Home >WeChat Applet >Mini Program Development >Introduction to WeChat Mini Program Development Tools
Introduction to WeChat Mini Program Development Tools
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-10-08 16:47:263561browse
This article brings you related issues about WeChat Mini Program, which mainly introduces the relevant content about the introduction of development tools, including downloading development tools and editor summary, etc., as follows Let's take a look, I hope it will be helpful to everyone.
[Related learning recommendations: 小program learning tutorial]
1. In-depth introduction to WeChat development tools
Before talking about the editor, I want to emphasize that this is not difficult at all. You can know what each button means by clicking on it yourself. I’ll just introduce the points that are often used in our development, and that’s it
Download development tools
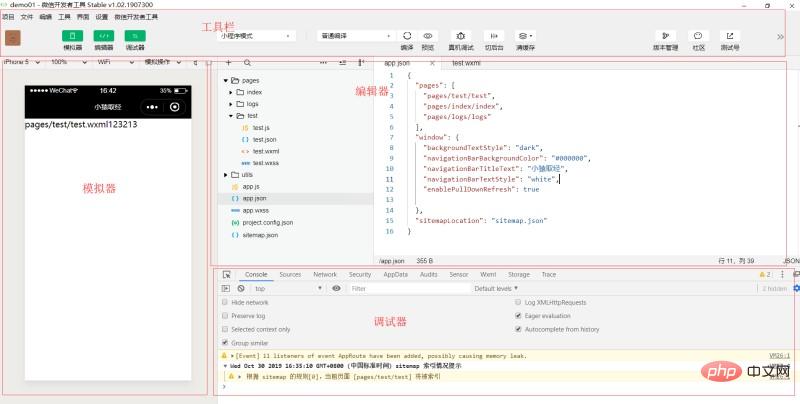
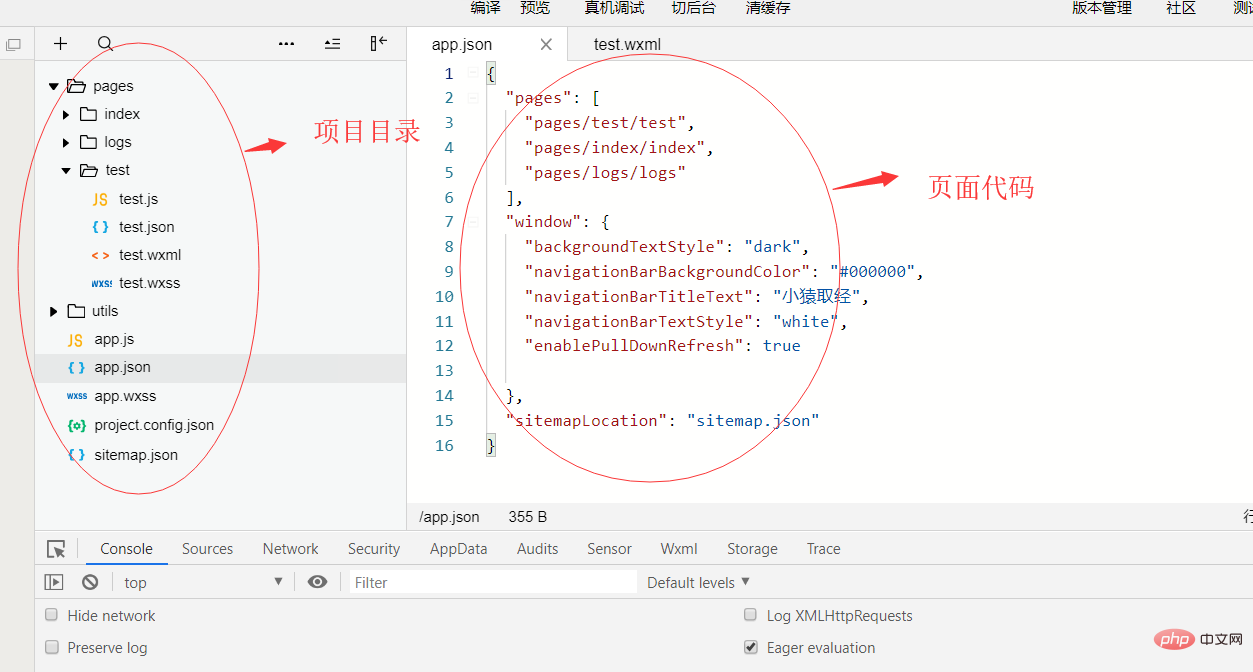
1.1 A general introduction to development tools is mainly divided into four parts

