Home >Web Front-end >JS Tutorial >Detailed explanation of the parameters of the setup function in vue3 - props and context
Detailed explanation of the parameters of the setup function in vue3 - props and context
- 藏色散人forward
- 2022-08-09 10:55:443750browse
1. The first parameter props of the setUp function
setup(props,context){}
The first parameter props:
props is an object that contains all the data passed by the parent component to the child component.
Use props in child components to receive.
An object containing all properties declared and passed in by the configuration
That is to say: if you want to output the value passed by the parent component to the child component through props.
You need to use props for receiving configuration. That is, props:{......}
If you do not accept configuration through Props, the output value is undefined [Related recommendations: vue.js video tutorial]
<template>
<div>
父组件
</div>
<no-cont :mytitle="msg"
othertitle="别人的标题"
@sonclick="sonclick">
</no-cont>
</template>
<script>
import NoCont from "../components/NoCont.vue"
export default {
setup () {
let msg={
title:'父组件给子给子组件的数据'
}
function sonclick(msss:string){
console.log(msss)
}
return {msg,sonclick}
},
components:{
NoCont
}
}
</script><template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
// 未进行接受
// props:{
// mytitle:{
// type:Object
// }
// },
setup(props,context){
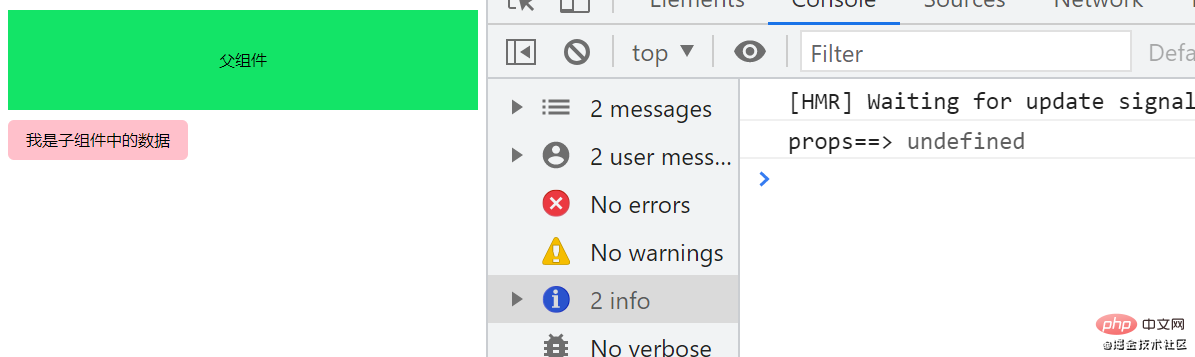
console.log('props==>',props.mytitle);//输出的值是 undefined
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
Why is the value output through props.mytitle undefined?
Because we did not use props for receiving configuration. That is,
props:{
mytitle:{
type:Object
}
},If we add the acceptance configuration
2. Explanation of parameter context
The second parameter: context, is an object.
There are attrs (objects that obtain all attributes on the current tag)
But this attribute is all objects that are not declared to be received in props.
If you use props to get the value, and you declare the value you want to get in the props
Then: the value obtained is undefined
Note:
Attrs does not need to be declared in the props to obtain the value.
The value obtained by the first parameter props needs to be declared in props.
