 Web Front-end
Web Front-end Vue.js
Vue.js Detailed graphic explanation of the steps to implement the global search box in Vue3 (with code)
Detailed graphic explanation of the steps to implement the global search box in Vue3 (with code)Detailed graphic explanation of the steps to implement the global search box in Vue3 (with code)
This article brings you relevant knowledge about Vue3. It mainly introduces how Vue3 implements a global search box. I will share my complete implementation ideas. Let’s take a look. Hope it helps those in need.
How to implement a global search box in Vue3
Preface: Since learning vue, I have been thinking about the global command K function of the vue official website to call up the global keyword search function. It just so happens that a recent project also needs to implement a global search function, and it just so happens that I can learn the idea of this function with pay. The level of tutorials on the Internet is uneven, and in a previous project, I happened to have done a function similar to global pop-up breadcrumbs, so I drew inferences and wrote a global search box that our project needs, and I would like to share my ideas.

Note: This article will not teach you how to write code right away, but will serve as a guide to guide you step by step to understand the design of this component. ideas. Will explain it from the perspective of "If I am a beginner, if someone can tell me this when I am learning this knowledge, then I can understand it quickly" Professor It is better to teach people how to fish than to teach them how to fish. I hope you can expand your thinking and draw inferences when reading this article. 1. File preparation
You need to prepare three files in the early stage to complete this global search box
- SearchBar.ts
File
- SearchBar.vue
File
- useSearch.ts
File
 2. Search box style
2. Search box style
Style issues are not the focus of this article, you can spend five minutes on
SearchBar.vueSketch a very simple square div in the file and wrap it with an input tag to quickly proceed with the following learning. But first we need to clarify our thinking. This component will appear at the top of our page, so absolute layout needs to be used inside the component. Let’s go to
SearchBar.vue to set a style for the outermost div. The other styles here are written using Uno CSS, which is small and unused. Friends don’t need to worry, it’s just a simple style and has nothing to do with the central content of this article. (CSS written as computed properties has no special meaning in this scenario, it is just more consideration during design) 

 3. Rendering function
3. Rendering function
andrender Function (Key Point)
- Open the
- SearchBar.ts
file prepared previously and import these two from vue function, and introduce the simple version of the search box (SearchBar.vue) written in the previous step into this file.
 Readers who have read my previous article
Readers who have read my previous article - Vue3 implements a Toast
may be a little more familiar with it, but in that article, it was also my first time I came into contact with these two functions, so the summary at that time was not particularly accurate, so I reorganized my thinking and explain it here.
First of all, let’s take a look at the definition of this function from the introduction on the official website. It can be seen that the first parameter of this function is required and can be a
 string
string
andComponent. This article focuses on the parametersThe case of Component. The point is that the return value of this function is aVNode, which you must be familiar with,Virtual Node. Readers of this article may be familiar with virtual dom The principle may not be so clear, but I believe you must know its basic mechanism. Vue actually renders virtual dom first -->and then converts it into real dom.Don’t rush to write the code. I think you may know this way of writing better, such as the simple pop-up box we wrote in the SearchBar.vue file earlier.
 The style of the entire component is written in the component provided by Vue, but you have to know that Vue still passes Call h() to complete the construction of the virtual dom. And is just syntactic sugar provided by Vue to allow you to develop with the familiar native html. (Well, you can understand it this way)
The style of the entire component is written in the component provided by Vue, but you have to know that Vue still passes Call h() to complete the construction of the virtual dom. And is just syntactic sugar provided by Vue to allow you to develop with the familiar native html. (Well, you can understand it this way) Then we can according to the introduction of the h() function above, the first parameter it receives can be
Component, then isn’t ourSearchBar.vuejust a component? So if I don’t want to use to display this component, can I write it like this?h(SearchBar.vue). Yes, yes, you can write it like this. Don’t forget that the return value ofhis the Vnode we want to get, so the correct way to write it is like this.
SearchBarMaker constructor and present method
- Let’s Go back to the
SearchBar.ts
file.
- First think about it, this search box must have a function that appears and a function that disappears?, ok, give a name, one
present, one dismiss .

- Next I need to create a
VNode and then find a way to process it into a real dom. After the above study, you can immediately think of the following writing method in the first step.

