Home >Web Front-end >JS Tutorial >Quickly understand the setup execution timing of Vue3 (with code examples)
Quickly understand the setup execution timing of Vue3 (with code examples)
- 藏色散人forward
- 2022-08-09 10:17:262423browse
setup execution timing and points to note
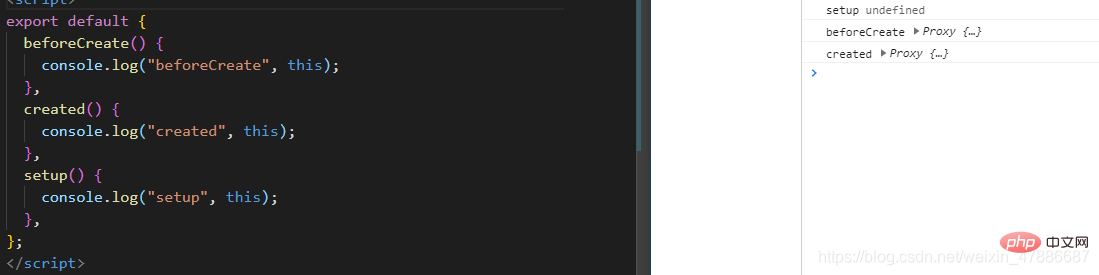
The setup execution timing is before beforeCreate
Data and data cannot be used in setup methods, because they have not been initialized
Since data and methods cannot be used in the setup function, in order to avoid our incorrect use, Vue directly changes this in the setup function to undefined.
setup can only be synchronized, not asynchronous. [Recommended: vue video tutorial]

Vue3.0 setup() function usage
setup() function is used inside the component Using the entry point of the composition API, the
setup() function is called after the initial prop parsing but before the component instance is created. For component life cycle hooks, the setup() function is called before the beforeCreate hook.
If the setup() function returns an object, the properties on the object will be merged into the rendering context of the component template. For example:
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}The object returned by the setup() function has two attributes
One is a responsive object (that is, the proxy object created for the original object), and the other is a function. In DOM templates, these two attributes can be used worldwide, such as:
<view @click="addClick">count值:{{state.count}}</view>The setup() function can receive two optional parameters
The first one is the parsed props. This parameter can be used to access the props defined in the props option, such as:
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})The second optional parameter received by the setup() function is a context object
This object is an ordinary The JavaScript object is not responsive. You can completely use the ES6 object deconstruction syntax to deconstruct the context. In addition, it also exposes 3 component properties, such as:
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}When setup() is used with the option API
Do not use this inside the setup() function, because the setup() function is called before the options are parsed, and the data, computed and methods component options cannot be accessed within the setup() function. The following code is an error example:
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}The above is the detailed content of Quickly understand the setup execution timing of Vue3 (with code examples). For more information, please follow other related articles on the PHP Chinese website!

