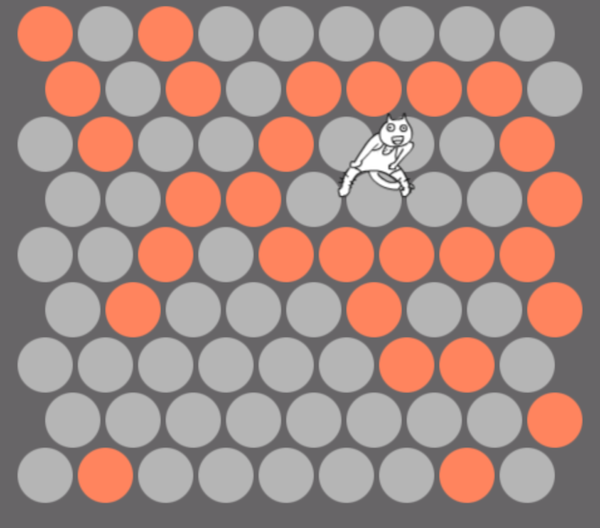
"Besieged" is not the same as "caught", it precedes the state of "caught". When the cat has nowhere to go, it is "caught" and the game is won. "Surrounded" means that the cat still has a way to go, but it is surrounded and is struggling to its death, as shown in the picture below.

My idea is this:
Find the passable neighbors in the six directions from the cat’s current position, and then start from these neighbors to find their respective passable neighbors. Keep searching in this way, and while searching, judge the ones that have been found so far. Are there any neighbors on the edge of the play area? If so, the search process ends early, and the judgment result is: the cat is not surrounded. If all passable neighbors are found and none of them are at the edge of the game area, then the judgment result is: the cat is surrounded.
Next, use code to implement this judgment process.
首先,需要准备一个方法,判断圆圈是否已经处在圆圈边缘了,假设这个方法名及参数如下,内部实现比较简单这里就不贴了。
/*
判断传入的circle是否在边界上
*/
private isCircleAtEdge(circle:Circle):boolean {
...
}
再准备一个方法,获取某圆圈周围某方向的邻居。
private getCircleNeighbor(circle:Circle,direction:Direction):Circle{
...
}
最后,是判断的核心方法。
/*
能否在circle位置出发找到路线到达边缘
*/
private canExitAt(circle:Circle):boolean{
var ignoreArr=[];//不用再处理的circle集合
var toDealWithArr=[circle];//还需进行判断的circle集合
while(true){
if(toDealWithArr.length<1){
return false;
}else{
var _first=toDealWithArr.shift();
ignoreArr.push(_first);
if(_first.getStatus()!==CircleStatus.Blocked&&this.isCircleAtEdge(_first)){
return true;
}else{
for(var i=Direction.LEFT;i<=Direction.BOTTOM_LEFT;i++){
var nbr=this.getCircleNeighbor(_first,i);
if(!(ignoreArr.indexOf(nbr)>-1||toDealWithArr.indexOf(nbr)>-1))
if(nbr.getStatus()!==CircleStatus.Available){
ignoreArr.push(nbr);
}else{
toDealWithArr.push(nbr);
}
}
}
}
}
}
在方法体的最开始,准备好两个数组,一个用来存储不用再处理的圆圈集合ignoreArr,另一个用来存储还需要进行判断的圆圈集合toDealWithArr。每找到一个可通行的邻居,首先要判断它是不是第一次出现(因为几个圆圈可能会有共同的邻居,所以一个圆圈可能因为它是多个圆圈的邻居而被找到多次),判断的标准就是它有没有出现在ignoreArr或toDealWithArr里,如果没有那么就是第一次出现,如果它是路障,那么塞到ignoreArr,如果不是路障,那么推入toDealWithArr尾部等待判断。
每次循环开始时,我们会从toDealWithArr头部弹出一个圆圈对象,对它是否在边缘做判断,如果是,那么返回true跳出循环,猫没有被围住,它可以通过某条路线到达边缘。如果toDealWithArr全部判断完了都不在边缘,那么返回false,猫被围住了,它的直接邻居及众多间接邻居中没有一个是在边缘的。
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Mac version
God-level code editing software (SublimeText3)




