Home >Web Front-end >JS Tutorial >How to make an element unavailable with jquery
How to make an element unavailable with jquery
- 藏色散人Original
- 2023-02-17 09:32:552198browse
Jquery implementation method to make elements unavailable: 1. Use the "$(':checkbox').attr('disabled', true);" method to set the element to be unavailable; 2. Set the "pointer- events:none; opacity:0.2;" attribute makes the element unavailable.

The operating environment of this tutorial: Windows 10 system, jquery3.2.1 version, Dell G3 computer.
How to make an element unavailable with jquery?
Jquery setting element is not available
Generally, you will encounter such a problem when setting up a page. For example, when I am making a word game page, when I click refresh When entering the page, other buttons will become unavailable, that is, they can only be viewed but not operated.
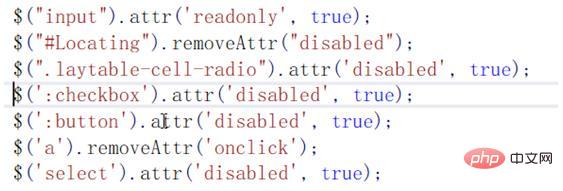
There is such a method in jquery, $(':checkbox').attr('disabled', true);
The meaning of this code is All your checkboxes will be unclickable, that is, they can only be viewed but not operated. If you still want to change the color, you will need the help of CSS.
I have tried all of the following, and they all work, but they can only be used on radio buttons, check boxes, buttons, drop-down boxes and A labels.

And we can only make these buttons and check boxes unclickable, and we cannot make them gray.
Another way is to use css, there are two properties in css, which can be combined to achieve the effect of being unclickable and graying out. pointer-events:none; opacity:0.2;

But when When I have a lot of elements to set, it's a bit unrealistic.
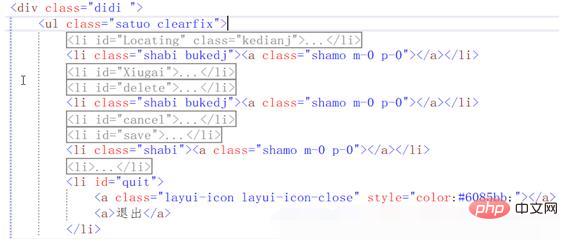
So I set a class for them and give them a class when I need it.
Then use it with jquery. There is a method addClass in jquery, which means adding an existing class name.

So we make a judgment. When I click the id is Locating, I can use it
Finally take a look at the rendering

jQuery Video Tutorial》
The above is the detailed content of How to make an element unavailable with jquery. For more information, please follow other related articles on the PHP Chinese website!

