Home >Web Front-end >Front-end Q&A >How to remove z-index style in jquery
How to remove z-index style in jquery
- 青灯夜游Original
- 2023-01-28 14:13:291927browse
Jquery method to remove z-index style: 1. Use css() to remove, just set the value of z-index attribute to the default value "auto", the syntax "$(" select ").css("z-index","auto");"; 2. Use attr() to set the value of the z-index attribute to the default value "auto", the syntax is "$("selector" ).attr("style","z-index:auto;");".

The operating environment of this tutorial: windows7 system, jquery3.6 version, Dell G3 computer.
z-index attribute sets the stacking order of elements. Elements with a higher stacking order will always appear in front of elements with a lower stacking order.
<html>
<head>
<style type="text/css">
img.x
{
position:absolute;
left:0px;
top:0px;
z-index:-1
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<img class="x lazy" src="/static/imghwm/default1.png" data-src="img/eg_mouse.jpg" / alt="How to remove z-index style in jquery" >
<p>默认的 z-index 是 0。Z-index -1 拥有更低的优先级。</p>
</body>
</html>
So how to remove z-index style in jquery
In jquery, you can use css() or attr() Method to remove the z-index style of an element.
Method 1. Use css() to remove the z-index style of the element
The css() method can set one or more style attributes of the selected element.
You only need to use css() to set the value of the z-index attribute to the default value "auto"; in this way, the stacking order of the specified element will be equal to that of the parent element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").css("z-index","auto");
});
});
</script>
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
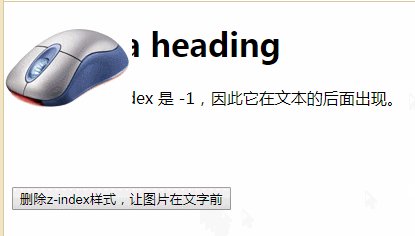
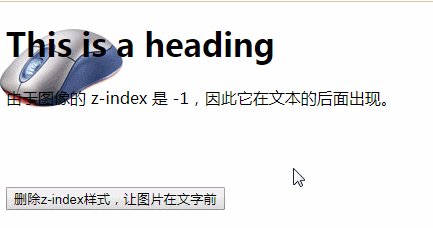
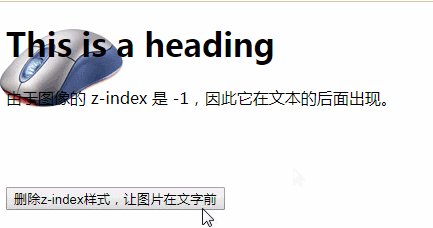
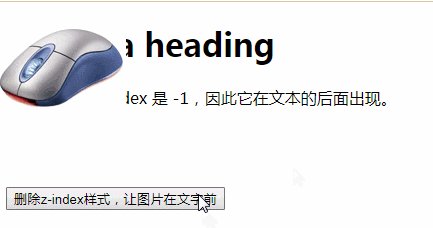
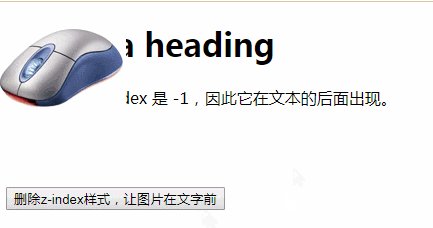
<h1>This is a heading</h1>
<img src="/static/imghwm/default1.png" data-src="img/eg_mouse.jpg.jpg" class="lazy" / alt="How to remove z-index style in jquery" >
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p><br /><br /><br />
<button id="but1">删除z-index样式,让图片在文字前</button>
</body>
</html>
Method 2. Use the attr() method to remove the z-index style of the element
attr() method can set the attribute value of the selected element .
You only need to use attr() to set the value of the z-index attribute to the default value "auto"; in this way, the stacking order of the specified element will be equal to the parent element.
<script src="js/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","z-index:auto;");
});
});
</script>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to remove z-index style in jquery. For more information, please follow other related articles on the PHP Chinese website!

