The css text line height attribute is "line-height". This attribute can set the distance (line height) between lines. The syntax is "line-height: value;". The attribute value cannot be a negative number. The line-height attribute affects the layout of line boxes; when applied to a block-level element, the line-height attribute defines the minimum distance between baselines in that element, not the maximum distance.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The row height includes the content area and the blank area that is symmetrically expanded based on the content area. Generally speaking, it can also be considered as the vertical distance between the baselines of adjacent text lines.
Baseline, bottom line, top line

- ##The row height includes the content area and is symmetrically expanded based on the content area The blank space; generally, it can also be considered as the vertical distance between the baselines of adjacent text lines.
- The baseline is not the lower edge of the Chinese character, but the lower edge of the English letter "x"
Line spacing and line height

css text line height property
In CSS we can use the line-height property to set the line height. The line-height attribute can be used to set the distance between lines (line height). Negative values are not allowed. The line-height property affects the layout of the line box. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance. The calculated difference between line-height and font-size (known as "line spacing" in CSS) is divided into two halves and added to the top and bottom of a line of text content. The smallest box that can contain this content is a line box. The attribute values that can be set by the line-height attribute:| Description | |
|---|---|
| Default. Set reasonable line spacing. | |
| number | Set a number that will be multiplied by the current font size to set the line spacing.|
| length | Set fixed line spacing.|
| % | Percent line spacing based on the current font size.|
| Specifies that the value of the line-height attribute should be inherited from the parent element. |
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
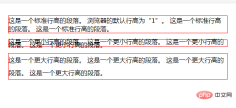
<p>
这是一个标准What is the property of css text line height?的段落。
浏览器的默认What is the property of css text line height?为“1”。
这是一个标准What is the property of css text line height?的段落。
这是一个标准What is the property of css text line height?的段落。
</p>
<p class="small">
这是一个更小What is the property of css text line height?的段落。
这是一个更小What is the property of css text line height?的段落。
这是一个更小What is the property of css text line height?的段落。
这是一个更小What is the property of css text line height?的段落。
</p>
<p class="big">
这是一个更大What is the property of css text line height?的段落。
这是一个更大What is the property of css text line height?的段落。
这是一个更大What is the property of css text line height?的段落。
这是一个更大What is the property of css text line height?的段落。
</p>
</body>
</html>Rendering: 
Element pair Influence of line height
- The line box height is the highest in-line box height in the line. It is adjusted by line-height. The line height of the content area is related to the font size; its padding, margin, border -top, border-bottom will not increase row height.
padding will be covered; margin will be reset to 0; border-top and border-bottom will also be covered.
padding-left, padding-right, border-left and border-right are available.
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>

- The img element will affect the line height
- Set the inline element Padding, border and margin will not increase the height of the outer element, as shown below:

The row height is inheritable, but it is not a simple copy of the row height of the parent element, but the calculated value is inherited.
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>According to the general understanding, since line-height can be inherited, the line height of the p element is also 150%, but the fact is this
 Not only does it not It became 150%, but not even 100%. It overlapped! This is the result of inheritance calculation. If the line-height of the parent element has units (px, %), then the inherited value is a specific px-level value after conversion; in the above example, p gets 10px*150%= The line height is 15px and the font size of P is 30px, so the overlap occurs.
Not only does it not It became 150%, but not even 100%. It overlapped! This is the result of inheritance calculation. If the line-height of the parent element has units (px, %), then the inherited value is a specific px-level value after conversion; in the above example, p gets 10px*150%= The line height is 15px and the font size of P is 30px, so the overlap occurs.
If the attribute value has no unit, the browser will directly inherit this "factor (value)" instead of the calculated specific value. At this time, its line-height will be based on its own font-size value. Recalculate the new line-height value.
<div style="border:dashed 1px #0e0;line-height:1.5;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
 So when using line-height, unless you deliberately try to use multiple settings
So when using line-height, unless you deliberately try to use multiple settings
(Learning video sharing:
Getting started with web front-endThe above is the detailed content of What is the property of css text line height?. For more information, please follow other related articles on the PHP Chinese website!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft







