Home >Web Front-end >JS Tutorial >Using HTML5 canvas to achieve scratch card effect_javascript skills
Using HTML5 canvas to achieve scratch card effect_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:40:302035browse
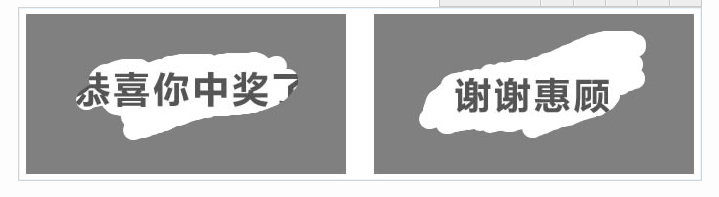
Let me show you the effect first:

View demo Source code download
Have you ever played scratch cards? The kind where you can win a prize by accident. Today I will share with you a scratch card effect based on HTML5 technology. On PC, you only need to hold down the mouse. On mobile phones, you only need to hold down your finger and gently scrape off the layer to simulate the real scratch effect.
We use the HTML5 Canvas and combine it with the API it provides to draw a gray mask layer on the Canvas element, and then draw a transparent graphic by detecting the user's mouse movement and gestures, so that you can see the Canvas background Real pictures can achieve the scratch card effect.
HTML
We only need to add the canvas tag element to the page, and the rest depends on JavaScript. Note that the canvas element is an element unique to HTML5 and runs on modern browsers that support HTML5.
<canvas></canvas>
Javascript
First of all, we need to disable the mouse selection and drag event of the page, that is, not to execute the selection operation.
var bodyStyle = document.body.style; bodyStyle.mozUserSelect = 'none'; bodyStyle.webkitUserSelect = 'none';
Then we define the image class, obtain the canvas element, and set the background and position attributes. We use two random photos in this example, and refresh a random photo as the background each time.
var img = new Image();
var canvas = document.querySelector('canvas');
canvas.style.backgroundColor='transparent';
canvas.style.position = 'absolute';
var imgs = ['p_0.jpg','p_1.jpg'];
var num = Math.floor(Math.random()*2);
img.src = imgs[num];
Then enter the main body. When it is detected that the image is loaded, first define some properties and functions. The function layer() is used to draw a gray square. eventDown() defines the press event and eventUp() defines the release event. Event, eventMove() defines the movement event, in which when pressed, the coordinate displacement is obtained, and a small dot is drawn through arc(x, y, 10, 0, Math.PI * 2).
img.addEventListener('load', function(e) {
var ctx;
var w = img.width,
h = img.height;
var offsetX = canvas.offsetLeft,
offsetY = canvas.offsetTop;
var mousedown = false;
function layer(ctx) {
ctx.fillStyle = 'gray';
ctx.fillRect(0, 0, w, h);
}
function eventDown(e){
e.preventDefault();
mousedown=true;
}
function eventUp(e){
e.preventDefault();
mousedown=false;
}
function eventMove(e){
e.preventDefault();
if(mousedown) {
if(e.changedTouches){
e=e.changedTouches[e.changedTouches.length-1];
}
var x = (e.clientX + document.body.scrollLeft || e.pageX) - offsetX || 0,
y = (e.clientY + document.body.scrollTop || e.pageY) - offsetY || 0;
with(ctx) {
beginPath()
arc(x, y, 10, 0, Math.PI * 2);//绘制圆点
fill();
}
}
}
//...
});
Finally, call the above functions through canvas, draw graphics, listen for touch and mouse events, and call the corresponding functions. Please see the code:
img.addEventListener('load', function(e) {
//..接上段代码
canvas.width=w;
canvas.height=h;
canvas.style.backgroundImage='url('+img.src+')';
ctx=canvas.getContext('2d');
ctx.fillStyle='transparent';
ctx.fillRect(0, 0, w, h);//绘制矩形
layer(ctx);
ctx.globalCompositeOperation = 'destination-out';
canvas.addEventListener('touchstart', eventDown);
canvas.addEventListener('touchend', eventUp);
canvas.addEventListener('touchmove', eventMove);
canvas.addEventListener('mousedown', eventDown);
canvas.addEventListener('mouseup', eventUp);
canvas.addEventListener('mousemove', eventMove);
The above content is for reference only. You can combine the actual situation with the background program and database to complete a real scratch-off. The above content is what I wrote using HTML5 Canvas to achieve the scratch card effect. I hope you like it.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

