Home >Web Front-end >JS Tutorial >A brief introduction to jquery selectors_jquery
A brief introduction to jquery selectors_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:41:381951browse
jQuery selectors make it easier and more flexible to obtain page elements, thus greatly reducing the pressure on developers. Just like building a building, you can't build a building without bricks and tiles. How can you do other operations without the elements? It can be seen that the importance of jQuery selector.
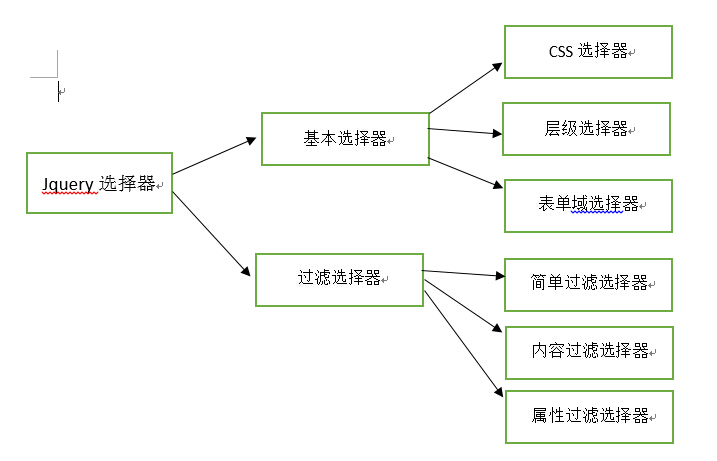
The general direction of jquery selector can be divided into the following:

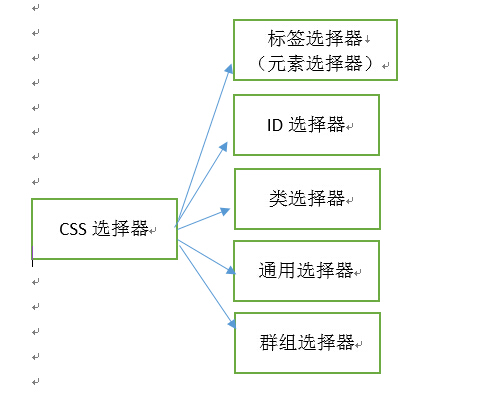
Let’s first take a look at the basic selector and the total CSS selector:

1. Tag selector:
$("element")
Among them, the parameter element represents the HTML tag name to be found, such as $("div"). The way the tag selector obtains elements is efficient because it inherits from getEmelentsByTagName in JavaScript, and it obtains the entire element. collection.
2.ID selector
$("id")
Among them, the parameter id represents the id attribute value of the element to be found, and the numeric character "#" should be added in front of it. Its method of obtaining elements is also efficient because it inherits from getElementById("") in JavaScript , the id is unique in the page and complies with CSS standards.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ID选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
alert($("#idInput").val());
});
</script>
</head>
<body>
<input type="text" value="你好,我是ID选择器" id="idInput"/>
</body>
</html>
3. Class selector
$("class")
Among them, the parameter class specifies the class name applied to the element with the selector, and should be preceded by (.)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>class选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$(".myClass").css("border", "2px solid blue");
});
</script>
</head>
<body>
<input type="datetime" value="" class="myClass"/>
<div class="myClass">我是DIV,哇哈哈哈</div>
</body>
</html>
4. Universal selector
The universal selector (*) matches all elements and is mostly used to search in context, that is, to find all tags in the HTML page. The syntax format is as follows:
$("*")
Use the universal selector to find all elements and set styles uniformly.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>通用选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("*").css("background-color", "green");
});
</script>
</head>
<body>
<p>窗前明月光</p>
<ul>
<li>China</li>
<li>Chinese</li>
<li>中国</li>
<li>中国人</li>
</ul>
<input type="text" value="" />
<div>
我是DIV
</div>
</body>
</html>
5. Group Selector
Group selector, also called multi-element selector, is used to select the results of all specified selector combinations. The syntax format is as follows:
$("selector1,selector2,selector3,.....,selectorN");
Among them, selector1, selector2, selector3, and selectorN are all valid arbitrary selectors. You can specify as many selectors as needed and merge the matched elements into a single result.
Multi-element selector is an effective way to select different elements. In the returned jquery object, the order of DOM elements may be different because they are arranged in document order.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>群组选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("p,ul,#myID,.myClass").css("background-color", "green");
});
</script>
</head>
<body>
<p>我是段落标签</p>
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<input type="text" id="myID" value="我是文本框"/>
<span class="myClass">我是内联元素,Span</span>
</body>
</html>
The above is a summary of jquery selectors compiled by the editor. I hope it will be helpful for everyone to further understand jquery selectors.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

