Home >Web Front-end >Vue.js >How to add and remove events in vue
How to add and remove events in vue
- 藏色散人Original
- 2022-12-22 09:23:513284browse
Vue methods for adding and removing events: 1. Add event handlers through the "addEventListener()" method; 2. Remove event handlers through the "removeEventListener()" method.

#The operating environment of this tutorial: Windows 10 system, Vue version 3, Dell G3 computer.
How to add and remove events in vue?
vue event addition and removal
##.removeEventListener() method requires us to It is passed the exact same listener function that was passed to .addEventListener().
- Have the same target
- Have the same type
- And pass the exact same listener
Note: If you want to remove the event handler, the execution function of addEventListener() must use an external function, as shown in the above example (myFunction).
Anonymous function, similar to "document.removeEventListener("event", function(){ myScript });" This event cannot be removed.
For example: { name: 'Richard' } === { name: 'Richard' }复制代码’s answer will be false because they belong to different entities. So, what can be successfully removed?
function myEventListeningFunction() {
console.log('howdy');
}
// 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数
document.addEventListener('click', myEventListeningFunction);
// 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器
document.removeEventListener('click', myEventListeningFunction);复制代码This is OK because they all point to the same method myEventListeningFunction(). And if it is
// 为 点击 事件添加一个监听器,来运行 `myEventListeningFunction` 函数
document.addEventListener('click', function myEventListeningFunction() {
console.log('howdy');
});
// 立即移除 应该运行`myEventListeningFunction`函数的 点击 事件监听器
document.removeEventListener('click', function myEventListeningFunction() {
console.log('howdy');
});复制代码, × will not be successfully removed because their listener functions do not point to the same one. There are two ways of event delivery: bubbling and capturing. Event delivery defines the order in which element events are fired. If a element is inserted into a
element, which element's "click" event will be triggered first?
In bubbling, the event of the internal element will be triggered first, and then the external element, that is: the click event of theelement will be triggered first, and then the click event of the
element will be triggered. Click event.
The addEventListener() method can specify the "useCapture" parameter to set the delivery type: addEventListener(event, function, useCapture);The default value isfalse, that is, bubble delivery, when the value is true, the event uses capture delivery.
removeEventListener() method removes the event handler added by the addEventListener() method:
Browser compatibility processing
var x = document.getElementById("myBtn");
if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本
x.addEventListener("click", myFunction);
} else if (x.attachEvent) { // IE 8 及更早版本
x.attachEvent("onclick", myFunction);
}
IE 8 and earlier IE versions, Opera 7.0 and earlier This version does not support the addEventListener() and removeEventListener() methods. However, for this type of browser version, you can use the detachEvent() method to remove the event handle:
element.attachEvent(event, function); element.detachEvent(event, function);vue’s event throttling and removalUsually written:
created() {
window.addEventListener("scroll", this.throttle());
},
destroyed() {
window.removeEventListener("scroll", this.throttle());
}
// methods
throttle() {
let lastTime = new Date();
let timer = null;
return () => {
let startTime = new Date();
let remaining = 200 - (startTime - lastTime);
clearTimeout(timer);
if (startTime - lastTime > 200) {
lastTime = startTime;
this.scroll.call(this);
} else {
// 最后一次也执行
timer = setTimeout(() => {
this.scroll.call(this);
}, remaining);
}
};
}

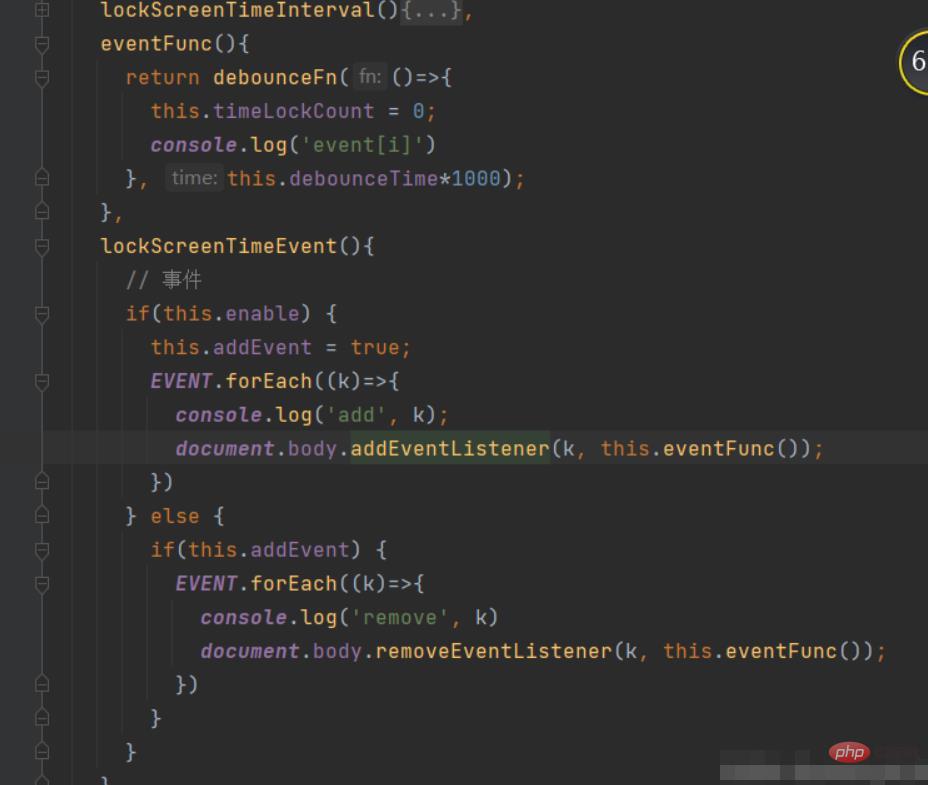
问题的原因和“data为什么是函数”是一样的。节流函数throttle每次返回的函数是不一样的,所以,remove的函数和add的函数式不一样的。处理的方法就是对 节流 函数进行改造。(当然你也可以不节流就没有事了)
created() {
this.lastTime = new Date();
this.timer = null;
window.addEventListener("scroll", this.throttle);
},
destroyed() {
window.removeEventListener("scroll", this.throttle);
}
// methods
throttle() {
let startTime = new Date();
let remaining = 200 - (startTime - this.lastTime);
clearTimeout(this.timer);
if (startTime - this.lastTime > 200) {
this.lastTime = startTime;
this.scroll.call(this);
} else {
// 最后一次也执行
this.timer = setTimeout(() => {
this.scroll.call(this);
}, remaining);
}
}Event operations and throttling are integrated, so you must understand the implementation principle of throttling. . Recommended learning: "vue.js video tutorial"
The above is the detailed content of How to add and remove events in vue. For more information, please follow other related articles on the PHP Chinese website!

