Home >Web Front-end >Front-end Q&A >How to achieve tilt effect in css3
How to achieve tilt effect in css3
- 藏色散人Original
- 2023-02-01 09:44:273179browse
css3 Method to achieve tilt effect: 1. Use the "skew(x,y)" function to tilt the element in both horizontal and vertical directions; 2. Use the "skewX(x)" function to tilt the element Display tilted in the horizontal direction; 3. Use "skewY(y)" to make the element displayed tilted in the vertical direction.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
How to achieve the tilt effect in css3?
Deformation in CSS3--Distortion skew()
The distortion skew() function can make the element appear tilted. It can tilt an object at a certain angle around the X axis and Y axis with its center position. This is different from the rotation of the rotate() function, which only rotates without changing the shape of the element. The skew() function does not rotate, but only changes the shape of the element.
Skew() has three situations:
1. skew(x,y) causes the element to distort simultaneously in the horizontal and vertical directions (the X axis and Y axis simultaneously Distort according to a certain angle value);

The first parameter corresponds to the X-axis, and the second parameter corresponds to the Y-axis. If the second parameter is not provided, the value is 0, which means there is no bevel in the Y-axis direction.
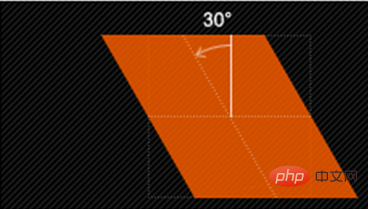
2. skewX(x) only distorts the element in the horizontal direction (X-axis distortion);

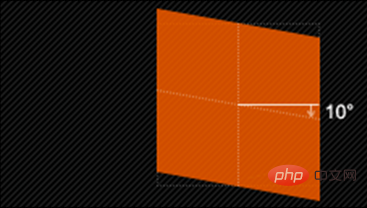
3. skewY(y) only distorts the element in the vertical direction (Y-axis distortion)

Recommended study: "css video tutorial》
The above is the detailed content of How to achieve tilt effect in css3. For more information, please follow other related articles on the PHP Chinese website!

