Home >Web Front-end >JS Tutorial >jQuery implements dynamic menu effect code that responds to mouse background changes_jquery
jQuery implements dynamic menu effect code that responds to mouse background changes_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:42:041227browse
The example in this article describes the jQuery implementation of dynamic menu effect code that responds to mouse background changes. Share it with everyone for your reference. The details are as follows:
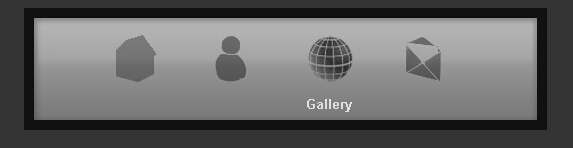
This is a jQuery dynamic menu that responds to mouse background changes. The background of the menu changes after the mouse is placed. The implementation of this menu mainly uses pictures. When modifying the menu, you need to modify the pictures, which is a bit troublesome. But the effect is good. The introduced jquery plug-in is version 1.7. The higher version of jQuery has not been tested, so it should be OK.
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/jquery-mouse-cha-bg-pic-menu-codes/
The specific code is as follows:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery动态导航菜单效果</title>
<style type="text/css" media="screen">
body{
background-color: #333; color:#FFFFFF
}
a{ color:#FFCC00;}
#menuBar{
overflow:hidden;
width:503px;
height:102px;
background: transparent url(images/bar.jpg) no-repeat scroll left top;
margin:0 auto;
border:10px solid #111;
}
#menuBar ul{
width:380px;
margin:0 auto;
list-style-type: none;
}
#menuBar ul li{
float:left;
padding-right:40px;
}
#menuBar a{
width:55px;
height:102px;
display:block;
background: transparent url(images/logos.jpg) no-repeat scroll left top;
padding-top:100px;
color:#ddd;
font-family: Arial, "MS Trebuchet", sans-serif;
text-decoration: none;
font-size:10pt;
font-weight:bold;
outline:none;
}
#menuBar a:hover{
background-image:url(images/logos-over.jpg);
}
#menuBar a#Home{
background-position:-67px top;
}
#menuBar a#About{
background-position:-166px top;
}
#menuBar a#Gallery{
background-position:-266px top;
}
#menuBar a#Contact{
background-position:-373px top;
}
</style>
</head>
<body>
<div id="menuBar">
<ul>
<li><a href="#" id="Home">Home</a></li>
<li><a href="#" id="About">About</a></li>
<li><a href="#" id="Gallery">Gallery</a></li>
<li><a href="#" id="Contact">Contact</a></li>
</ul>
</div><br />
</body>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$("a").mouseover(function(){
var selected = "#"+$(this).attr("id");
$(selected).animate({paddingTop:"78px"}, 100);
}).mouseout(function(){
var selected = "#"+$(this).attr("id");
$(selected).animate({paddingTop:"100px"}, 100);
});
});
</script>
</body>
</html>
I hope this article will be helpful to everyone’s jquery programming design.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

