
Hello everyone, I am Casson.
In recent months, AIrelated news has continued to grab everyone’s attention. Riding on this wave of popularity, developers from all walks of life are investing in the development of AI applications. For example, IconifyAI[2] developed by 15-year-old developer saviomartin7[1] can generate applications based on text descriptions
. The website earned nearly 1.5k dollars within 5 days of being online.
 This wave of opportunities is of great benefit to front-end students, because various basic services (such as various storage services, AI services, deployment) have mature solutions. Use it directly, and front-end students only need to focus on the implementation of business logic.
This wave of opportunities is of great benefit to front-end students, because various basic services (such as various storage services, AI services, deployment) have mature solutions. Use it directly, and front-end students only need to focus on the implementation of business logic.
In this article, let us take a look at how a foreign man spent a weekend developing an AI application. Only 40 days after the application was launched, it received 20wUV.
 Application Architecture
Application Architecture
First of all, let’s introduce this application. The application is called restorephotos[3]. After the user uploads the blurred old photos,
AIwill repair the photo and return a clearer version. The complete code of the application has been open sourced.
 The entire application architecture is divided into 4 parts:
The entire application architecture is divided into 4 parts:
Front end (Next.js)
- Image storage service
- Next.js server
- AI API
 The complete workflow is as follows:
The complete workflow is as follows:
- The front end calls the image storage service and returns the image storage address to the front end
- Front end Send the image storage address to the backend
- The backend calls the AI API to process the image
- AI API returns the processed image to the backend, and the backend returns it to the frontend
- Frontend Show the effect after processing
- Front-end part
The entire front-end and back-end are implemented using Next.js. The front-end mainly includes two parts:
Image upload- AI processed picture display
- All main functions are implemented using open source libraries. Among them, the image upload function is implemented using react-uploader[5]:
<UploadDropzone
uploader={uploader}
options={options}
width="670px"
height="250px"
onUpdate={(file) => {
// ...How to launch an AI application in two days?上传成功后的逻辑
}}
/>;The processed image display effect is implemented using react-compare-slider[6]:

Backend part
The backend core logic includes two parts:
Use Redis to limit the frequency of interface calls.- Redis uses @upstash-redis[7], which is a Redis client based on HTTP. After creating the Redis database online, we can call it on the server through HTTP requests.
- replicate is a machine learning cloud service provider. We can choose different machine learning models according to business needs, such as:
- BROKEN PHOTO REPAIR
- Text to Image
- ...
 On the Next.js server, we use HTTP Call the model API in the form:
On the Next.js server, we use HTTP Call the model API in the form:
// 我们上传的How to launch an AI application in two days?地址
const imageUrl = req.body.imageUrl;
// 请求模型接口
const startResponse = await fetch('https://api.replicate.com/v1/predictions', {
method: 'POST',
// ...省略代码
body: JSON.stringify({
// 我们需要的模型对应的版本
version: '9283608cc6b7be6b65a8e44983db012355fde4132009bf99d976b2f0896856a3',
input: { img: imageUrl, version: 'v1.4', scale: 2 }
})
});值得注意的是,模型计算需要时间,所以在服务端,我们每秒轮询一次结果,如果模型返回处理后的How to launch an AI application in two days?,我们就将How to launch an AI application in two days?返回给前端:
// 保存模型处理后的结果
let restoredImage: string | null = null;
while (!restoredImage) {
// 请求模型API
let finalResponse = await fetch(endpointUrl, {
method: "GET",
// ...省略代码
});
let jsonFinalResponse = await finalResponse.json();
if (jsonFinalResponse.status === "succeeded") {
// 模型返回How to launch an AI application in two days?成功
restoredImage = jsonFinalResponse.output;
} else if (jsonFinalResponse.status === "failed") {
// 模型返回How to launch an AI application in two days?失败
break;
} else {
// 模型还未返回How to launch an AI application in two days?,1s后轮询
await new Promise((resolve) => setTimeout(resolve, 1000));
}
}总结
可以发现,所有基础服务均有现成产品可供使用,这极大加快了前端的开发效率,降低了开发成本。
作者运行这个应用的成本是多少呢?其中:
- How to launch an AI application in two days?存储使用的是upload.io[8]提供的存储服务。这里作者使用的是35刀/月的基础付费版本,每月有50GB的上传空间。
- Redis云服务考虑到仅用来做接口调用频率限制,使用免费版就好。
- 整个应用使用Vercel部署,Vercel Pro每月20刀。
- 20wUV的模型API调用费用,大概是900刀。
对于想构建自己的AI应用的朋友,可以参考本文的实现与成本,行动起来吧。
参考资料
[1]saviomartin7:https://twitter.com/saviomartin7
[2]IconifyAI:http://IconifyAI.com
[3]restorephotos:https://www.restorephotos.io/
[4]应用开源代码地址:https://github.com/Nutlope/restorePhotos
[5]react-uploader:https://www.npmjs.com/package/react-uploader
[6]react-compare-slider:https://www.npmjs.com/package/react-compare-slider
[7]@upstash-redis:https://docs.upstash.com/redis/overall/pricing
[8]upload.io:https://upload.io/pricing
The above is the detailed content of How to launch an AI application in two days?. For more information, please follow other related articles on the PHP Chinese website!