1.2 Toolbar
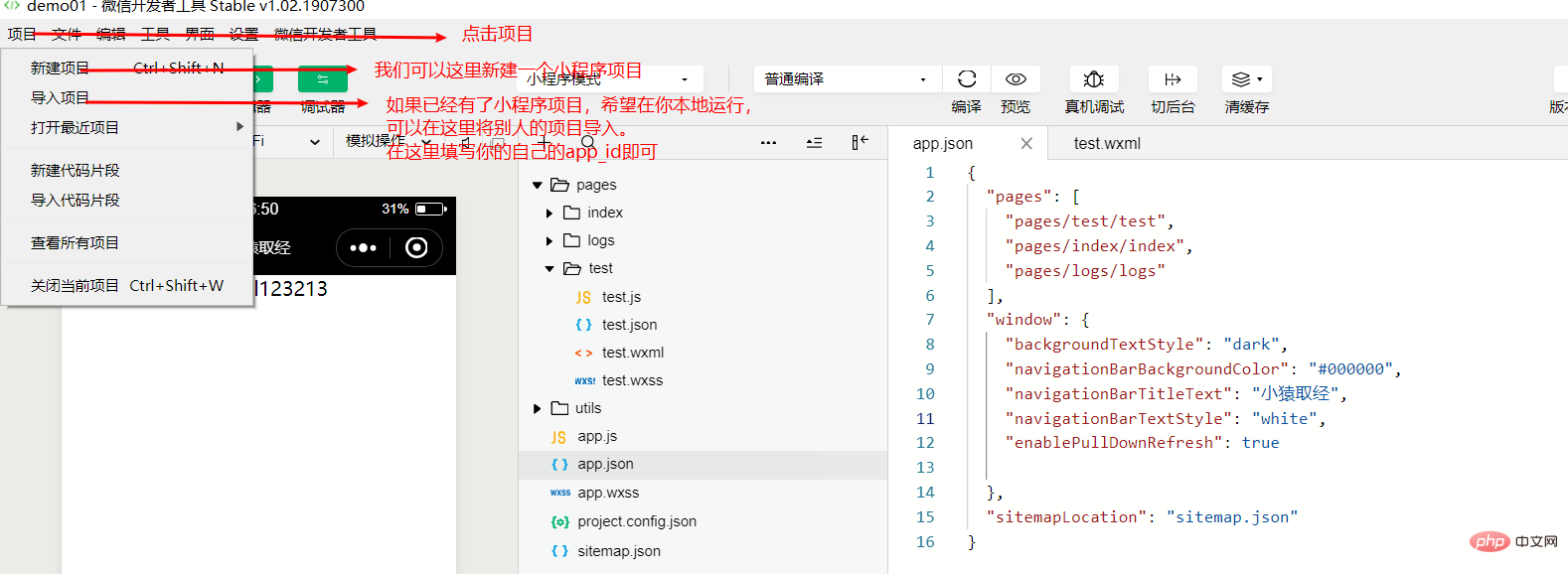
In the toolbar we can click on the project, create a project and import a project. We do not need to know about other options.

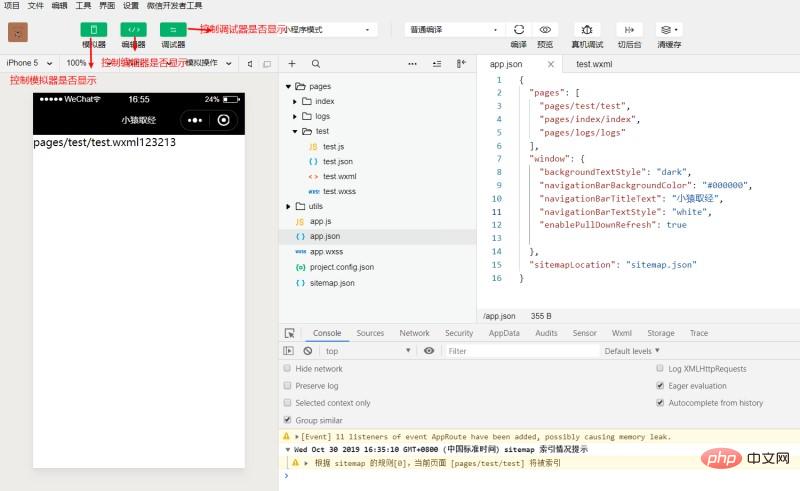
We can control the display of the editor, debugger, and simulator on the toolbar. When the current period is highlighted, it means

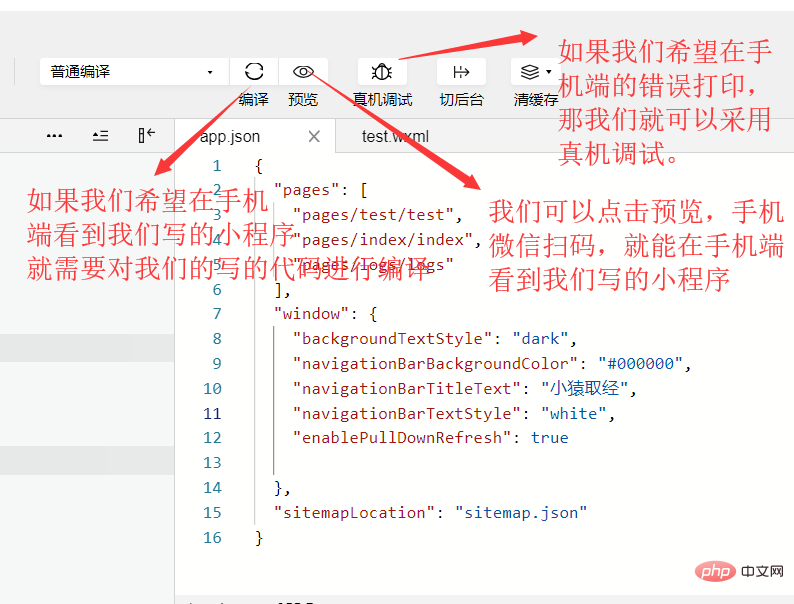
If we want to preview our mini program on the mobile phone before going online, we must compile it first, and then click on preview to see our mini program.
For example, some of our operations cannot be completed in the simulator. We must use the mobile phone. If we want to see the information generated by the action, we need to use real machine debugging. The operations on the mobile phone will be printed directly on our computer version. This way we can debug better

