 Web Front-end
Web Front-end Vue.js
Vue.js What is state management? Let's talk about how to use Vuex for state management
What is state management? Let's talk about how to use Vuex for state managementWhat is state management? Let's talk about how to use Vuex for state management
What is state management? The following article will take you through Vuex state management and talk about how to use Vuex for state management. I hope it will be helpful to you!

? 1. What is state management
In development, our applications need to process a variety of data, and these data need to be saved At a certain location in our application, the management of these data is called State Management. (Learning video sharing: vue video tutorial)

Basic implementation of Vuex’s state management (official illustrations are used here)
⏰ How to use Vuex
1. Install vuex
npm install vuex
2. Basic usage:
Store is essentially a container--> stores the state of most applications.
Vuex's state storage is responsive. When the state in the store changes, the responding components will also be updated.
// main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
const app = createApp(App)
app.user(store)
app.mount("#app")
// src/store/index.js
import { createStore } from "vuex"
const store = createStore({
state: () => ({
counter: 100
}),
mutations: {
increment(state) {
state.counter++
}
}
})
export default store
//App.vue
<template>
<div>
<!-- store 中的counter -->
<h2 id="方式一-模板-App当前计数-store-state-counter">方式一:模板:App当前计数: {{$store.state.counter}}</h2>
<h2 id="方式二-optionsAPI中的computed使用-storeCounter">方式二:optionsAPI中的computed使用: {{storeCounter}}</h2>
<h2 id="方式三-在compositionAPI中setup函数使用-counter">方式三:在compositionAPI中setup函数使用:{{counter}}</h2>
<button>+1</button>
</div>
</template>
<script>
export default {
computed: {
storeCounter () {
return this.store.state.counter
}
}
}
</script>
<script>
import { toRefs } from 'vue'
import { useStore } from 'vuex'
const store = useStore()
const { counter } = toRefs(store.state)
function increment () {
store.commit("increment")
}
</script>
<style></style>
? Single state tree and mapState auxiliary function
1. Single state tree
This means that each application contains only one store instance
Advantages: If the status information contains multiple store instance objects, then it will be more troublesome to maintain and manage later. Single state tree is the most direct way for us to find the fragment of a certain state, so it is more convenient to maintain
2. mapState auxiliary function
If you need to obtain multiple states, you can use the mapSate auxiliary function
There are two ways, namely using mapState in optionsAPI and composition API


? Basic use of getters
1. Use of getters
Scenario: When we need to use some attributes in the store after a series of changes, we can choose to use getters

2. getters Two parameters
In the above scenario, the first parameter accepted by getters is state, and getters can also receive the second parameter

3. The return function of getters (understanding)
The function itself in getters can return a function, then it is equivalent to calling this function where it is used

4. Auxiliary function of mapGetters

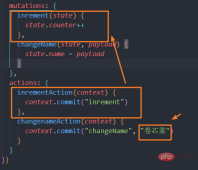
? Basic use of mutation
The only way to change the state of the store in vuex is to submit a mutation
Note: Mutation is canceled in pinia, which will be discussed later. The composition API with vue3 will be better than vuex, so here is the options API demonstration


##1. mutation Carrying data
Many times we will carry some data when submitting a mutation. At this time, we can use it like this
2. mutation Important principles
mutation must be a synchronous function, that is, asynchronous functions (such as sending network requests) are not allowed
? Basic use of actions
Action is similar to mutation, the difference is:- Action submits a mutation instead of directly changing the state;
- Action can contain
- any Asynchronous operation;
context:
- Context is a context object that has the same methods and properties as the store instance;
- You can get the commit method from it to submit a mutation, or through context.state and context.getters Get state and getters;
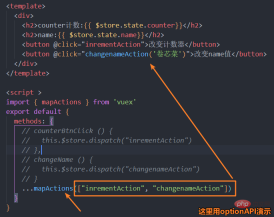
1. Distribution operation of actions


2. Auxiliary functions of actions

3. Asynchronous operations of actions

?Basic use of module
Due to the use of a single state tree, all the states of the application will be concentrated into a relatively large object. When the application becomes very complex, the store object It can become quite bloated. So Vuex allows us to split the store into modules.
Each module has its own state, mutation, action, getter, and even nested submodules
1. The local state of the module
For mutations and getters inside a module, the first parameter received is the module’s local state object.

2. module namespace
By default, actions and mutations inside the module are still registered in in the global namespace. So naming cannot be repeated
If we want the module to have a higher degree of encapsulation and reusability, we can add namespaced: true to make it a module with a namespace: When the module After being registered, all its getters, actions and mutations will automatically be named according to the path registered by the module.
3. module modifies or dispatches the root component
Modify the state in the root in the action, then there are the following methods:

(Learning video sharing: web front-end development, Basic programming video)
The above is the detailed content of What is state management? Let's talk about how to use Vuex for state management. For more information, please follow other related articles on the PHP Chinese website!
 Vue.js's Function: Enhancing User Experience on the FrontendApr 19, 2025 am 12:13 AM
Vue.js's Function: Enhancing User Experience on the FrontendApr 19, 2025 am 12:13 AMVue.js improves user experience through multiple functions: 1. Responsive system realizes real-time data feedback; 2. Component development improves code reusability; 3. VueRouter provides smooth navigation; 4. Dynamic data binding and transition animation enhance interaction effect; 5. Error processing mechanism ensures user feedback; 6. Performance optimization and best practices improve application performance.
 Vue.js: Defining Its Role in Web DevelopmentApr 18, 2025 am 12:07 AM
Vue.js: Defining Its Role in Web DevelopmentApr 18, 2025 am 12:07 AMVue.js' role in web development is to act as a progressive JavaScript framework that simplifies the development process and improves efficiency. 1) It enables developers to focus on business logic through responsive data binding and component development. 2) The working principle of Vue.js relies on responsive systems and virtual DOM to optimize performance. 3) In actual projects, it is common practice to use Vuex to manage global state and optimize data responsiveness.
 Understanding Vue.js: Primarily a Frontend FrameworkApr 17, 2025 am 12:20 AM
Understanding Vue.js: Primarily a Frontend FrameworkApr 17, 2025 am 12:20 AMVue.js is a progressive JavaScript framework released by You Yuxi in 2014 to build a user interface. Its core advantages include: 1. Responsive data binding, automatic update view of data changes; 2. Component development, the UI can be split into independent and reusable components.
 Netflix's Frontend: Examples and Applications of React (or Vue)Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)Apr 16, 2025 am 12:08 AMNetflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 The Frontend Landscape: How Netflix Approached its ChoicesApr 15, 2025 am 12:13 AM
The Frontend Landscape: How Netflix Approached its ChoicesApr 15, 2025 am 12:13 AMNetflix's choice in front-end technology mainly focuses on three aspects: performance optimization, scalability and user experience. 1. Performance optimization: Netflix chose React as the main framework and developed tools such as SpeedCurve and Boomerang to monitor and optimize the user experience. 2. Scalability: They adopt a micro front-end architecture, splitting applications into independent modules, improving development efficiency and system scalability. 3. User experience: Netflix uses the Material-UI component library to continuously optimize the interface through A/B testing and user feedback to ensure consistency and aesthetics.
 React vs. Vue: Which Framework Does Netflix Use?Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?Apr 14, 2025 am 12:19 AMNetflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 The Choice of Frameworks: What Drives Netflix's Decisions?Apr 13, 2025 am 12:05 AM
The Choice of Frameworks: What Drives Netflix's Decisions?Apr 13, 2025 am 12:05 AMNetflix mainly considers performance, scalability, development efficiency, ecosystem, technical debt and maintenance costs in framework selection. 1. Performance and scalability: Java and SpringBoot are selected to efficiently process massive data and high concurrent requests. 2. Development efficiency and ecosystem: Use React to improve front-end development efficiency and utilize its rich ecosystem. 3. Technical debt and maintenance costs: Choose Node.js to build microservices to reduce maintenance costs and technical debt.
 React, Vue, and the Future of Netflix's FrontendApr 12, 2025 am 12:12 AM
React, Vue, and the Future of Netflix's FrontendApr 12, 2025 am 12:12 AMNetflix mainly uses React as the front-end framework, supplemented by Vue for specific functions. 1) React's componentization and virtual DOM improve the performance and development efficiency of Netflix applications. 2) Vue is used in Netflix's internal tools and small projects, and its flexibility and ease of use are key.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver Mac version
Visual web development tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Mac version
God-level code editing software (SublimeText3)






