Home >Web Front-end >JS Tutorial >jQuery realizes the special effect of fading in and out of small pictures when clicking on them to display large pictures_jquery
jQuery realizes the special effect of fading in and out of small pictures when clicking on them to display large pictures_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:40:021614browse
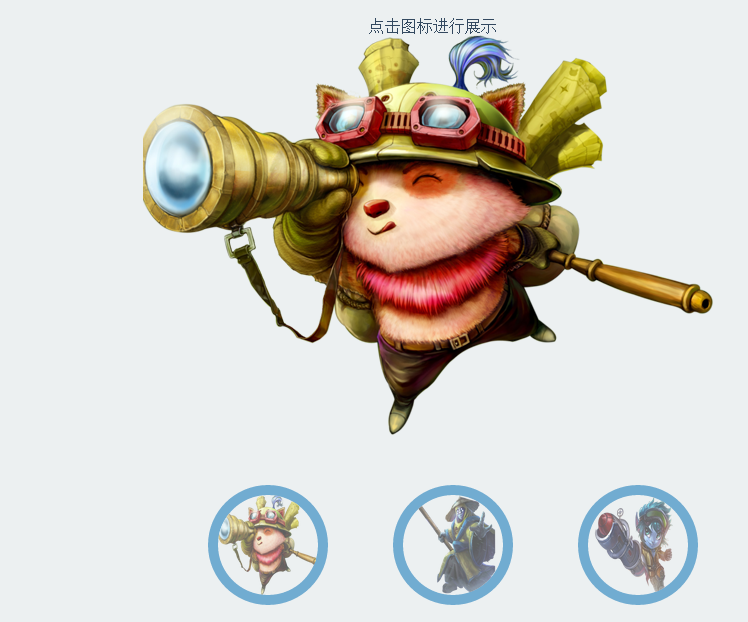
Share a click-to-fade display image effect based on jQuery . This is a picture switching special effects code based on jQuery CSS3 to achieve cool effects. The rendering is as follows:

Online preview Source code download
html code:
<center><p style="color:#334960">点击图标进行展示</p></center>
<div class="main">
<div id="coolShow"></div>
<div id="handBar"></div>
</div>
<script type="text/javascript">
/*定义需要展示的图片以及图片的展示时间*/
$(document).ready(function () {
$('#coolShow').coolShow({
imgSrc: ['images/1.png', 'images/2.png', 'images/3.png'],
speed: 40
});
});
</script>
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Use JQuery to create ppt online and demonstrate source code effects online_jqueryNext article:Use JQuery to create ppt online and demonstrate source code effects online_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

