Home >Web Front-end >JS Tutorial >How does JavaScript process the addition, deletion, modification and query of tree-structured data?
How does JavaScript process the addition, deletion, modification and query of tree-structured data?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-07-18 13:53:132406browse
This article brings you relevant knowledge about javascript, which mainly organizes the issues related to the addition, deletion, modification and query of tree-structured data. Compared with ordinary array-structured data, tree-structured data The processing of structures is not as intuitive as arrays, but it is not that complicated. It requires one more step of recursive search to deeply traverse the data. Let's take a look at it together. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
Problem description: JS processing tree Addition, deletion, modification and query of tree-like structure
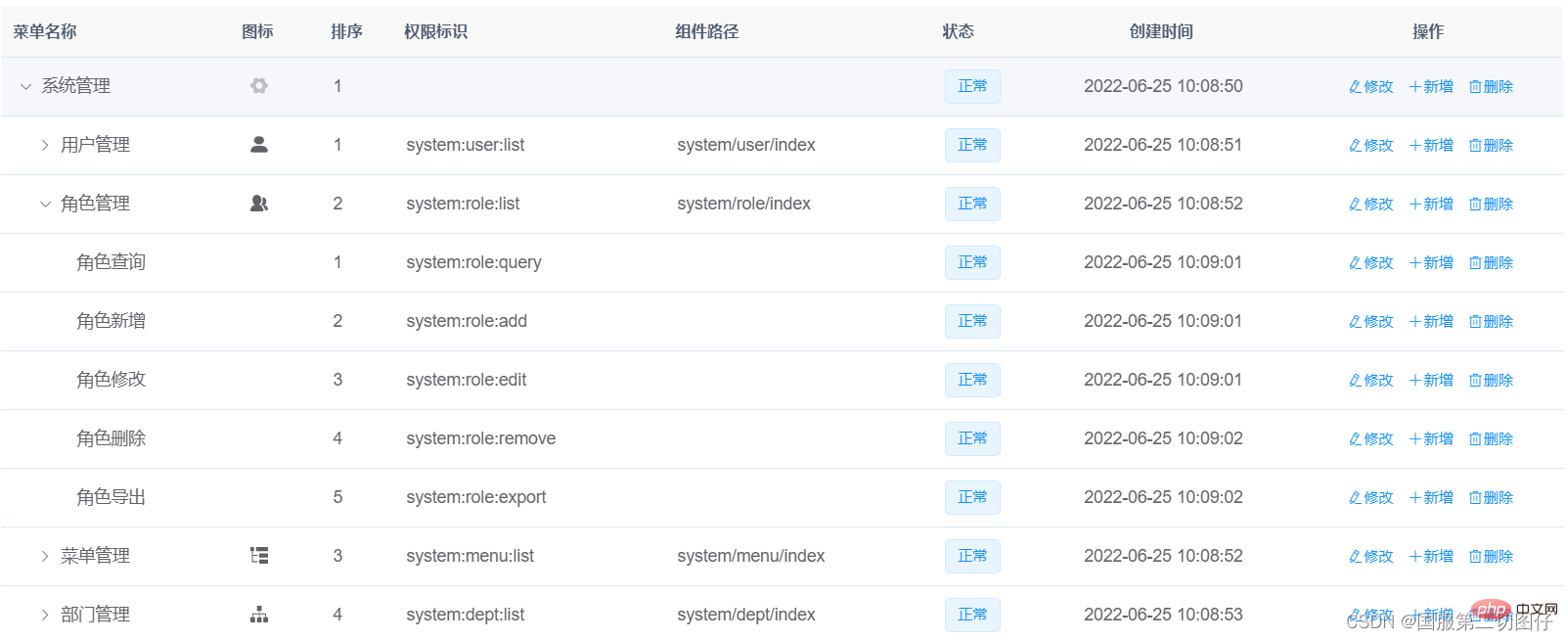
Recently I am developing a rights management module for a background management system, which involves data processing logic of various tree-like structures, such as: addition, deletion, modification, query, etc.; Compared with ordinary array structure data, the processing of tree structures is not as intuitive as arrays, but it is not that complicated. It requires one more step - Recursive search to perform deep traversal operations on the data. So what about here? , the blogger will also share with you the methods summarized during the development process. This article will give you a thorough understanding of JS tree structure data processing:

Data structure example
let data = [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}];
Solution:
1. Add new node
Find the specified node of the tree structure and add a new child node. The code is as follows:
const appendNodeInTree = (id, tree, obj) => {
tree.forEach(ele=> {
if (ele.id === id) {
ele.children ? ele.children.push(obj) : ele.children = [obj]
} else {
if (ele.children) {
appendNodeInTree(id, ele.children, obj)
}
}
})
return tree
}
2. Delete node
Find the specified node in the tree structure and delete the node. The code is as follows
const removeNodeInTree=(treeList, id)=> { // 通过id从数组(树结构)中移除元素
if (!treeList || !treeList.length) {
return
}
for (let i = 0; i < treeList.length; i++) {
if (treeList[i].id === id) {
treeList.splice(i, 1);
break;
}
removeNodeInTree(treeList[i].children, id)
}
}3. Modify node
Recursively search and modify the status of a node, the code is as follows:
const updateNodeInTree=(treeList,id, obj)=> {
if (!treeList || !treeList.length) {
return;
}
for (let i = 0; i < treeList.length; i++) {
if (treeList[i].id == id) {
treeList[i]= obj;
break;
}
updateNodeInTree(treeList[i].children,id,obj);
}
}4. Find node
Recursively search for a node in the tree node, code:
const findNodeInTree = (data, key, callback) => {
for (let i = 0; i < data.length; i++) {
if (data[i].key == key) {
return callback(data[i], i, data)
}
if (data[i].children) {
findNodeInTree (data[i].children, key, callback)
}
}
}
// 所查找到的节点要存储的方法
let Obj={}
findNodeInTree(data, key, (item, index, arr) => {
Obj = item
})
// 此时就是Obj对应的要查找的节点
console.log(Obj)
【 Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of How does JavaScript process the addition, deletion, modification and query of tree-structured data?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation of JavaScript prototype and prototype chain knowledge points
- What is a closure? Let's talk about closures in JavaScript and see what functions they have?
- Summary of common Number objects in JavaScript
- Summarize and share the basic concepts of asynchronous and callbacks in JavaScript
- Detailed introduction to the basic concepts and usage of Promise in JavaScript