- #The following one is even more important,
render()
function. Now that we have virtualdom, how can we get real dom? Vue provides us with such a function. Here we need to focus on seeing that the type of this function is a value, which is a RootRenderFunctiontype.
- Here we change our thinking and look at the second parameter of the
render function is a container:HostElement, and then Let's open our main.ts file, let's jump into the definition part of mount
, Did you find the magic place, although we don't know
Did you find the magic place, although we don't know  HostElement What is the type of , but do you know what parameters are filled in your mount
HostElement What is the type of , but do you know what parameters are filled in your mountfunction? (If I forgot, I turned around and consciously reviewed the official website.)Yes, it is the only real
dom in the world, a simple div# with the ID nameapp## element. Due to space limitations, you can briefly understand here first. The render function will wrap your virtual dom into a real dom element. But you need to give it a real shell dom to tell it where to render the virtual dom.
function will wrap your virtual dom into a real dom element. But you need to give it a real shell dom to tell it where to render the virtual dom. ok, after getting a packaged virtual dom, the next step is to tell the browser where to render this element. What we need to think about here is that since it can pop up globally, it needs to pop up on all components.
 The simplest way is to make it appear in the first element of body, then it will be at the same level as all the components of our web page (tips: usually all our page components will be written in body internal is within a div. What? You ask me why? Please open your index.html and take a look. Have you forgotten our App.vue is hung in this real element with id app)
The simplest way is to make it appear in the first element of body, then it will be at the same level as all the components of our web page (tips: usually all our page components will be written in body internal is within a div. What? You ask me why? Please open your index.html and take a look. Have you forgotten our App.vue is hung in this real element with id app) In fact, the idea of our operation is very simple. When I press the global search button , then you can insert my component before the element of
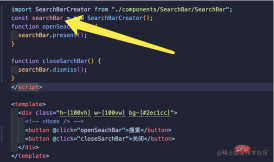
In fact, the idea of our operation is very simple. When I press the global search button , then you can insert my component before the element of <div id="app">. <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/659e9d144b30400682dc69d8bf2b853c-18.png?x-oss-process=image/resize,p_40" class="lazy" alt="Detailed graphic explanation of the steps to implement the global search box in Vue3 (with code)" loading="lazy"><li><p>Okay, now we can see the basic effect, let’s test it. Let us write a button in the <code>App.vuecomponent, and then call thepresentmethod on theSearchBarCreatorinstance. (maker doesn’t feel so reasonable. Later we changedSearchBarMakertoSeachBarCreator. Only the name changed, and the logic didn’t change at all. .?) The effect is as follows:
The effect is as follows:
HeresearchBar can be rendered on the page, but we don’t know how yet Making it disappear is actually very simple. We just need to remove this dom element at the right time.
 We need to know one thing here, we need to promote
We need to know one thing here, we need to promote searchBarto the global scope of the current file, not justnewinopen. ok, let’s test it
ok, let’s test it
In the above case, we can already go in the
App.vuefilenewAn example to call this search box. But what if we add that we now need to call this search box in theXXX.vuefile? Do I still need to re-introduce it and thennew? nonono, a certain boss said that programmers are very lazy and cannot write such low-level repetitive code. So how to achieve itOpen the useSearch.ts file we prepared before, and we transform the SearchBar instance that was previously generated globally in
App.vueto make it Generate one in a global ts file, and then encapsulate some of the methods of this instance itself into functions and expose them to the outside. Then I can call these two methods on this instance anywhere in the world.
Let’s try it out in
App.vue.
This is the calling method of our previousApp.vuefile. Let’s transform it.
Let’s transform it.  Let’s test the function again to see if there are any problems
Let’s test the function again to see if there are any problems
This will be much more convenient. We can call this “only search box” at any locationBefore doing this, we need to understand a concept and pay attention to our
main.tsFile, who did we hang under the realdomof the global id='app'?
Yes, it is the App.vue component we mentioned earlier.So if I add a keyboard event to the global
windowobject when this App.vue component is mounted, right? Is that enough? How to add it? In fact, it is very, very simple. To use the key combination, we need to use "keydown". Why is it not "keypress"? Readers can check the difference between the two by themselves. It is not the main content of this article.
At this time, let’s click
commandto see what is printed. The focus here is themetaKeyattribute on the keyboard event. Here we can also deduce that the event of pressing "ctrl" is
Here we can also deduce that the event of pressing "ctrl" is 
keydown events support multiple The keys are pressed simultaneously. What happens when we press the "command" and "K" keys at the same time?
 But we found that there does not seem to be the attribute
But we found that there does not seem to be the attribute K:true, so how can we judge? Don't worry and continue looking down.-
We can see that the keyboard event event has a key attribute, and its value happens to be a string type " k”,

Let’s test it, let’s go App.vue Remove these two buttons in the file
 Then print it and press it
Then print it and press it commandandkwhen. Test it:
Test it:
As we can see above, such a sudden appearance There seems to be a little bit of abruptness. I hope that this search box can have a slight panning effect when it appears. (Similar to the effect below) How can I do this? ?

