Home >Web Front-end >Front-end Q&A >What does find mean in jQuery?
What does find mean in jQuery?
- 青灯夜游Original
- 2023-02-10 11:09:474122browse
find means search, and is a function built into jQuery that is used to traverse and obtain the descendant nodes of each element in the current element collection; the syntax is "specified element object.find(selector)", parameter "selector" Contains a selector expression for matching the current set of elements, used to filter the returned descendant nodes.

The operating environment of this tutorial: windows7 system, jquery3.6 version, Dell G3 computer.
find means search, and is a function built into jQuery that is used to traverse and obtain the descendant nodes of each element in the current element collection.
Simply put, the find() method can obtain all subset elements (including subsets of subsets) under the element, that is, it can obtain all child elements.
The find() method returns the descendant elements of the selected element. (Descendants are children, grandchildren, great-grandchildren, and so on.)
DOM tree: This method traverses all paths down the DOM element's descendants to the last descendant (< ;html>).
If you want to get all the child elements that meet the conditions, filter through the selector.
Syntax of find
$(selector).find(filter)
| Parameters | Description |
|---|---|
| filter | Required. A selector expression, element, or jQuery object that filters search descendants. Note: To return multiple descendants, use commas to separate each expression. |
Note: The
filter parameter is required in the find() method, unlike other tree traversal methods.
To return all descendant elements, please use the "*" selector.
Detailed Description
Given a jQuery object that represents a collection of DOM elements, the .find() method allows us to search in the DOM tree Descendants of these elements and constructs a new jQuery object with the matching elements. The .find() method is similar to the .children() method, except that it only traverses a single level down the DOM tree. The first obvious feature of the
.find() method is that it accepts a selector expression of the same type as the expression we passed to the $() function. Elements will be filtered by testing whether they match the expression.
Example 1
Return all elements in the descendants of :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("ul").find("span").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
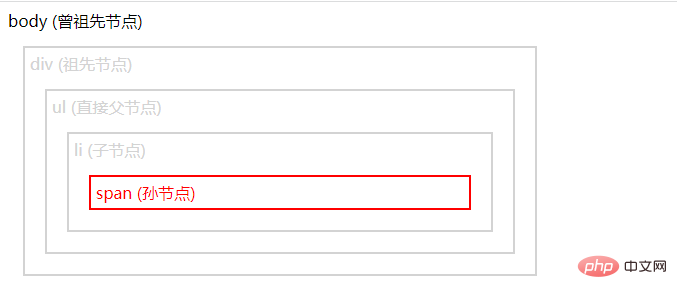
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>
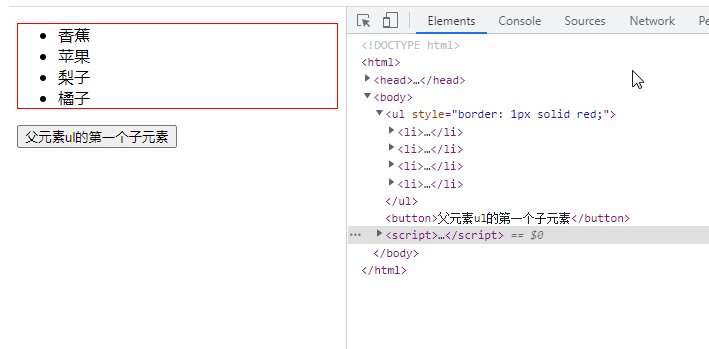
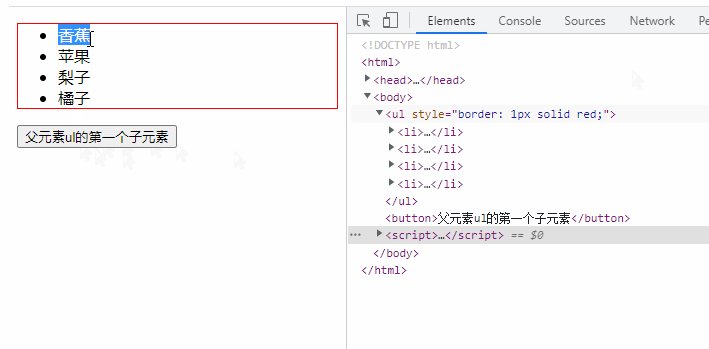
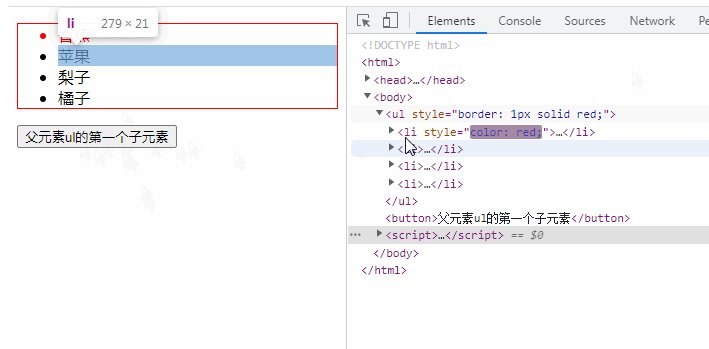
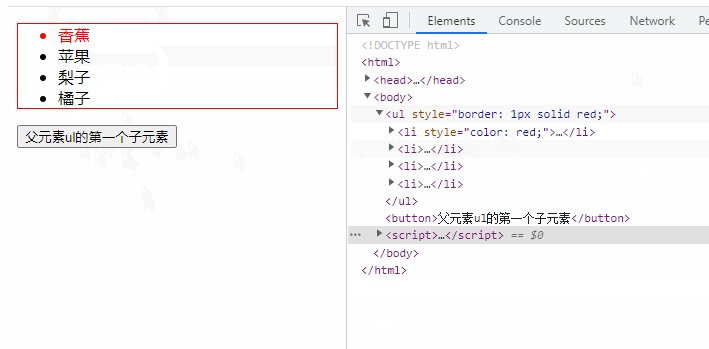
Example 2: Get the first child element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html>
[Recommended learning: jQuery video tutorial,webfront-end video】
The above is the detailed content of What does find mean in jQuery?. For more information, please follow other related articles on the PHP Chinese website!

