Home >Web Front-end >Vue.js >Let's talk in depth about the setup syntax sugar in Vue3.2
Let's talk in depth about the setup syntax sugar in Vue3.2
- 青灯夜游forward
- 2022-01-28 17:51:333678browse
This article will introduce you to the setup syntax sugar in Vue3.2 to ensure that you can understand it clearly. I hope it will be helpful to everyone!

What exactly is updated in vue3.2?
The updated content based on the original content mainly includes the following 5 blocks:
1. SSR: Server-side rendering optimization. The @vue/server-renderer package adds an ES module to create, [Related recommendation: vue.js video tutorial]
is decoupled from Node.js, so that it can be used in non-Node environments@ It is possible for vue/serve-render to do server-side rendering,
For example (Workers, Service Workers)
2, New SFC Features: New single file component features
3 , Web Components: Custom web components. We rarely use this, but we should know
4. Effect Scope API: effect scope,
is used to directly control the release time of responsive side effects (computed and watchers).
This is an update to the underlying library. You don’t need to care about it for development, but you should be aware of it.
5. Performance Improvements: Performance improvement. This is an internal improvement and has nothing to do with development
A brief introduction to setup
At first, Vue3.0 exposed variables must be returned, and they can be used in the template Using;
will cause the variable to appear many times on the page.
Very unfriendly, vue3.2 only needs to add setup in the script tag.
can help us solve this problem.
1. Components only need to be introduced without registration, and properties and methods do not need to be returned.
There is no need to write setup functions, export default, or even customization. Directives are also automatically available in our template.
Variables and methods do not need to be returned <template>
<div class="home">
显示的值{{flag }}
<button @click="changeHander">改变值</button>
</div>
</template>
<!-- 只需要在script上添加setup -->
<script lang="ts" setup>
import { ref } from 'vue';
<!-- flag变量不需要在 return出去了 -->
let flag=ref("开端-第一次循环")
<!-- 函数也可以直接引用,不用在return中返回 -->
let changeHander=():void=>{
flag.value='开端-第二次循环'
}
</script>

Components do not need to Register<!-- 这个是组件 -->
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
</div>
</template>
使用的页面
<template>
<div class="home">
<test-com></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
//在使用的使用直接是小写和横杠的方式连接 test-com
import TestCom from "../components/TestCom.vue"
</script>
Analyze the changes in components after introducing setup在 script setup 中,
引入的组件可以直接使用无需再通过components进行注册,[是不是真的很香啊!]
并且无法指定当前组件的名字,它会自动以文件名为主,也就是不用再写name属性了。
当我们的页面上需要使用很多组件时,它的功能一下就体现出来了。
Add defineProps 刚刚我一直在强调,不需要使用setup函数,机智的小伙伴会说:
那么子组件怎么接受父组件传递过来的值呢?
props,emit怎么获取呢?
别担心,新的api出现了,我们的主角 defineProps复制代码
Usage of defineProps
Parent component passing parameters<template>
<div class="home">
<test-com :info="msg" time="42分钟"></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
import TestCom from "../components/TestCom.vue"
let msg='公交车-第一次循环'
</script>
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<p>信息:{{ info}}</p>
<p>{{ time }}</p>
</div>
</template>
<script lang="ts" setup>
import {defineProps} from 'vue'
defineProps({
info:{
type:String,
default:'----'
},
time:{
type:String,
default:'0分钟'
},
})
</script>

How does a subcomponent throw an event to the parent component? defineEmits is coming!
Child component uses别担心,我们使用defineEmits。它可以像父组件抛出事件。
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<button @click="hander1Click">新增</button>
<button @click="hander2Click">删除</button>
</div>
</template>
<script lang="ts" setup>
import {defineEmits} from 'vue'
// 使用defineEmits创建名称,接受一个数组
let $myemit=defineEmits(['myAdd','myDel'])
let hander1Click=():void=>{
$myemit('myAdd','新增的数据')
}
let hander2Click=():void=>{
$myemit('myDel','删除的数据')
}
</script>
<template>
<div class="home">
<test-com @myAdd="myAddHander" @myDel='myDelHander'></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
//在使用的使用直接是小写和横杠的方式连接 test-com
import TestCom from "../components/TestCom.vue"
let myAddHander=(mess):void=>{
console.log('新增==>',mess);
}
let myDelHander=(mess):void=>{
console.log('删除==>', mess);
}
</script>

