Home >Common Problem >Visual Studio Code Extensions: Best of 15 Years 2023
Visual Studio Code Extensions: Best of 15 Years 2023
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2023-04-13 14:31:061104browse

Visual Studio Code is a mini version of the Visual Studio IDE. It is lightweight, can use a large number of extensions, supports all languages, and more. When it comes to extensions, you should know the best Visual Studio Code extensions to increase your productivity.
For Visual Studio IDE users, we've got a guide listing some of the best extensions for Visual Studio. In this guide, we'll provide you with a bunch of Visual Studio Code extensions that will help you be more efficient and productive. Let's jump right into it.
What are the best Visual Studio Code extensions?
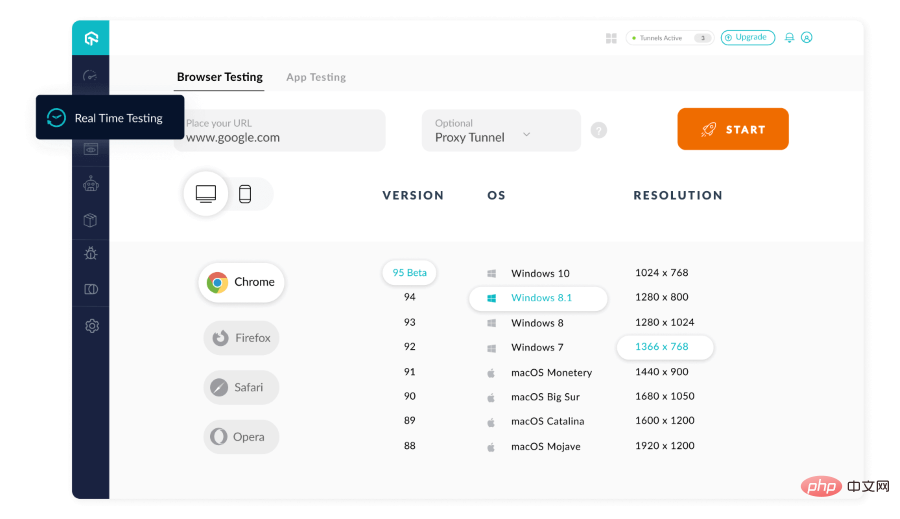
LambdaTest – Provides real-time cross-browser testing

LambdaTest is a cross-browser testing extension that is very useful for developers. You can test public or locally hosted websites and web apps.
You can write code in Visual Studio Code and use this extension to perform live testing of your app on an online browser. It supports almost all web browsers and allows you to test your application on real devices and operating systems.
Some of the best features of the LambdaTest Visual Studio Code extension are:
- Provides automated browser testing.
- Live testing on Android and iOS simulators.
- Based on cloud infrastructure, ultra-fast testing can be achieved.
- The most detailed test analysis and observability suite
⇒ Get LambdaTest
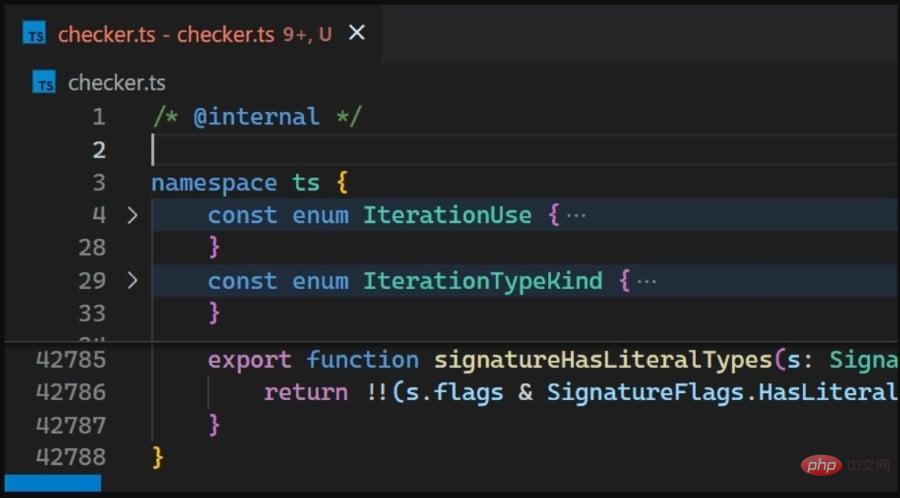
Bracket pair shader 2 – with the same color Paint the corresponding brackets