 What are the TCL Commands in SQL? - Analytics VidhyaApr 22, 2025 am 11:07 AM
What are the TCL Commands in SQL? - Analytics VidhyaApr 22, 2025 am 11:07 AMIntroduction Transaction Control Language (TCL) commands are essential in SQL for managing changes made by Data Manipulation Language (DML) statements. These commands allow database administrators and users to control transaction processes, thereby
 How to Make Custom ChatGPT? - Analytics VidhyaApr 22, 2025 am 11:06 AM
How to Make Custom ChatGPT? - Analytics VidhyaApr 22, 2025 am 11:06 AMHarness the power of ChatGPT to create personalized AI assistants! This tutorial shows you how to build your own custom GPTs in five simple steps, even without coding skills. Key Features of Custom GPTs: Create personalized AI models for specific t
 Difference Between Method Overloading and OverridingApr 22, 2025 am 10:55 AM
Difference Between Method Overloading and OverridingApr 22, 2025 am 10:55 AMIntroduction Method overloading and overriding are core object-oriented programming (OOP) concepts crucial for writing flexible and efficient code, particularly in data-intensive fields like data science and AI. While similar in name, their mechanis
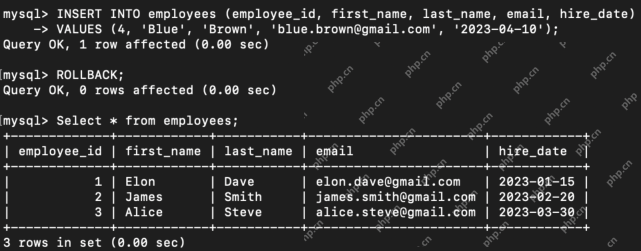
 Difference Between SQL Commit and SQL RollbackApr 22, 2025 am 10:49 AM
Difference Between SQL Commit and SQL RollbackApr 22, 2025 am 10:49 AMIntroduction Efficient database management hinges on skillful transaction handling. Structured Query Language (SQL) provides powerful tools for this, offering commands to maintain data integrity and consistency. COMMIT and ROLLBACK are central to t
 PySimpleGUI: Simplifying GUI Development in Python - Analytics VidhyaApr 22, 2025 am 10:46 AM
PySimpleGUI: Simplifying GUI Development in Python - Analytics VidhyaApr 22, 2025 am 10:46 AMPython GUI Development Simplified with PySimpleGUI Developing user-friendly graphical interfaces (GUIs) in Python can be challenging. However, PySimpleGUI offers a streamlined and accessible solution. This article explores PySimpleGUI's core functio
 8 Mind-blowing Use Cases of Claude 3.5 Sonnet - Analytics VidhyaApr 22, 2025 am 10:40 AM
8 Mind-blowing Use Cases of Claude 3.5 Sonnet - Analytics VidhyaApr 22, 2025 am 10:40 AMIntroduction Large language models (LLMs) rapidly transform how we interact with information and complete tasks. Among these, Claude 3.5 Sonnet, developed by Anthropic AI, stands out for its exceptional capabilities. Experts o
 How LLM Agents are Leading the Charge with Iterative Workflows?Apr 22, 2025 am 10:36 AM
How LLM Agents are Leading the Charge with Iterative Workflows?Apr 22, 2025 am 10:36 AMIntroduction Large Language Models (LLMs) have made significant strides in natural language processing and generation. However, the typical zero-shot approach, producing output in a single pass without refinement, has limitations. A key challenge i
 Functional Programming vs Object-Oriented ProgrammingApr 22, 2025 am 10:24 AM
Functional Programming vs Object-Oriented ProgrammingApr 22, 2025 am 10:24 AMFunctional vs. Object-Oriented Programming: A Detailed Comparison Object-oriented programming (OOP) and functional programming (FP) are the most prevalent programming paradigms, offering diverse approaches to software development. Understanding thei


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






