Home >Web Front-end >JS Tutorial >JavaScript learning summary - js usage skills_javascript skills
JavaScript learning summary - js usage skills_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:41:001171browse
1 What if the browser does not support JavaScript?
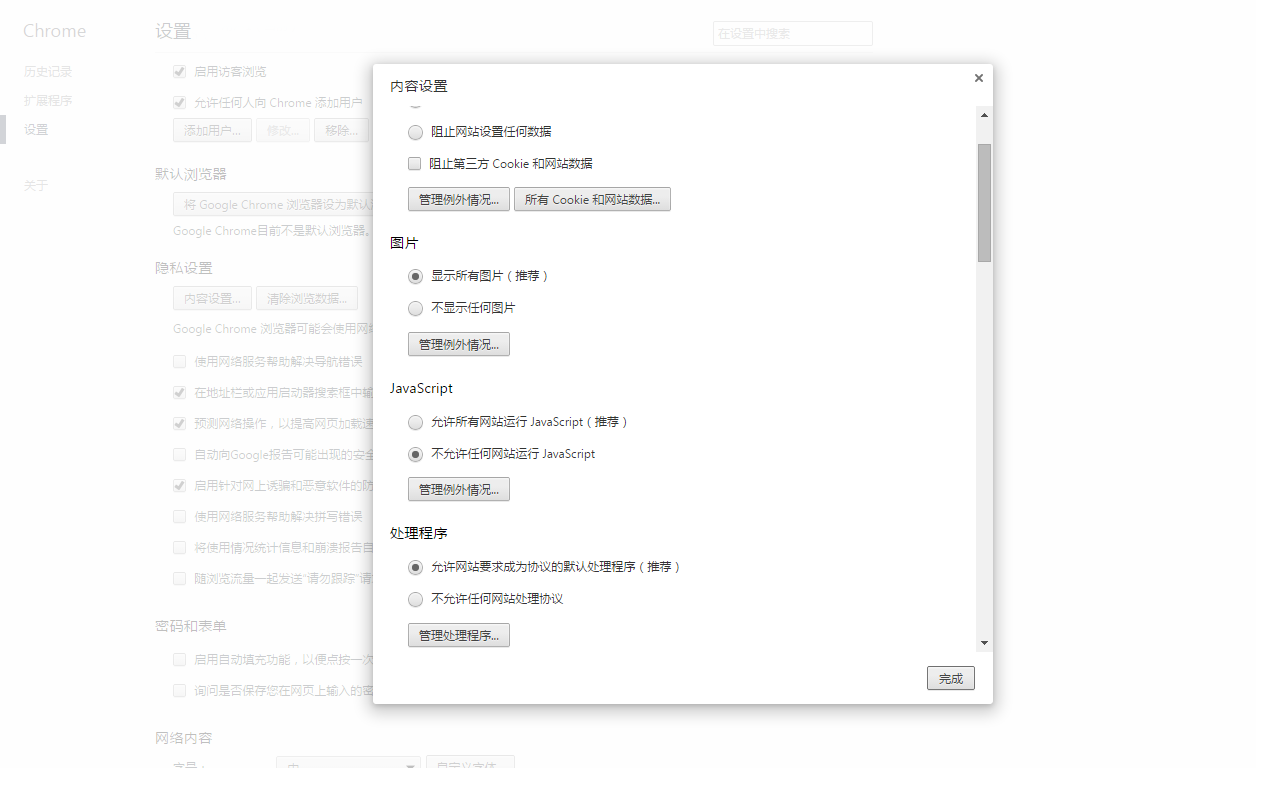
a. Why does the browser not support it? Most browsers have the function to disable scripts, such as Chrome.

b. When js is disabled, ensure that the web page can still achieve its core functions (key user needs)
Example: To open a link in a new window, you can use the BOM's open() method
function popUp(winURL) {
window.open(winURL, "popup", "width=,height=");
}
The specific js implementation has the following solutions:
Option 1: Use javascript pseudo-protocol:
<a href="javascript:popUp('http://www.example.com');return false;">Example</a>
Option 2: Use built-in event handling function:
<a href="#" onclick="popUp('http://www.example.com');return false;"></a>
For the above two implementation solutions, when js is disabled, the requirement of "opening the link in a new window" cannot be met. Therefore, you cannot abuse js for the sake of simply using js. The following implementation plan reserves a retreat for js, which is the so-called smooth degradation (leave a retreat after js is banned)
