Home >Web Front-end >JS Tutorial >jquery+swiper implements timeline tab sliding switching display effect
jquery+swiper implements timeline tab sliding switching display effect
- 青灯夜游forward
- 2022-09-09 10:12:053125browse
Switch tab page content based on the timeline? The following article will introduce to you jquery How to achieve the timeline tab switching effect combined with swiper to achieve the sliding display effect. I hope it will be helpful to everyone!

Requirements: Switch tab page content according to the timeline (the timeline needs to be swiped to view and select)
Implementation Idea:
Combine with the swiper plug-in to achieve the sliding display effect
Implement the left switching effect according to transform: translateX (the specific css implementation is as follows) to achieve a non-scrolling click switching effect. Modify with swiper. [Related tutorial recommendations: jQuery Tutorial]
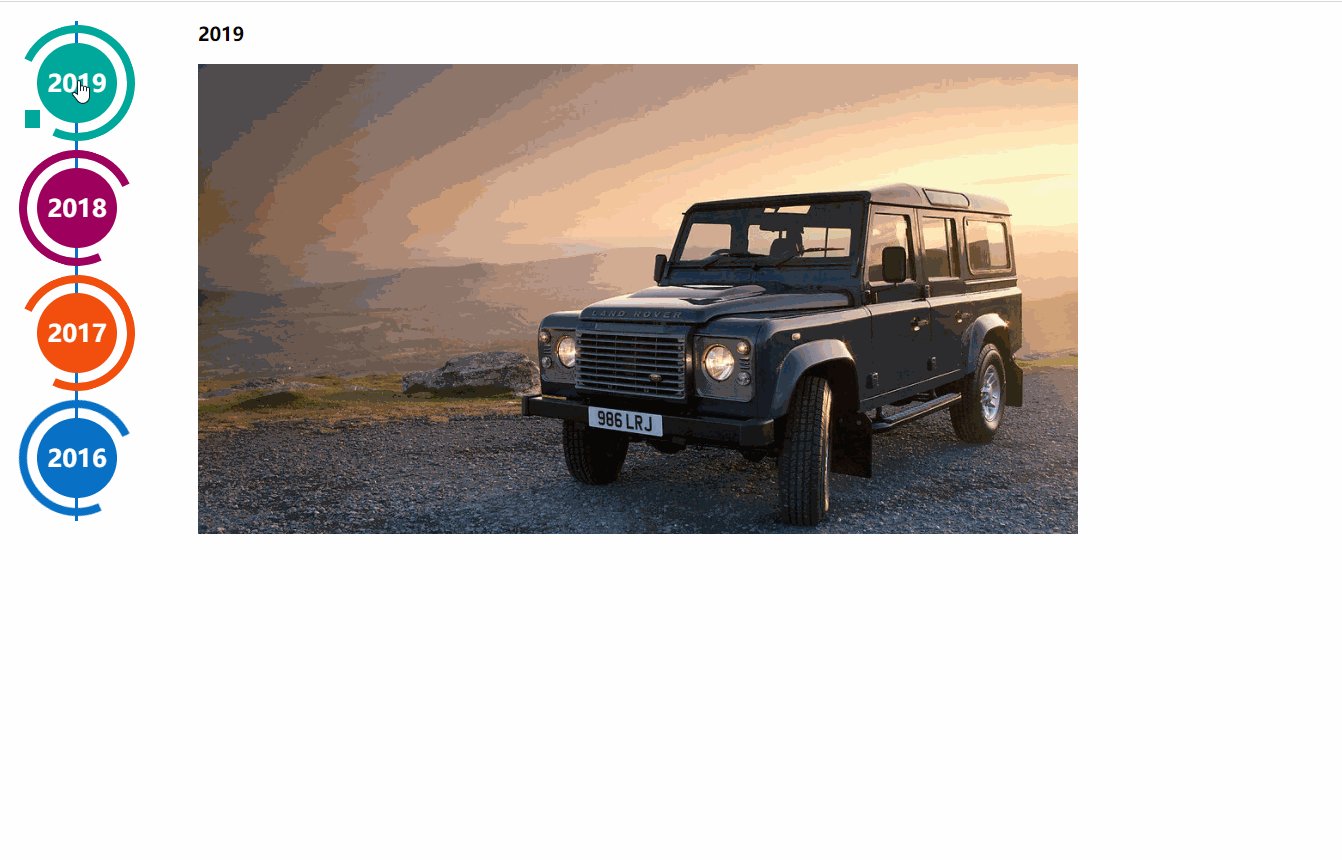
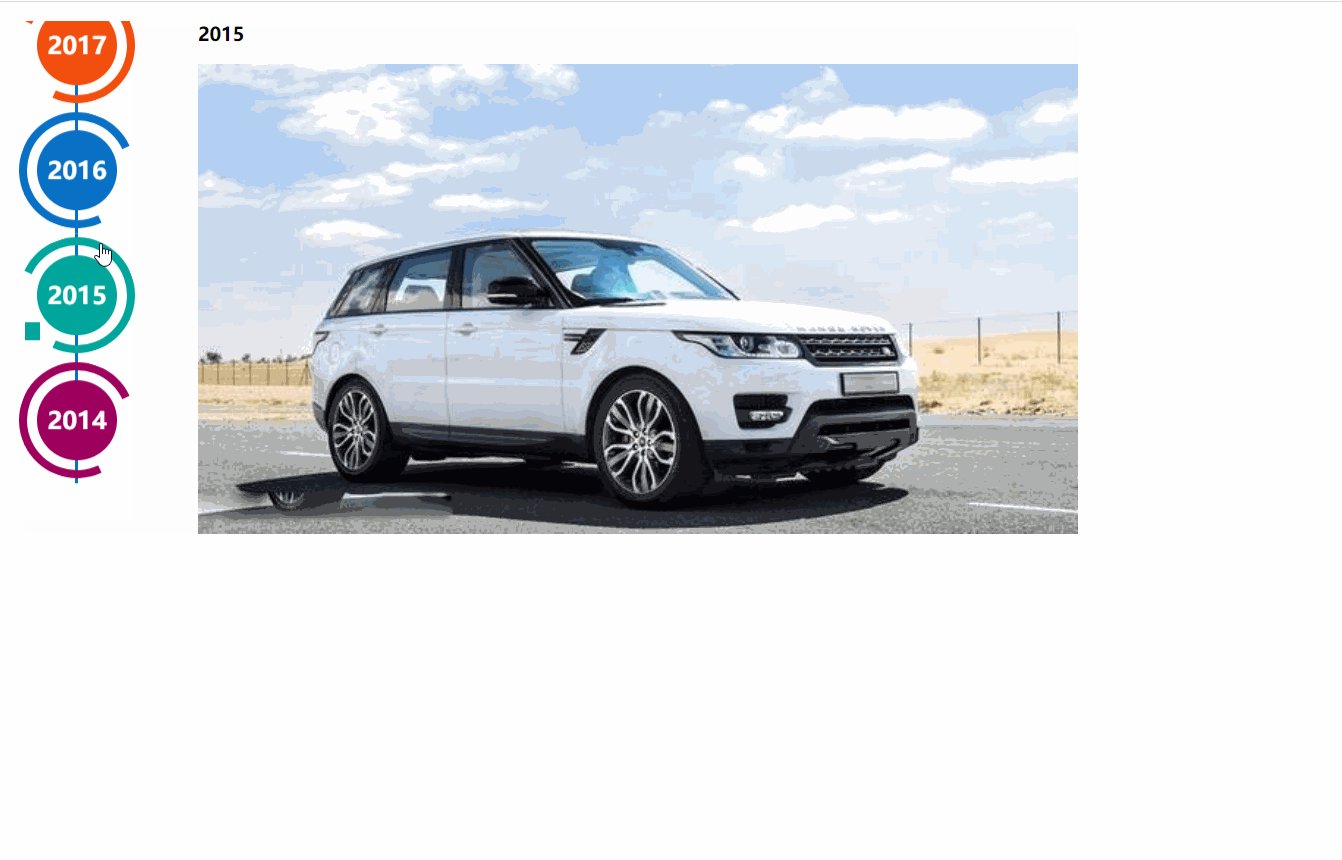
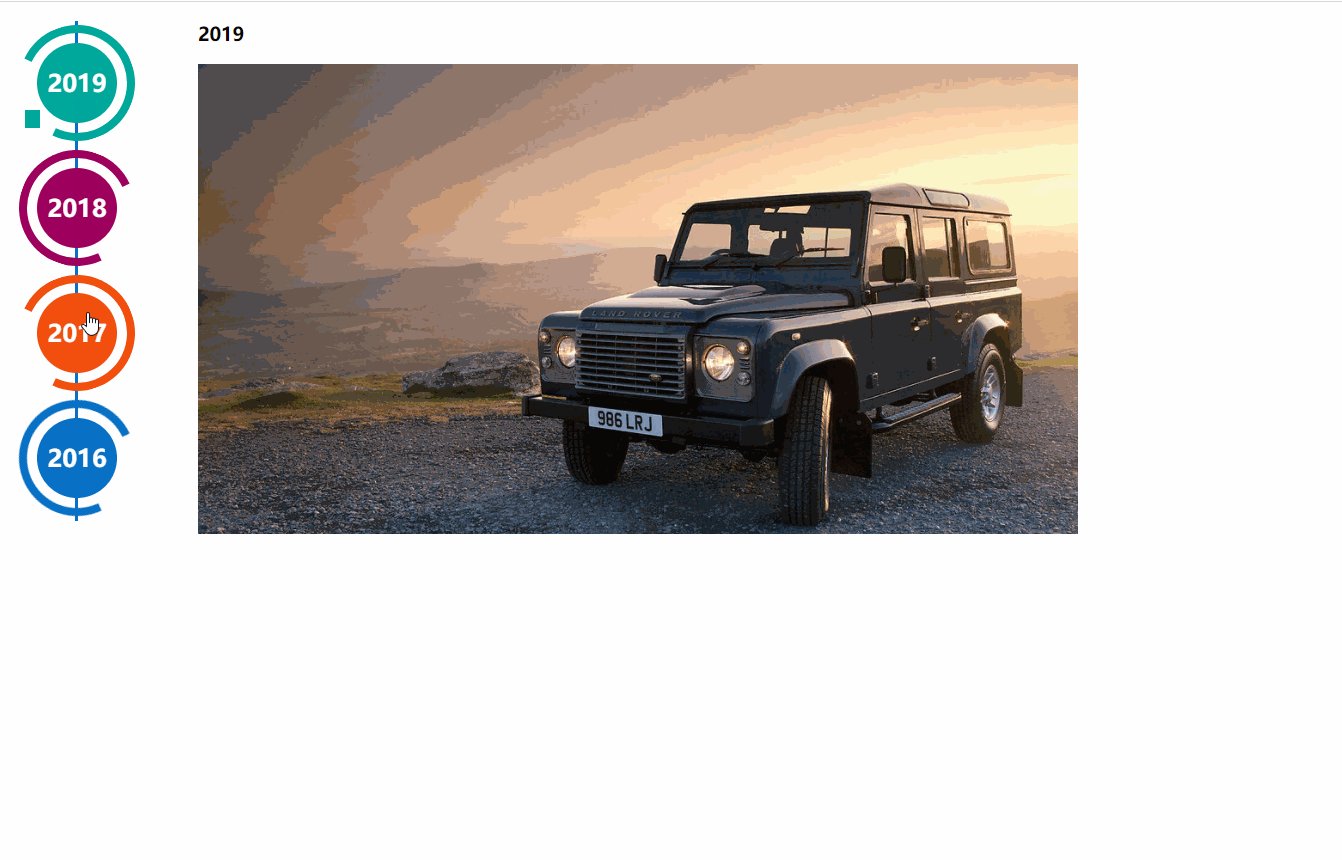
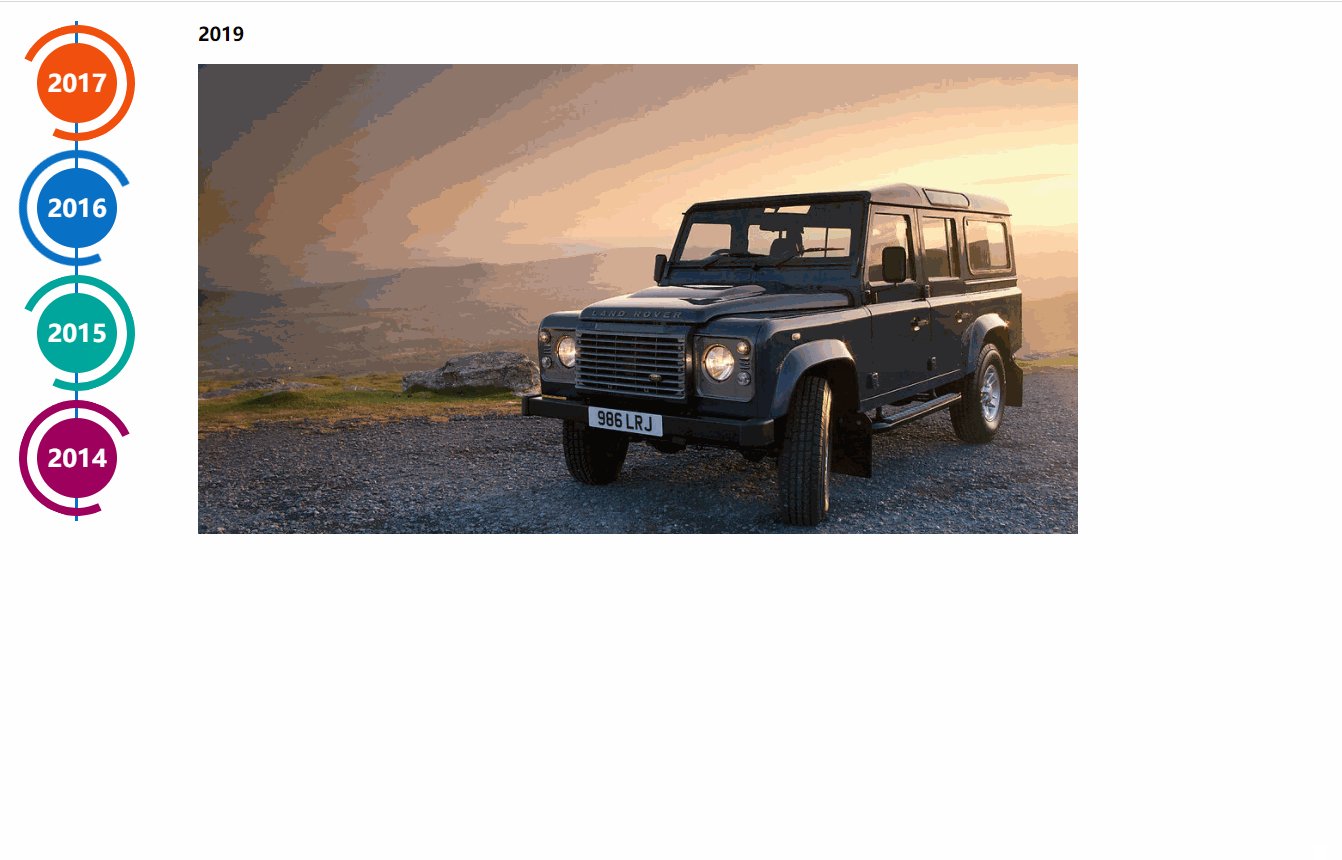
Implementation effect:

Implementation code: Needs to be used with the swiper component; the left navigation is based on the HTML structure and css3 code, and the timeline effect is generated from http://www.htmleaf.com/css3/ui-design/201911275850.html
Swiper basic demo address: https://www.swiper.com.cn/demo/index.html
HTML:
<div> <div> <div> <a> <div> <span>2019</span> </div> </a> <div></div> </div> <div> <a> <div> <span>2018</span> </div> </a> <div></div> </div> <div> <a> <div> <span>2017</span> </div> </a> <div></div> </div> <div> <a> <div> <span>2016</span> </div> </a> <div></div> </div> <div> <a> <div> <span>2015</span> </div> </a> <div></div> </div> <div> <a> <div> <span>2014</span> </div> </a> <div></div> </div> </div> </div>
2019

2018

2017

2016

2015

2014

Required external link files:
<script></script> <script></script> <link>
CSS
.page {
width: 100%;
}
.main-timeline {
font-family: 'Roboto', sans-serif;
width: 200px;
position: relative;
float: left;
}
.main-timeline:after {
content: '';
display: block;
clear: both;
}
.main-timeline:before {
/* content: '';
height: calc(100% + 80px);
width: 0px;
border: 2px solid #0870C5;
transform: translateX(-50%);
position: absolute;
left: 114px;
top: 0px; */
}
.main-timeline .timeline {
width: 4%;
/* padding: 140px 70px 0 25px; */
margin: 0 50px 0 0;
float: left;
position: relative;
}
.main-timeline .timeline-content {
/* padding: 15px 15px 15px 40px;
border: 2px solid #00A79B; */
border-radius: 15px 0 15px 15px;
display: block;
position: relative;
}
.main-timeline .timeline-content:hover {
text-decoration: none;
}
.fd-active-line .timeline-content:after {
content: '';
background-color: #00A79B;
height: 18px;
width: 15px;
position: absolute;
right: -43px;
top: 27px;
/* clip-path: polygon(100% 0, 0 0, 0 100%); */
}
.main-timeline .timeline-year {
color: #fff;
background-color: #00A79B;
font-size: 24px;
font-weight: 900;
text-align: center;
