Home >Web Front-end >Front-end Q&A >What should I do if console.log in Vue does not output content?
What should I do if console.log in Vue does not output content?
- 藏色散人Original
- 2023-01-29 10:59:014605browse
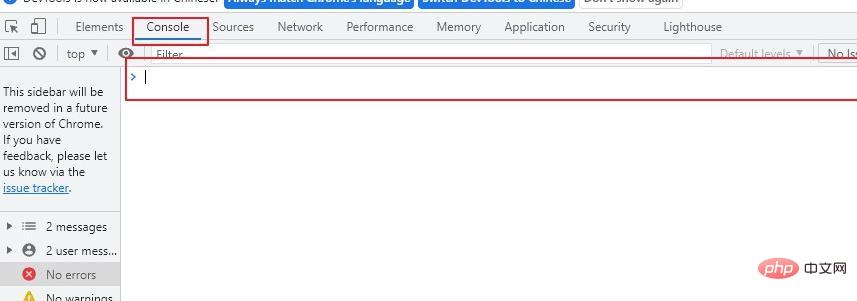
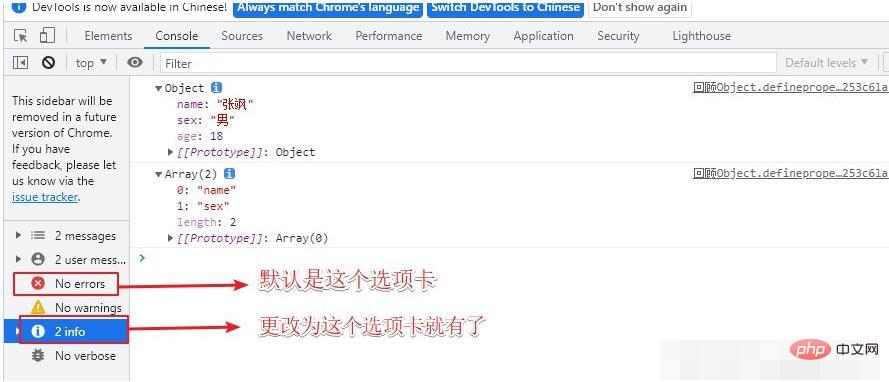
The solution to the problem that console.log in vue does not output content: 1. Open the Google browser; 2. Press f12 to view the console tab checked by Google, and then switch the tab to the info tab. Can.

The operating environment of this tutorial: Windows 10 system, vue3 version, DELL G3 computer
Why does the console.log in vue not output content? manage?
Solution: console.log() in Vue code cannot output the problem
在学习Vue的过程中,发现在使用console.log()的时候,在google浏览器检查时并不输出数据,还需要自己 手动在控制台输入自己的数据名称才可以显示!
let person = {
name:'张飒',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18
})
console.log(person)
console.log(Object.keys(person))

##The solution is as follows 其实只是google浏览器默认的选项卡原因,google检查(F12)的console的选项卡是No errors ,只需将选项
卡切换至info选项卡即可解决!

## Recommended study: "vue video tutorial"
The above is the detailed content of What should I do if console.log in Vue does not output content?. For more information, please follow other related articles on the PHP Chinese website!