There is emit event distribution, (you need to use this event when passing it to the parent component)
There are slots insertion Slot
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
//输出{title:父组件传递的值}
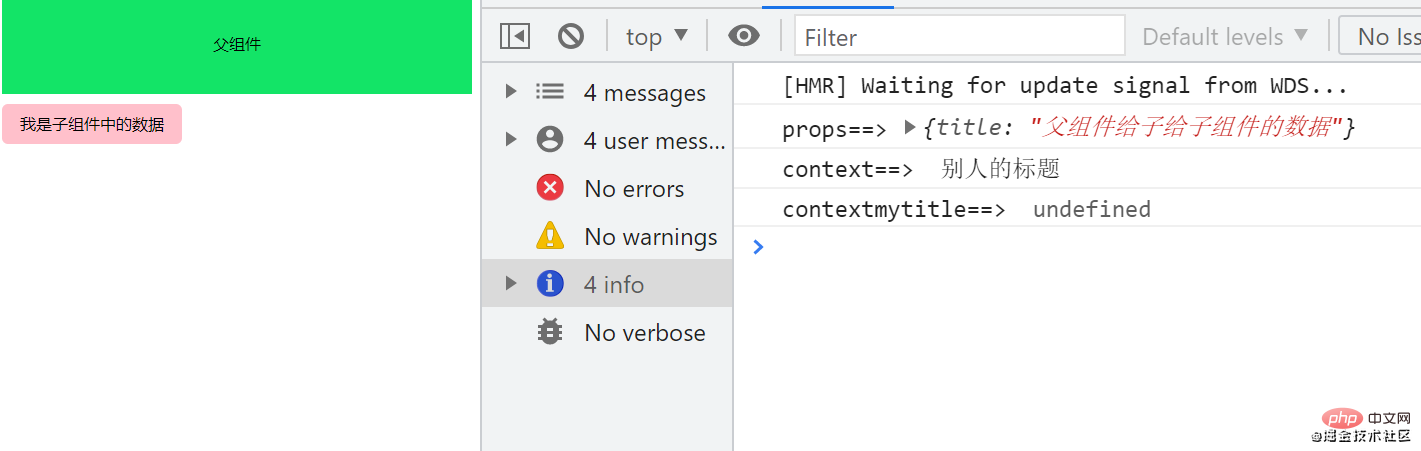
console.log('props==>',props.mytitle);
// 输出别人的标题【使用context获取值,不需要使用props去接受】
console.log('context==> ',context.attrs.othertitle);
// 输出undefined,因为context不需要使用props去接受。
console.log('contextmytitle==> ',context.attrs.mytitle);
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
3. Child component dispatches events to parent component
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>4. Optimize event dispatch
We know the second parameter context is an object
and there are three attributes in the object attrs, slots, emit
When the event is dispatched, it is ok to use emit directly
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
//直接使用emit进行事件派发
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>5. Get the parent The value passed by the component
We will use the props parameter to get the value
and use attrs to get the value
<template>
<hr/>
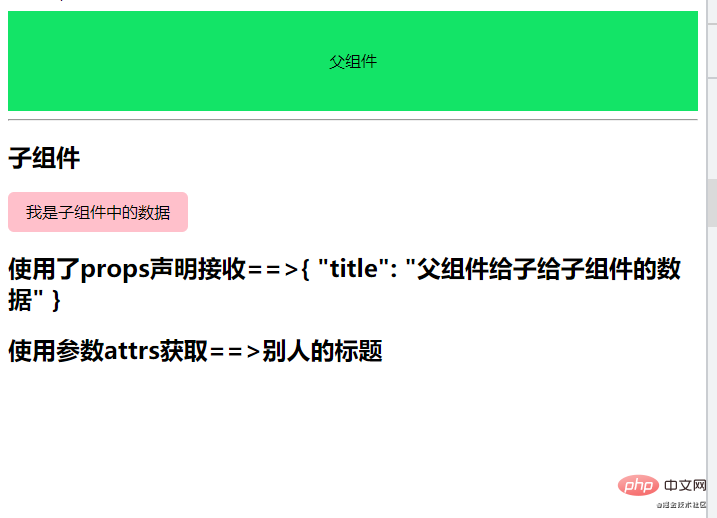
<h2>子组件</h2>
<div @click="sonHander">
我是子组件中的数据
</div>
<h2>使用了props声明接收==>{{ mytitle }}</h2>
<h2>使用参数attrs获取==>{{ attrs.othertitle }}</h2>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander,attrs}
}
});
</script>
Attached is needed when using the setup function Note a few points:
- The execution timing of the setup function is between beforeCreate and created
- Since the setup execution timing is between created, the component has just been created, and the data and methods have not been initialized yet, so data and methods cannot be used in setup
- this in setup points to undefined
- setup can only be synchronous, not asynchronous
The above is the detailed content of Detailed explanation of the parameters of the setup function in vue3 - props and context. For more information, please follow other related articles on the PHP Chinese website!