Option 3: Smooth degradation35c839e420e4ea4813a213c2a07d91a7
2 How to separate the structure and content of web pages from the actions of JavaScript scripts? Why separate?
a. There is a clear division of labor, everyone does their own thing, and then there is collaboration:
Web page structure and content - done by html, web page style - done by CSS, web page behavior - done by JavaScript
b. Separating the js code is actually very simple. The js code does not require that the event must be processed in html. You can add an event to an element in the html document in an external js file. For example:
window.onload = paperLinks
function paperLinks() {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length;i++){
if (links[i].getAttribute == "popup") {
linnks[i].onclick = function() {
popUp(this.getAttribute("href"));
return false;
}
}
}
}
3 Browser compatibility issues
Both the old and the new should be compatible, with special attention being paid to the old ones, that is, backward compatibility. Different browsers have different levels of support for js, such as
document.getElementsByClassName(classname) IE6 does not support it. You can check compatibility issues by adding a check statement: if(!document.getElementsByClassName) return false;
4 Performance considerations
Why should we consider the performance of script execution? Performance is always an issue to consider, which involves whether the web page you write can load smoothly.
How to ensure that the performance of script execution is optimal?
a. Access the DOM as little as possible and use less tags, for example: use less loop traversal
var links = document.getElementsByTagName("a");
if (links.length > ) {
for (var i=; i<links.length; i++) {
//......
}
}
The performance is better than the code below
if (document.getElementsByTagName("a").length > ) {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length; i++) {
//......
}
}
b. Merge scripts (js code) to reduce the number of requests sent when the page is loaded; place the 3f1c4e4b6b16bbbd69b2ee476dc4f83a tag at the end of the document, before the end of 36cc49f0c466276486e50c850b7e4956, so that the page loads faster. It does not affect the loading of js.
c. Compress the script, delete unnecessary spaces and comments in the js code, and even simplify the variable names. Two versions of js can be prepared: one is a working version for modifying code and comments, and the other is a streamlined version for release.
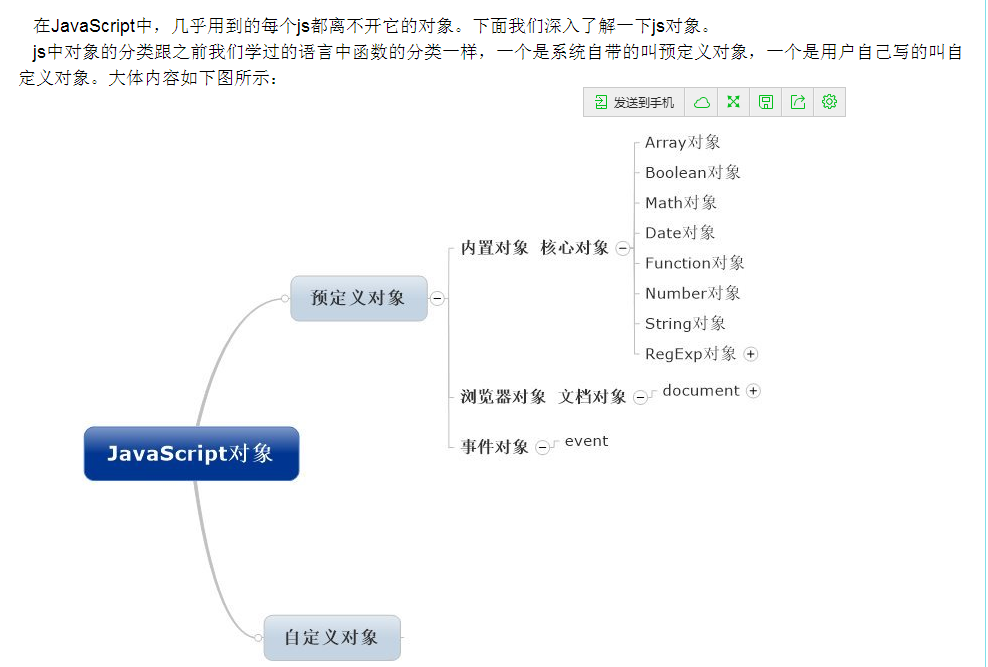
javascript object

The above content is this article’s introduction to js usage skills summarized in javascript learning. I hope you like it.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