#Using the Bracker Pair Colorizer you will be able to paint the corresponding brackets in your code using the same color.
This helps you easily identify when working with functions, nested components, and objects with parentheses or brackets. Use this extension to find matching pairs and improve navigability and accessibility.
Some of the highlighted features of the bracket pair shader include:
- Used to find matching pairs.
- Improved accessibility.
- Allows you to color functions so that they are easier for others to understand.
⇒ Get Scaffolding Better Comments on Shader 2
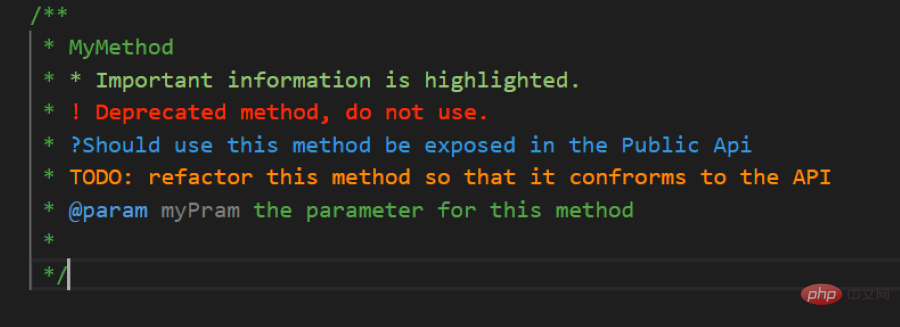
– humane comments on your code

You can use the Better Comments Visual Studio Code extension to make human-friendly comments in your code. This makes the source code easier for others to understand.
To enter a simpler comment, all you need to do is follow double forward slashes // and your character such as * (for highlighted text)! (for errors and warnings), ? (for questions), to-dos (for to-do items), etc.
Here are the main features of "Better Comments":
- Supports multiple languages.
- Lets you easily add user-friendly comments.
- It is easy to use and execute.
⇒ Get better Comments
Pretty – Make your code prettier

If you want to keep your code consistent, you can use the Prettier Visual Studio Code extension. You can configure settings and save them using shortcuts.
When you save a configuration, Prettier will automatically format your code according to that configuration and fix issues in your code. It supports multiple languages such as JavaScript, TypeScript, Java, JSON, CSS, HTML and more.
Here are some of the best features of Prettier:
- Installation is very simple.
- Keep your code consistent more easily.
- Wrap code when necessary to keep it within the maximum length.
⇒Get prettier
Relative Paths – Automatically find the location of files

If you are working with a large repository, the Relative Paths Visual Studio Code extension can be of great help.
You can use this extension to find the relative path of a file. All you need to do is type the filename and the extension will find the file from its current location.
Here are the best features of relative path expansion:
- Find the location of a file using its name.
- Allows you to access any file location, especially in large repositories.
⇒Get Relative Path
Giterens – Know who changed what in your code and why

With the GitLens Visual Studio Code extension, you'll be able to learn important information about your code.
You can learn who, what, and why changes were made to them. The process takes a few seconds and the extension also provides you with file revision history.
Some of the best features of GitLens are:
- Gives you who, what, and why changes to your code.
- Show revision history of code changes.
- Provides sidebar for easy navigation.
- You can integrate with GitHub, GitLab, Gitea, Gerrit and more.
⇒ Get GitLens
Snippets – Easily enter duplicate code

The Visual Studio Code Extensions: Best of 15 Years 2023 extension allows you Write code more easily by entering repetitive code, such as looping complex HTM structures.
You can use code Visual Studio Code Extensions: Best of 15 Years 2023s to extend the functionality of code Visual Studio Code Extensions: Best of 15 Years 2023s, allowing you to organize code Visual Studio Code Extensions: Best of 15 Years 2023s, create code Visual Studio Code Extensions: Best of 15 Years 2023s, open or edit code Visual Studio Code Extensions: Best of 15 Years 2023s, and more.
Check out Code Snippets’ best features:
- Code Visual Studio Code Extensions: Best of 15 Years 2023s can be created using the VS Code Editor.
- Organize and edit code Visual Studio Code Extensions: Best of 15 Years 2023s.
- Easily enter repeated code, such as loops, etc.
⇒Get Snippet
Import Cost – This allows you to weigh the size of your package

You can use the Import Cost Visual Studio Code extension to handle import package size requirements.
You can get a good understanding of the size of the imported package and eliminate issues and problems caused due to the size of dependencies added on the imported package.
Here are the best features of the "Import Cost" extension:
- Support for default imports.
- Supports entire content import.
- Selective and submodule imports.
- Supports JavaScript and TypeScript.
⇒Get Import Cost
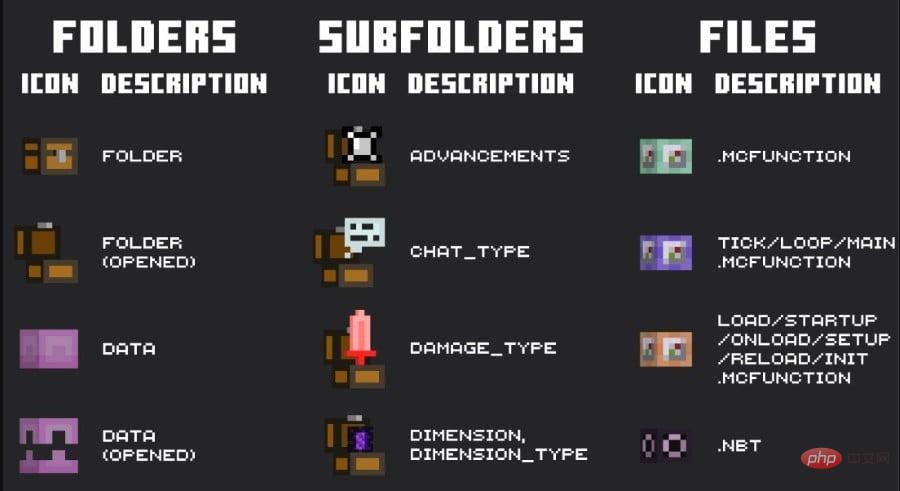
Pack Icon – Get Minecraft-themed Icon

If you are a Minecraft enthusiast and coder, you will love the Datapack icon, which can be applied to folders, subfolders, and files.
It's easy to use and a great package to give you the look and feel of Minecraft. Packet icons are specially made for packet developers.
Here are the main highlights of packet icons:
- Specially designed for packet icons.
- Provides you with Minecraft-themed looks.
- You can apply icons for folders, subfolders, files, etc.
⇒ Get Packet Icon
Reduced Price All-in-One – Improve Overall Productivity and Speed

You can use reduced-price all-in-one shortcuts to increase your overall productivity and speed in different technical areas.
Markdown All in One Visual Studio Code extension provides easy-to-use shortcuts and automatic previews of content.
Here are some of the notable features of Markdown All in One:
- Use shortcuts to change text and add content.
- Provides syntax auto-completion function.
- You can switch bold, italics, strikethrough and formatting.
⇒ All-in-One Price Reduction
Tanin – A great extension for beginner developers

Tabnine extension:
- Provides you with real-time line completion.
- Allows you to use natural language for code completion.
- Supports all languages.
- Best for beginners.
⇒ Get Tanin
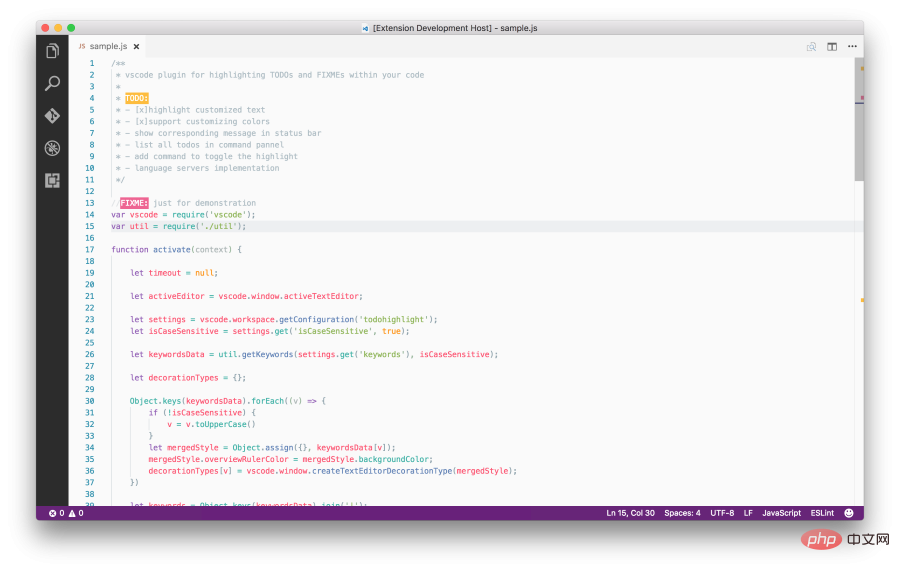
To-Do Highlights – Notifications of Unresolved Notes
TODO highlights:
- Apply different colors to different TODOs.
- Remind you of notes that need attention.
- Comments can be previewed in separate files.
⇒ Get To-Do Highlights
Bookmarks – Add bookmarks to your code for easier navigation
some of the key highlights of the bookmark extension :
- Add bookmarks to lines of code.
- Easily navigate between important commands in your code.
- Allows you to select lines and areas with bookmarks.
- Provides a dedicated sidebar for easier access.
⇒Get Bookmarks
Auto Rename Tags – Allows you to automatically rename paired HTML/XML tags
Some of the best features of auto-renaming tags:
- Helps increase efficiency.
- Improved accessibility for projects involving large amounts of markup.
- Provides you with the same functionality as Visual Studio IDE.
⇒Get automatic rename tags
Code Spell Checker – Check your English to avoid embarrassment
Code Spell Checker:
- Check your English and fix it.
- Work efficiently with code and documentation.
- Words that are not in the dictionary will be outlined with a line and can be added later.
⇒GetCode Spell Checker
That’s what we have in this guide. We’ve listed some of the best Visual Studio Code extensions you can use in 2023.
The above is the detailed content of Visual Studio Code Extensions: Best of 15 Years 2023. For more information, please follow other related articles on the PHP Chinese website!

