Home >Web Front-end >Front-end Q&A >How to modify the port in react
How to modify the port in react
- 藏色散人Original
- 2023-01-03 10:01:303218browse
How to modify the port in react: 1. Find the "start.j" s file in the scripts folder; 2. Open the "start.j" s file and modify "const DEFAULT_PORT=parseInt(process.env. POST,10)" is the port number.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
How to modify the port in react?
React changes the default port number
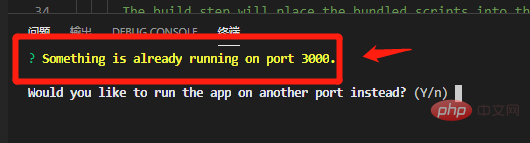
Problem
We often encounter this when using React In this case, port number 3000 is occupied. Sometimes port 3000 can be turned off, but more often, when we need to open multiple projects, we must open multiple ports. At this time, you need to modify the default port number.

Solution
Change the default port number
Specific method
- Step one: Find the start.js file
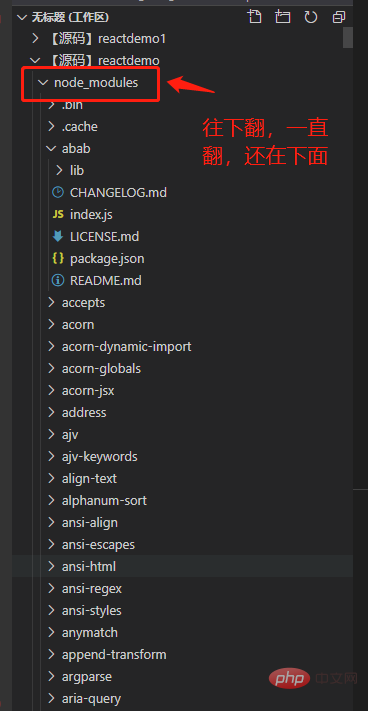
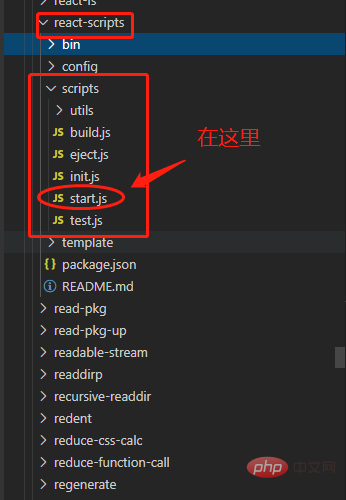
The location of this file is: node_modules folder-> react-scripts file Fold it-> scripts folder-> start.js
node_modules

The start.js file

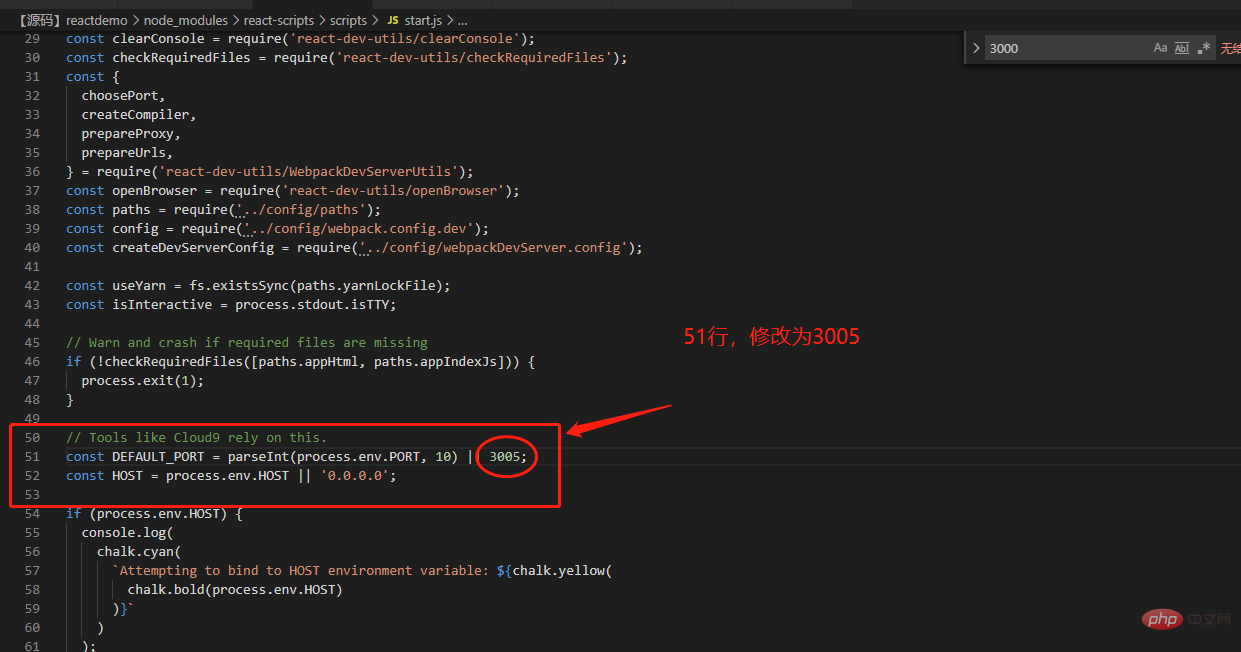
is modified at line 51. The port number in the entire file only appears once

Run results after modification

This is the end of writing. I hope it will be of some help to you, haha!
Recommended learning: "react video tutorial"
The above is the detailed content of How to modify the port in react. For more information, please follow other related articles on the PHP Chinese website!

