Home >Web Front-end >Front-end Q&A >How to add a route in vue
How to add a route in vue
- 藏色散人Original
- 2023-01-29 10:43:463152browse
How to add a route in vue: 1. Build the Vue scaffolding; 2. Open the project folder; 3. Create a new vue page under the component in the file directory src and write the test code; 4. Open the index.js file in the router directory under src and add new routing code.

The operating environment of this tutorial: Windows 10 system, Vue version 2.0, DELL G3 computer
How to add a route in vue?
Add a new route in Vue and access it
1. Set up the Vue scaffolding (the version used here is Vue2.0)
2. Open the project folder in the code editor (Sublime Text is used here)
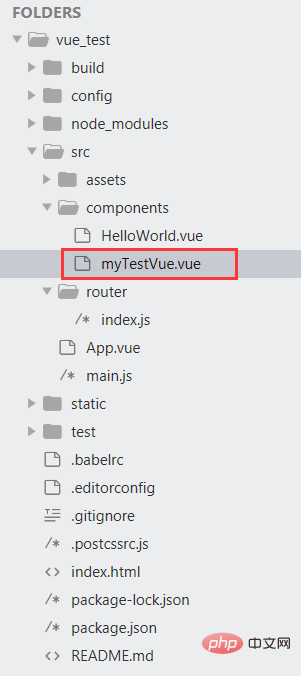
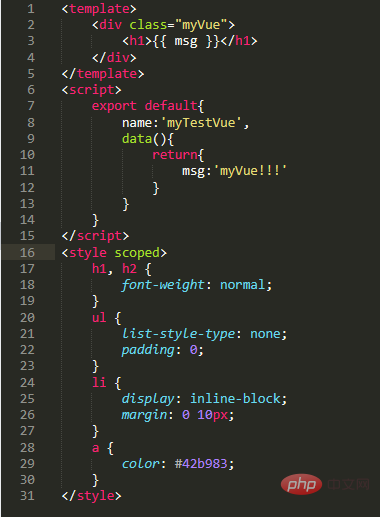
3. Create a new vue page under component in the file directory src and write the test code


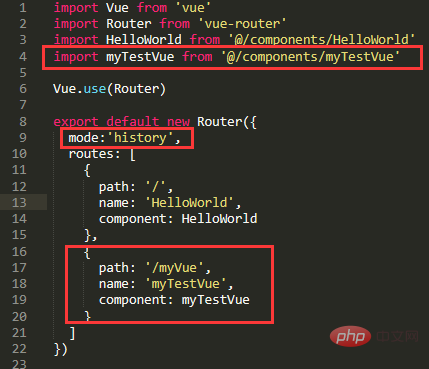
4. Open the index.js file in the router directory under src and add new routing code. One thing to note here is that you can add mode:'history' Remove #/

when accessing the page with vue. 5. After running the npm run dev project, enter localhost:8080/myVue and you can see the page Jump to our newly added myTestVue.vue page.
Recommended learning: "vue video tutorial"
The above is the detailed content of How to add a route in vue. For more information, please follow other related articles on the PHP Chinese website!