line-height: 80px;
height: 80px;
width: 80px;
border-radius: 50%;
position: absolute;
right: -120px;
top: -40px;
}
.main-timeline .timeline-year:after {
content: '';
height: 100px;
width: 100px;
border: 8px solid #00A79B;
border-left-color: transparent;
border-radius: 50%;
transform: translateX(-50%) translateY(-50%) rotate(-20deg);
position: absolute;
left: 50%;
top: 50%;
}
.main-timeline .timeline-icon {
color: #fff;
background-color: #00A79B;
font-size: 35px;
text-align: center;
line-height: 50px;
height: 50px;
width: 50px;
border-radius: 50%;
transform: translateY(-50%);
position: absolute;
top: 50%;
left: -25px;
transition: all 0.3s;
}
.main-timeline .title {
color: #222;
font-size: 20px;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 1px;
margin: 0 0 7px 0;
}
.main-timeline .description {
color: #222;
font-size: 15px;
letter-spacing: 1px;
text-align: justify;
margin: 0 0 5px;
}
.main-timeline .timeline:nth-child(even) .timeline-content {}
.main-timeline .timeline:nth-child(even) .timeline-content:after {
transform: rotateY(180deg);
right: auto;
left: 123px;
}
.main-timeline .timeline:nth-child(even) .timeline-year:after {
transform: translateX(-50%) translateY(-50%) rotate(200deg);
}
.main-timeline .timeline:nth-child(even) .timeline-icon {
left: auto;
right: -25px;
}
.timeline:nth-child(4n+2) .timeline-content,
.timeline:nth-child(4n+2) .timeline-year:after {
border-color: #9E005D;
}
.timeline:nth-child(4n+2) .timeline-year:after {
border-left-color: transparent;
