Home >WeChat Applet >Mini Program Development >Detailed explanation of WeChat applet global configuration and page configuration
Detailed explanation of WeChat applet global configuration and page configuration
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-10-08 15:44:353211browse
【Related learning recommendations: 小program learning tutorial】
Global configuration
Global configuration files and common configuration items

Global configuration—window
Components of the applet window

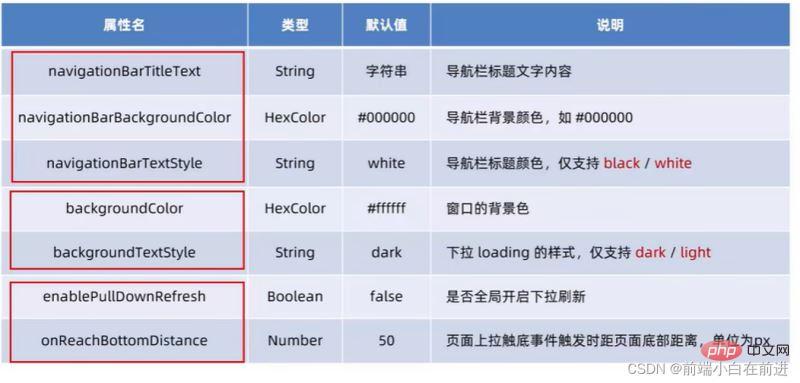
Understand the commonly used configuration items of window nodes

Set the title of the navigation bar
Setting steps :app.json => window => navigationBarTitteText
Requirement: Change the title on the navigation bar from the default "WeChat" to "Dark Horse Programmer", the effect is as shown in the figure:

Set the background color of the navigation bar
Setting steps: app.json => window => navigationBarBackgroundColor
Requirement: Change the navigation bar title The background color is changed from the default #fff to #2b4b6b. The effect is as shown in the figure:

Set the title color of the navigation bar
Setting steps: app.json -> window -> navigationBarTextStyle
Requirement: Change the title color on the navigation bar from the default black to white. The effect is as shown in the figure:

Note: The only available values for navigationBarTextStyle are black and white
Enable the pull-down refresh function globally
Concept: Pull-down refresh is a proper term for the mobile terminal , refers to the act of reloading page data by sliding your finger down on the screen.
Setting steps: app.json -> window -> Set the value of enablePullDownRefresh to true
Note: Enable pull-down in app.json The refresh function will be applied to every mini program page!
Set the background color of the window during pull-down refresh
When the pull-down refresh function is enabled globally, the default window background is white. If you customize the background color of the drop-down refresh window, the setting steps are: app.json -> window -> Specify the hexadecimal color value #efefef for backgroundColor. The effect is as follows:

Set the loading style during pull-down refresh
When the pull-down refresh function is turned on globally, the default window loading style is white. If you want to change it For the effect of loading style, the setting steps are app.json -> window -> Specify the dark value for backgroundTextStyle. The effect is as follows:

Note: The optional values of backgroundTextStyle are only light and dark
Set the distance between the pull-up and the bottom
Concept: Pull-up bottoming is a proper term for the mobile terminal. It is the act of loading more data by sliding your finger up on the screen.
Setting steps: app.json -> window -> Set a new value for onReachBottomDistance
Note: The default distance is 0. If there are no special needs, it is recommended to use the default value That’s it.
Global configuration—tabbar
What is tabbar
tabBar is a common page effect in mobile applications and is used to quickly switch between multiple pages. Mini programs are usually divided into:
Bottom tabBar
Top tabBar

Notice:
Only a minimum of 2 and a maximum of 5 tabs can be configured in the tabBar. When the top tabBar is rendered, the icon is not displayed, only the text
The 6 components of the tabbar

Configuration items of tabbar node

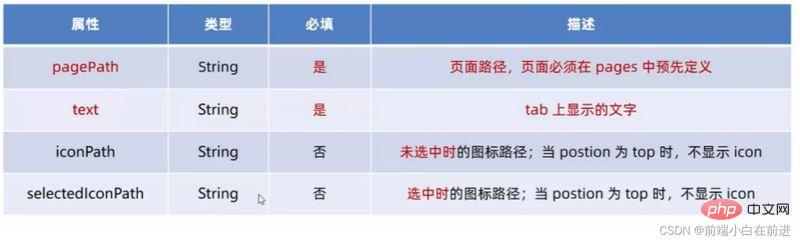
Configuration options of each tab item

Page configuration
The role of page configuration file
In the mini program, each page has its own .json configuration file, which is used to configure the current page Configure window appearance, page effects, etc.
The relationship between page configuration and global configuration
In the mini program, the window node in app.json can globally configure the window performance of each page in the mini program.
If some small program pages want to have special window performance, at this time, the "page-level .json configuration file" can achieve this requirement.
Note: When the page configuration conflicts with the global configuration, based on the proximity principle, the final effect will be based on the page configuration.
Commonly used configuration items in page configuration

[Related learning recommendations: 小program learning tutorial]
The above is the detailed content of Detailed explanation of WeChat applet global configuration and page configuration. For more information, please follow other related articles on the PHP Chinese website!