How to get the property value in the child component
Subcomponent<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<p>性别:{{ sex}}</p>
<p>其他信息:{{ info}}</p>
</div>
</template>
<script>
import { reactive, ref,defineExpose } from "vue";
let sex=ref('男')
let info=reactive({
like:'喜欢李诗晴',
age:27
})
// 将组件中的属性暴露出去,这样父组件可以获取
defineExpose({
sex,
info
})
</script>复制代码
<template>
<div>
<test-com></test-com>
<button>获取子组件中的数据</button>
</div>
</template>
<script>
import TestCom from "../components/TestCom.vue"
import {ref} from 'vue'
const testcomRef = ref()
const getSonHander=()=>{
console.log('获取子组件中的性别', testcomRef.value.sex );
console.log('获取子组件中的其他信息', testcomRef.value.info );
}
</script>复制代码

v-memod会记住一个模板的子树,元素和组件上都可以使用。
该指令接收一个固定长度的数组作为依赖值进行[记忆比对]。
如果数组中的每个值都和上次渲染的时候相同,则整个子树的更新会被跳过。
即使是虚拟 DOM 的 VNode 创建也将被跳过,因为子树的记忆副本可以被重用。
因此渲染的速度会非常的快。
需要注意得是:正确地声明记忆数组是很重要。
开发者有责任指定正确的依赖数组,以避免必要的更新被跳过。
style v-bind This student has already started from Lab graduated经过尤大大和团队的努力,<style> v-bind 已经从实验室毕业了。
我们可以使用这个属性了。爽歪歪!
我们可以在style中去使用变量。是不是感觉很牛逼呀!
现在我们用起来,第一次使用<style> v-bind复制代码</style>
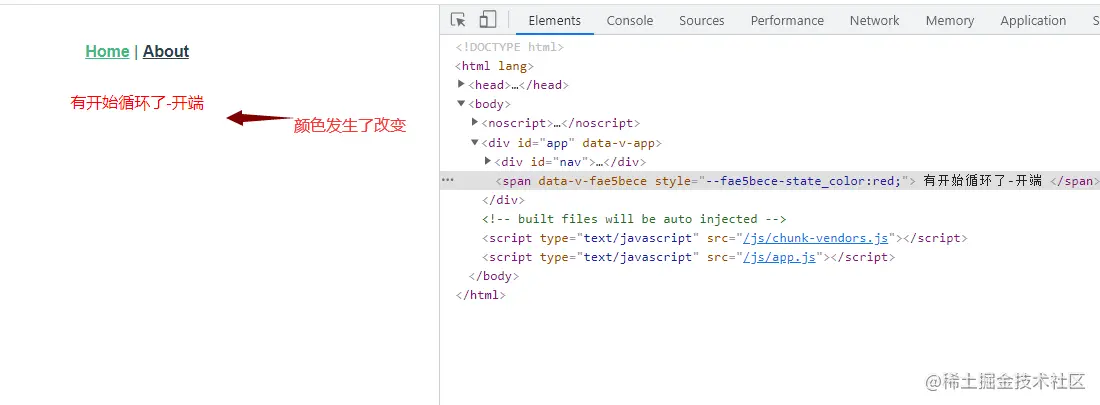
style v-bind turns span into red<template>
<span> 有开始循环了-开端 </span>
</template>
<script>
import { reactive } from 'vue'
const state = reactive({
color: 'red'
})
</script>
<style>
span {
/* 使用v-bind绑定state中的变量 */
color: v-bind('state.color');
}
</style>复制代码

EndIf you think what I wrote is good, click to recommend it.
I haven’t had anyone recommend me for months.I heard that the little brothers who rewarded me have found girlfriends,
Hey! If you don’t believe it, give me a reward and take a look!
Guarantee that you will find the one you like
For more programming-related knowledge, please visit:
The above is the detailed content of Let's talk in depth about the setup syntax sugar in Vue3.2. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- This article explains in detail how to install the version of inertia vue3 in laravel
- Computed properties, event monitoring and conditional rendering of Vue basic syntax (organized and shared)
- A brief analysis of what is a decorator? How to use decorators in Vue?
- In-depth analysis of how to manage shared state in Vue 3? 【translate】
- A detailed summary of 25 Vue skills that you must use!
- Vue3.0 new features and usage summary (organized and shared)