I will introduce a simpler idea here. We preset a
Cssin the style of the App.vue file. Animation and give it a good name. Called "searchInput"
Then go back to our
searBar.vuecomponent and give us the outermost layer of this component Give it a nice name, I’ll call itsearchBarWrapper.
Then go back to our
SearchBar.tsfile, which is the file where our SeachBarCreator constructor is placed. (tips: Not useSearch.ts) Let me explain the idea here. After calling the render function, this component has actually been rendered into a real dom element, but we have not specified the rendering position for it. Since it is a real dom, then we can get thisSearchBar.vue componentthrough thedocument.getElementById method (the same as querySelector, the same meaning), Next, I only need to add the class name we just preset inApp.vuebefore calling thedocument.body.insertBeforemethod,searchInput, the effect we want is perfectly achieved.
Note: style, this point is just a class name selector, don’t forget the basics.

Test the effect:

4. Optimize the code logic of the SearchBarCreator constructor
When I write this, You may have discovered a small problem. When I keep pressing the Search button, multiple search boxes will appear, but what we hope is that only one search box will appear globally. Thinking about it from another angle, that is, at the same time, only one instance of this SeachBar created by us new can appear. Think about it?, I add a variable, isShowing is being displayed, if it is being displayed, then when the user calls present again, I will call the instance itselfdismiss Is it feasible to make it disappear?  Test it:
Test it: 
OK, it seems that the current problem is perfectly solved.
5. Write a globally unique calling instance
6. Add global shortcut keysCommand K
Here I will directly publish the writing method. js allows us to judge whether two buttons are pressed at the same time. 
7. Add the animation that appears
8. Automatically focus
on the ## of the pop-up box #input Implementing auto-focusing on the frame is very simple compared to what was mentioned before. I have just gone through it here. Just call the focus method of input itself in nextTick. 
dialog, modal box etc. We need to understand the idea of component library component implementation, rather than just copy and paste.
There are many areas where this search box can be optimized, and you can bring your own thoughts into it. For example1. How to save search history?
2. How to provide real-time search associations
SearchBar.ts The source code of the file is posted. I hope readers can use it as a reference only and do not want to copy and paste it directly.
import { h, render } from "vue"
import SearchBar from "./SearchBar.vue"
class SearchBarCreator {
container: HTMLElement
appElement: HTMLElement | null
showing: boolean
_dismiss: () => void
constructor() {
this.container = document.createElement("div")
this.showing = false
this.appElement = document.body.querySelector("#app")
this.present.bind(this)
this.dismiss.bind(this)
this._dismiss = this.dismiss.bind(this)
}
present() {
if (this.showing) {
this.dismiss()
} else {
const SearchBar = h(h(SearchBar))
render(SearchBar, this.container)
const searchBarWrapperDOM =
this.container.querySelector("#searchBarWrapper")
searchBarWrapperDOM?.classList.add("animate-searchInputAnimation")
document.body.insertBefore(this.container, document.body.firstChild)
this.showing = true
this.appElement?.addEventListener("click", this._dismiss)
}
}
dismiss() {
if (this.showing && this.container) {
render(null, this.container)
document.body.removeChild(this.container)
this.showing = false
this.appElement?.removeEventListener("click", this._dismiss)
} else {
console.log("不需要关闭")
}
}
} Recommended learning: "vue.js Video Tutorial"
The above is the detailed content of Detailed graphic explanation of the steps to implement the global search box in Vue3 (with code). For more information, please follow other related articles on the PHP Chinese website!
 What Happens When the Vue.js Virtual DOM Detects a Change?May 14, 2025 am 12:12 AM
What Happens When the Vue.js Virtual DOM Detects a Change?May 14, 2025 am 12:12 AMWhentheVue.jsVirtualDOMdetectsachange,itupdatestheVirtualDOM,diffsit,andappliesminimalchangestotherealDOM.ThisprocessensureshighperformancebyavoidingunnecessaryDOMmanipulations.
 How Accurate Is It to Think of Vue.js's Virtual DOM as a Mirror of the Real DOM?May 13, 2025 pm 04:05 PM
How Accurate Is It to Think of Vue.js's Virtual DOM as a Mirror of the Real DOM?May 13, 2025 pm 04:05 PMVue.js' VirtualDOM is both a mirror of the real DOM, and not exactly. 1. Create and update: Vue.js creates a VirtualDOM tree based on component definitions, and updates VirtualDOM first when the state changes. 2. Differences and patching: Comparison of old and new VirtualDOMs through diff operations, and apply only the minimum changes to the real DOM. 3. Efficiency: VirtualDOM allows batch updates, reduces direct DOM operations, and optimizes the rendering process. VirtualDOM is a strategic tool for Vue.js to optimize UI updates.
 Vue.js vs. React: Scalability and MaintainabilityMay 10, 2025 am 12:24 AM
Vue.js vs. React: Scalability and MaintainabilityMay 10, 2025 am 12:24 AMVue.js and React each have their own advantages in scalability and maintainability. 1) Vue.js is easy to use and is suitable for small projects. The Composition API improves the maintainability of large projects. 2) React is suitable for large and complex projects, with Hooks and virtual DOM improving performance and maintainability, but the learning curve is steeper.
 The Future of Vue.js and React: Trends and PredictionsMay 09, 2025 am 12:12 AM
The Future of Vue.js and React: Trends and PredictionsMay 09, 2025 am 12:12 AMThe future trends and forecasts of Vue.js and React are: 1) Vue.js will be widely used in enterprise-level applications and have made breakthroughs in server-side rendering and static site generation; 2) React will innovate in server components and data acquisition, and further optimize the concurrency model.
 Netflix's Frontend: A Deep Dive into Its Technology StackMay 08, 2025 am 12:11 AM
Netflix's Frontend: A Deep Dive into Its Technology StackMay 08, 2025 am 12:11 AMNetflix's front-end technology stack is mainly based on React and Redux. 1.React is used to build high-performance single-page applications, and improves code reusability and maintenance through component development. 2. Redux is used for state management to ensure that state changes are predictable and traceable. 3. The toolchain includes Webpack, Babel, Jest and Enzyme to ensure code quality and performance. 4. Performance optimization is achieved through code segmentation, lazy loading and server-side rendering to improve user experience.
 Vue.js and the Frontend: Building Interactive User InterfacesMay 06, 2025 am 12:02 AM
Vue.js and the Frontend: Building Interactive User InterfacesMay 06, 2025 am 12:02 AMVue.js is a progressive framework suitable for building highly interactive user interfaces. Its core functions include responsive systems, component development and routing management. 1) The responsive system realizes data monitoring through Object.defineProperty or Proxy, and automatically updates the interface. 2) Component development allows the interface to be split into reusable modules. 3) VueRouter supports single-page applications to improve user experience.
 What are the disadvantages of VueJs?May 05, 2025 am 12:06 AM
What are the disadvantages of VueJs?May 05, 2025 am 12:06 AMThe main disadvantages of Vue.js include: 1. The ecosystem is relatively new, and third-party libraries and tools are not as rich as other frameworks; 2. The learning curve becomes steep in complex functions; 3. Community support and resources are not as extensive as React and Angular; 4. Performance problems may be encountered in large applications; 5. Version upgrades and compatibility challenges are greater.
 Netflix: Unveiling Its Frontend FrameworksMay 04, 2025 am 12:16 AM
Netflix: Unveiling Its Frontend FrameworksMay 04, 2025 am 12:16 AMNetflix uses React as its front-end framework. 1.React's component development and virtual DOM mechanism improve performance and development efficiency. 2. Use Webpack and Babel to optimize code construction and deployment. 3. Use code segmentation, server-side rendering and caching strategies for performance optimization.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Chinese version
Chinese version, very easy to use