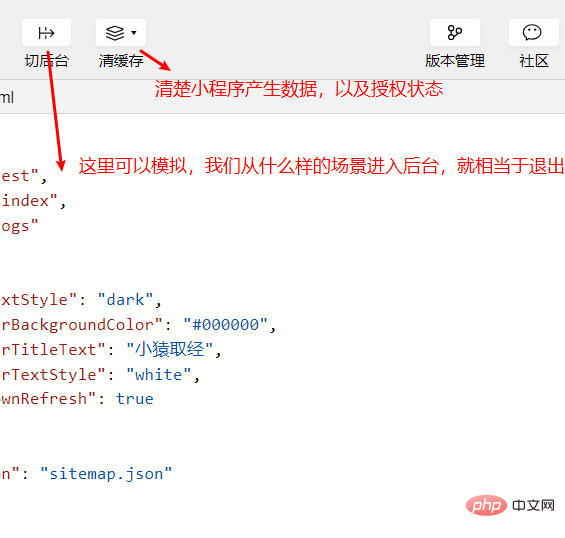
Switching the background and clearing the cache

In the toolbar we have to be special Points to note
1 如果我们的后台服务没有真实的服务器以及https域名,我们是没有办法进行真机调试。 2 在开发阶段我们很多的功能不要真机调试,也可以完成。那我们只需要与本地的服务器交互即可。 3 如果不在下图所示的地方进行设置,小程序的与本地交互还是无法完成。他会校验的微信官网的后台,也就是你的个人小程序账户(https://mp.weixin.qq.com/)
If we configure it as shown in the figure, when the mini program interacts with the background program, there is no need to verify our https domain name and server
1.3 Editor
The editor is relatively simple, let’s just note what it is

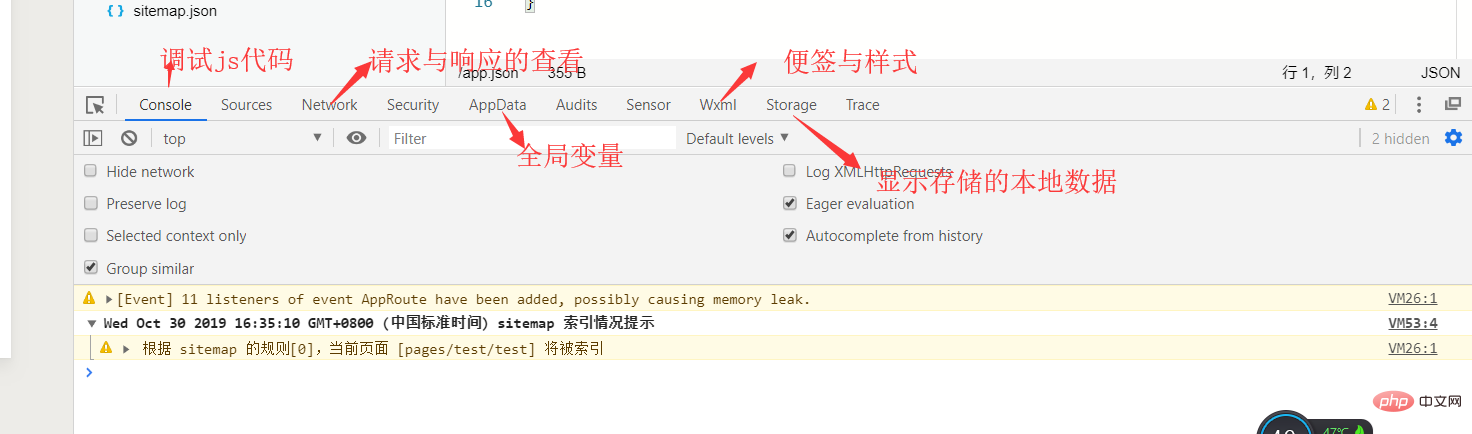
1.4 Debugger
The functions of the debugger are related to ours The debugger mode called by f12 in the browser is the same, but there is a little difference

Editor summary
Regarding the mini program editor, I have not The function of each button will be explained once. You only need to remember what I said above. Other functions will not affect the writing and debugging of our code.
[Related learning recommendations: 小program learning tutorial]
The above is the detailed content of Introduction to WeChat Mini Program Development Tools. For more information, please follow other related articles on the PHP Chinese website!


