Home >Web Front-end >Front-end Q&A >How to query elements within a node with jquery
How to query elements within a node with jquery
- 青灯夜游Original
- 2023-02-10 11:24:092801browse
Query method: 1. Use the children() function to query the direct subset elements in the specified node, the syntax is "$(selector).children(filter)"; 2. Use the find() function to query Query all subset elements (including subsets of subsets) within the specified node, using the syntax "$(selector).find(filter)".

The operating environment of this tutorial: windows7 system, jquery3.6 version, Dell G3 computer.
To query the elements within a node is to query the child elements of the specified node.
There are two methods for jquery to query child elements:
-
children() method: Get the direct subset elements under the element
find() method: Get all subset elements (including subsets of subsets) under the element
Let’s take a look at this Two methods.
jquery children() method
children() method returns all direct child elements of the selected element.
DOM tree: This method only traverses a single level down the DOM tree. To traverse down multiple levels (returning descendant nodes or other descendants), use the find() method.
Tip: To traverse a single level up the DOM tree, or to traverse all paths up to the root element of the document (returning parent nodes or other ancestors), use the parent() or parents() method.
Note: This method does not return text nodes. To return all child nodes containing a text node, use the contents() method.
Syntax
$(selector).children(filter)
| Description | |
|---|---|
| filter | Optional. Specifies a selector expression that narrows the search for child elements.
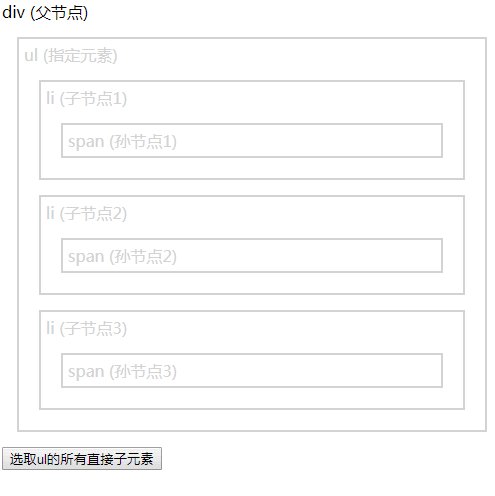
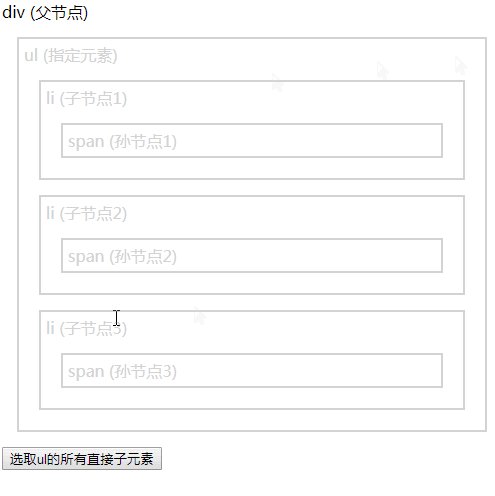
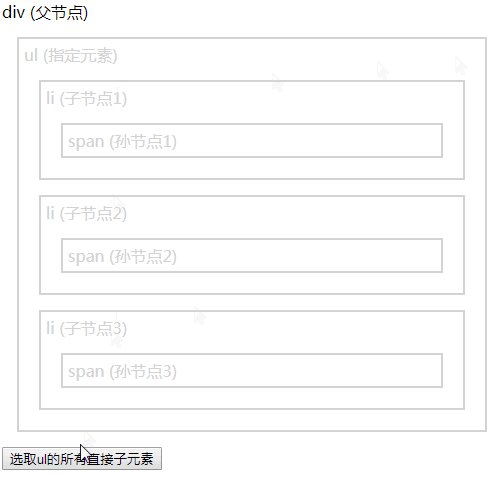
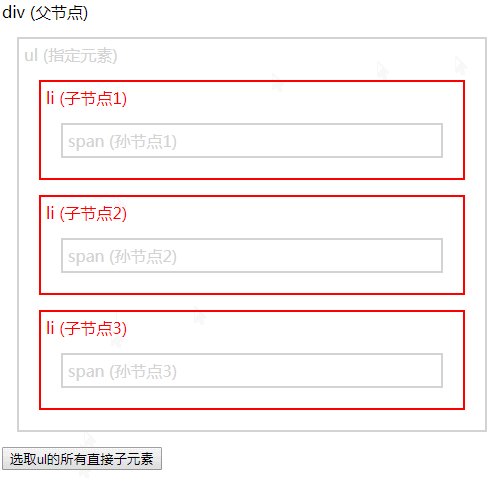
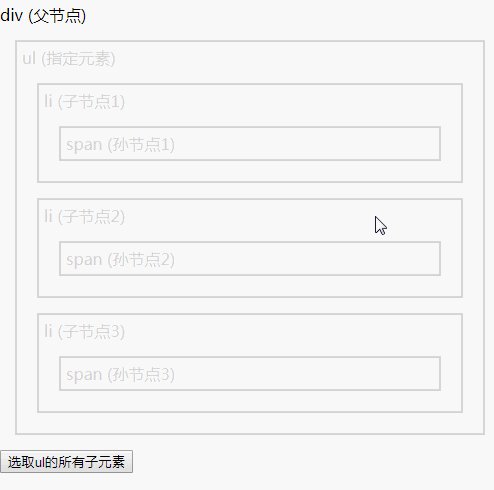
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.3.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
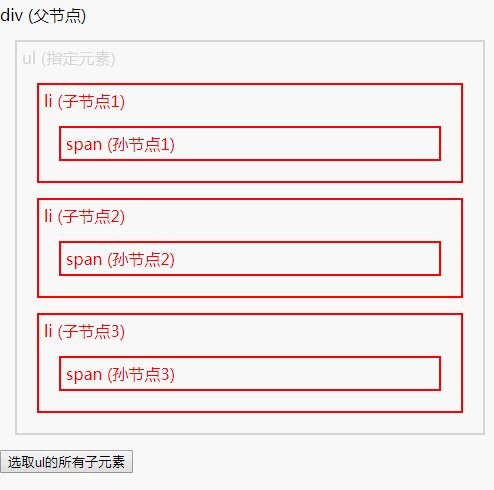
$("ul").children("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
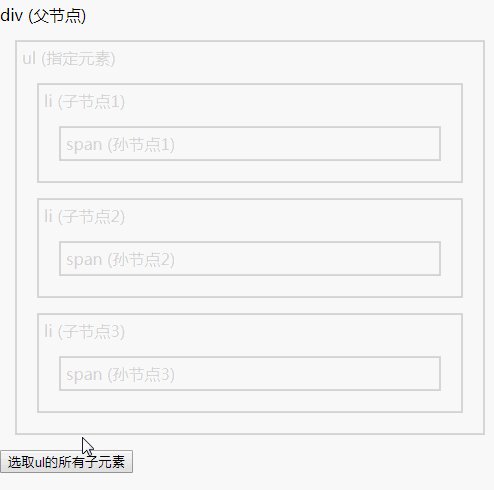
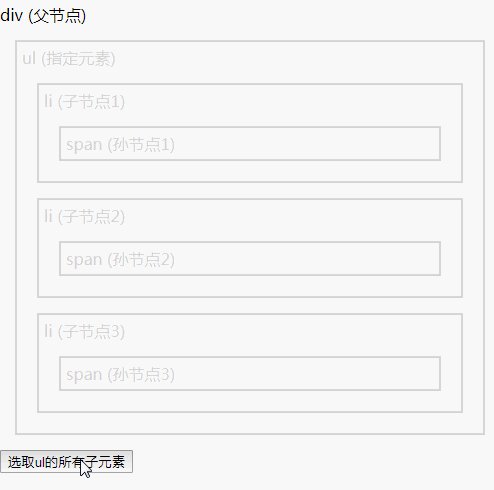
<button>选取ul的所有直接子元素</button>
</body>
</html>

- DOM tree: This method traverses all paths down the DOM element's descendants to the last descendant (< ;html>).
$(selector).find(filter)
| Description | |
|---|---|
| filter | Required. A selector expression, element, or jQuery object that filters search descendants.
Note: To return multiple descendants, use commas to separate each expression. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素</button>
</body>
</html>

jQuery video tutorial, web front-end video】
The above is the detailed content of How to query elements within a node with jquery. For more information, please follow other related articles on the PHP Chinese website!