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





 string
string The style of the entire component is written in the component provided by Vue, but you have to know that Vue still passes Call h() to complete the construction of the virtual dom. And is just syntactic sugar provided by Vue to allow you to develop with the familiar native html. (Well, you can understand it this way)
The style of the entire component is written in the component provided by Vue, but you have to know that Vue still passes Call h() to complete the construction of the virtual dom. And is just syntactic sugar provided by Vue to allow you to develop with the familiar native html. (Well, you can understand it this way) 




 Did you find the magic place, although we don't know
Did you find the magic place, although we don't know  HostElement What is the type of , but do you know what parameters are filled in your mount
HostElement What is the type of , but do you know what parameters are filled in your mount function will wrap your virtual dom into a real dom element. But you need to give it a real shell dom to tell it where to render the virtual dom.
function will wrap your virtual dom into a real dom element. But you need to give it a real shell dom to tell it where to render the virtual dom.  The simplest way is to make it appear in the first element of body, then it will be at the same level as all the components of our web page (tips: usually all our page components will be written in body internal is within a div. What? You ask me why? Please open your index.html and take a look. Have you forgotten our App.vue is hung in this real element with id app)
The simplest way is to make it appear in the first element of body, then it will be at the same level as all the components of our web page (tips: usually all our page components will be written in body internal is within a div. What? You ask me why? Please open your index.html and take a look. Have you forgotten our App.vue is hung in this real element with id app) In fact, the idea of our operation is very simple. When I press the global search button , then you can insert my component before the element of
In fact, the idea of our operation is very simple. When I press the global search button , then you can insert my component before the element of  The effect is as follows:
The effect is as follows:
 We need to know one thing here, we need to promote
We need to know one thing here, we need to promote  ok, let’s test it
ok, let’s test it

 Let’s transform it.
Let’s transform it.  Let’s test the function again to see if there are any problems
Let’s test the function again to see if there are any problems


 Here we can also deduce that the event of pressing "ctrl" is
Here we can also deduce that the event of pressing "ctrl" is 
 But we found that there does not seem to be the attribute
But we found that there does not seem to be the attribute 
 Then print it and press it
Then print it and press it  Test it:
Test it:








