Home >Web Front-end >Front-end Q&A >How to change the height of li tag with css
How to change the height of li tag with css
- 青灯夜游Original
- 2022-09-06 18:08:464102browse
Three ways to change the height of the li tag in css: 1. Use the height attribute to set the fixed height of the li element, with the syntax "li{height: height value;}". 2. Use the min-height attribute to set the minimum height of the li element, with the syntax "li{min-height:height value;}". 3. Use the max-height attribute to set the maximum height of the li element, with the syntax "li{max-height: height value;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
htmlChange the height of the li tag
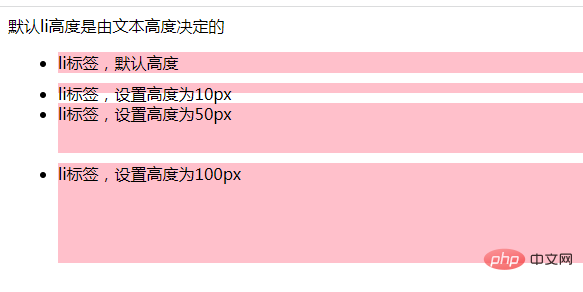
1. Use the height attribute
The height attribute sets the fixed height of the element. (Note: The height attribute does not include padding, borders, or margins!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
height: 10px;
}
.l3{
height: 50px;
}
.l4{
height: 100px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置高度为10px</li>
<li class="l3">li标签,设置高度为50px</li>
<li class="l4">li标签,设置高度为100px</li>
</ul>
</body>
</html>
2. Use the min-height attribute
min-height attribute sets the minimum height of the element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li {
background-color: pink;
margin: 10px;
}
.l2 {
min-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置最小高度为50px</li>
</ul>
</body>
</html>When there is no content, or when the content height is less than 50, the height of li is displayed at 50px;

When the content height is greater than 50, the height of li is displayed at 50px; The height is determined by the text height
<li class="l2"> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px </li>

3. Use the max-height attribute
max-height attribute to set the maximum size of the element high.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
max-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px
</li>
</ul>
</body>
</html>Recommended tutorial: "html video tutorial"
The above is the detailed content of How to change the height of li tag with css. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- What is the property of css text line height?
- How to use css to make words in text fields use different colors
- How to make the first li unstyled with css
- How to add styles to specified li in css
- How to set the left margin to disappear in css
- Cleverly use CSS to realize the mouse-following 3D rotation effect, making the interaction more vivid!


