Home >Web Front-end >Front-end Q&A >How to use jquery class selector
How to use jquery class selector
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-09-05 17:13:122265browse
In jquery, the class selector is used to select all elements with a specified class; the class attribute is used to set specific styles for multiple HTML elements. In order to avoid problems in some browsers, it is best not to use it. The class attribute starting with a number has the syntax "$(".class")".

The operating environment of this article: Windows 10 system, jquery version 3.6.0, Dell G3 computer.
How to use jquery class selector
.class selector selects all elements with the specified class.
class refers to the class attribute of an HTML element. The
class attribute is used to set specific styles for multiple HTML elements.
Note: Do not use class attributes starting with numbers! This may cause problems in some browsers.
The syntax is:
$(".class")The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>没有指定class</p>
<p class="intro">指定class,设置背景颜色</p>
</body>
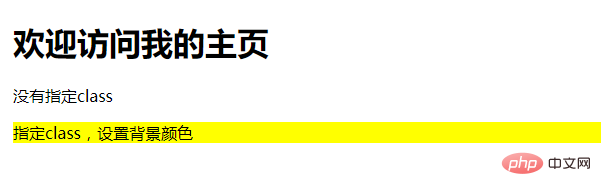
</html>Output result:

Recommended related tutorials :jQuery video tutorial
The above is the detailed content of How to use jquery class selector. For more information, please follow other related articles on the PHP Chinese website!