}
.timeline:nth-child(4n+2) .timeline-content:after,
.timeline:nth-child(4n+2) .timeline-icon,
.timeline:nth-child(4n+2) .timeline-year {
background-color: #9E005D;
}
.timeline:nth-child(4n+3) .timeline-content,
.timeline:nth-child(4n+3) .timeline-year:after {
border-color: #f24f0e;
}
.timeline:nth-child(4n+3) .timeline-year:after {
border-left-color: transparent;
}
.timeline:nth-child(4n+3) .timeline-content:after,
.timeline:nth-child(4n+3) .timeline-icon,
.timeline:nth-child(4n+3) .timeline-year {
background-color: #f24f0e;
}
.timeline:nth-child(4n+4) .timeline-content,
.timeline:nth-child(4n+4) .timeline-year:after {
border-color: #0870C5;
}
.timeline:nth-child(4n+4) .timeline-year:after {
border-left-color: transparent;
}
.timeline:nth-child(4n+4) .timeline-content:after,
.timeline:nth-child(4n+4) .timeline-icon,
.timeline:nth-child(4n+4) .timeline-year {
background-color: #0870C5;
}
@media screen and (max-width:767px) {
.main-timeline:before {
display: none;
}
.main-timeline .timeline {
width: 100%;
padding-top: 80px;
padding-right: 12px;
margin-bottom: 20px;
}
.main-timeline .timeline:nth-child(even) {
padding-left: 10px;
padding-top: 80px;
margin-bottom: 20px;
}
.main-timeline .timeline-content,
.main-timeline .main-timeline .timeline:nth-child(even) .timeline-content {
background-color: #fff;
padding-top: 25px;
}
.main-timeline .timeline-content:after {
display: none;
}
.main-timeline .timeline-year {
font-size: 24px;
line-height: 70px;
height: 70px;
width: 70px;
