jQuery realizes the smooth drop-down menu effect that slides out_jquery
The example in this article describes jQuery’s implementation of a smooth drop-down menu effect that slides down. Share it with everyone for your reference. The details are as follows:
The jQuery slide-down smooth menu demonstrated here can add multiple menu options. It is a more flexible slide-down menu that can be modified. The color style can be modified by yourself. I will not introduce it in detail. If you are interested, run the code to see the effect.
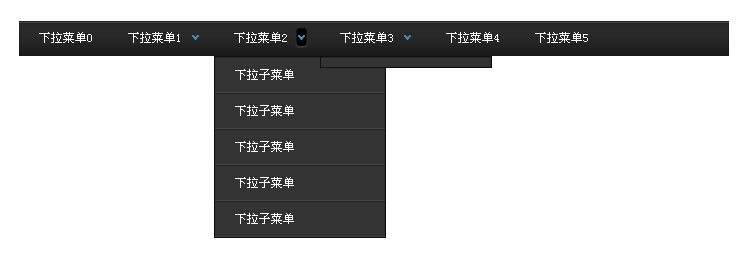
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/jquery-xlph-menu-codes/
The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery缓冲下拉导航菜单特效</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("ul.subnav").parent().append("<span></span>");
$("ul.topnav li span").mouseover(function() {
$(this).parent().find("ul.subnav").slideDown('fast').show();
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow');
});
}).hover(function() {
$(this).addClass("subhover");
}, function(){
$(this).removeClass("subhover");
});
});
</script>
<style>
body,form,ul{margin:0px; padding:0px;}
body{font-size:12px;}
.clear{clear:both}
div.examples_body {
width: 750px;
margin: 50px auto;
}
h2.title_name {
font-family: normal Georgia,'Times New Roman',Times,serif;
font-weight: normal;
font-size: 4em;
padding: 50px 0 20px 0;
text-align: center;
}
h2.title_name span {
font-family: normal Georgia,'Times New Roman',Times,serif;
color: #AAA;
font-size: 0.9em;
}
h2.title_name small {
color: #AAAAAA;
display: block;
font-family: normal Verdana,Arial,Helvetica,sans-serif;
font-size: 0.2em;
letter-spacing: 1.0em;
text-transform: uppercase;
}
div.examples_body h3 {
color: #555;
font-size: 130%;
padding-bottom: 15px;
margin-bottom: 15px;
}
p.demo_btn {
width: 750px;
margin: 30px auto;
font-size: 0;
text-indent: -9999px;
clear: both;
overflow: hidden;
}
p.demo_btn a {
width: 160px;
height: 41px;
float: right;
background: url(images/Download_Button.gif) no-repeat;
}
p.demo_btn a:hover {
background: url(images/Download_Button_o.gif) no-repeat;
}
div.examples_body_wrap h3 {
color: #f9f66d;
font-size: 130%;
padding-bottom: 15px;
margin-bottom: 15px;
background: url(images/solid-line-news.gif) repeat-x bottom;
}
div.examples_body_wrap {
width: 750px;
margin: 50px auto 0 auto;
clear: both;
}
ul.topnav {
width: 710px;
float: left;
background: #222;
background: url(images/topnav_bg.gif) repeat-x;
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 10px 0 15px;
position: relative;
display: inline;
}
ul.topnav li a {
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover {
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
ul.topnav li span {
width: 17px;
height: 35px;
float: left;
background: url(images/subnav_btn.gif) no-repeat center top;
}
ul.topnav li span.subhover {
background-position: center bottom; cursor: pointer;
}
ul.topnav li ul.subnav {
width: 170px;
position: absolute;
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
border: 1px solid #111;
}
ul.topnav li ul.subnav li{
width: 170px;
margin: 0; padding: 0;
border-top: 1px solid #252525;
border-bottom: 1px solid #444;
clear: both;
}
html ul.topnav li ul.subnav li a {
width: 145px;
float: left;
background-color: #333;
padding-left: 20px;
font-size: 0.9em;
}
html ul.topnav li ul.subnav li a:hover {
background-color: #222;
}
</style>
</head>
<body>
<div class="examples_body">
<ul class="topnav">
<li><a href="#">下拉菜单0</a></li>
<li>
<a href="#">下拉菜单1</a>
<ul class="subnav">
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
</ul>
</li>
<li>
<a href="#">下拉菜单2</a>
<ul class="subnav">
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
</ul>
</li>
<li><a href="#">下拉菜单3</a>
<ul class="subnav">
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
</ul>
</li>
<li><a href="#">下拉菜单4</a></li>
<li><a href="#">下拉菜单5</a></li>
</ul>
<!-- Examples body -->
</div>
<div class="clear"></div>
</body>
</html>
I hope this article will be helpful to everyone’s jquery programming design.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Mac version
God-level code editing software (SublimeText3)

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