right: 0;
top: -65px;
}
.main-timeline .timeline-year:after {
display: none;
}
.main-timeline .timeline:nth-child(even) .timeline-year {
left: 3px;
}
}
@media screen and (max-width:567px) {
.main-timeline .title {
font-size: 18px;
}
}
.swiper-container {
width: 205px;
height: 500px;
float: left;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
@media (max-width: 760px) {
.swiper-button-next {
right: 20px;
transform: rotate(90deg);
}
.swiper-button-prev {
left: 20px;
transform: rotate(90deg);
}
}
.event_list img {
width: 880px;
height: 470px;
object-fit: cover;
}
.xians {
width: 3px;
height: 100%;
background: #0870C5;
position: absolute;
left: 82px;
z-index: -1;
}
js:
<script>
$(function () {
$(".main-timeline .timeline").click(function () {
var TAG = $(this).siblings().length;
if (TAG >= 1) {
var index = $(this).index()
$(this).addClass('fd-active-line').siblings().removeClass('fd-active-line')
$(this).parent().parent().siblings('.event_list').children().eq(index).show().siblings().hide()
}
})
var swiper = new Swiper('.swiper-container', {
slidesPerView: 4,
direction: 'vertical',
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
on: {
resize: function () {
swiper.changeDirection(getDirection());
}
}
});
});
</script>
swiper usage method
1. First load the plug-in. The files required are swiper-bundle.min.js and swiper-bundle.min.css. The file names used by different Swiper versions are slightly different. You can download Swiper files or use a CDN.
<link> <script></script>
2.HTML content.
<div> <div> <div>Slide 1</div> <div>Slide 2</div> <div>Slide 3</div> </div> <!-- 如果需要分页器 --> <div></div> <!-- 如果需要导航按钮 --> <div></div> <div></div> <!-- 如果需要滚动条 --> <div></div> </div> 导航等组件可以放在container之外
3. You may want to define a size for Swiper, but of course not.
.swiper-container {
width: 600px;
height: 300px;
}
4. Initialize Swiper. The default container before Swiper6 is '.swiper-container', and after Swiper7 it is '.swiper'.
<script>
var mySwiper = new Swiper('.swiper-container', {
direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
5. Complete. Congratulations, your Swiper should now be able to switch normally.
If introduced as CommonJs or ES module
//CommonJs
var Swiper = require('swiper');
var mySwiper = new Swiper('.swiper-container', { /* ... */ });
//ES
import Swiper from 'swiper';
var mySwiper = new Swiper('.swiper-container', { /* ... */ });
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of jquery+swiper implements timeline tab sliding switching display effect. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Do I need to introduce jquery to use ajax?
- How to use jquery class selector
- Is there an eval execution function in jquery?
- jQuery releases new version 3.6.1, check out the improvements!
- A brief analysis of how to use JQuery's turn.js library to achieve the book-turning effect
- How to remove leading and trailing spaces in jquery
- How to achieve page scrolling with jquery without changing element position

