Home >Web Front-end >JS Tutorial >Learn more about JavaScript compilation principles
Learn more about JavaScript compilation principles
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-07-15 15:02:101998browse
This article brings you relevant knowledge about javascript, which mainly sorts out the related issues introduced. Javascript is a prototype developed from Netscape's LiveScript. Inherited object-oriented dynamic type case-sensitive client scripting language, let's take a look at it together, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
1. Word segmentation/lexical analysis
First of all, let’s talk about what word segmentation is. Word segmentation is to decompose a string of characters into code blocks that are meaningful to the programming language. These code blocks are called tokens. For example, the code var a = 2 will be decomposed into the following lexical units. Specifically: var,a,=,2.
Note: Word segmentation is actually to split the entire code above into segments.
2. Parsing/grammar analysis
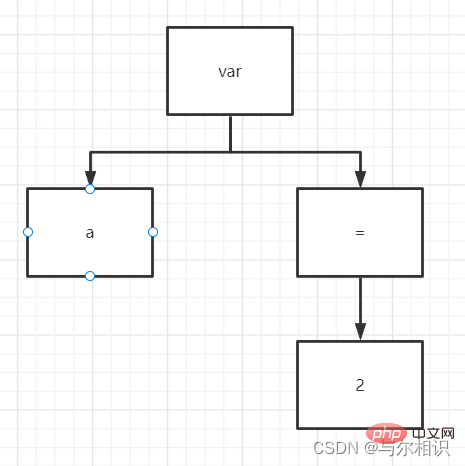
Parsing is to convert the stream of lexical units into a tree composed of elements nested level by level, which represents the grammatical structure of the program. This tree is called: abstract syntax tree. In view of the overly long standard words here, we will not consider them. I will directly display them in a more intuitive form. The details are as follows: 
Analysis: The abstract syntax tree will have a top-level node of var, followed by a child node with the variable a and a node with the assignment symbol =. There is another child node of 2 under the assignment symbol. Specifically, it corresponds to the code var a = 2.
3. Code generation
The process of converting an abstract syntax tree into executable code is called code generation. This process is closely related to language and target platform. Simply put, there is a way to convert the abstract syntax tree of var a = 2 into machine instructions. Used to create a variable called a and store a value in a.
4.LHS and RHS queries
The execution of JavaScript code mainly depends on the engine. When the engine executes var a = 2, it will determine whether variable a has been declared by looking for it. The search process is assisted by scopes. During the query process, the engine will perform LHS (left query) for variable a and right query for the value. To put it simply, when the variable appears on the left side of the assignment operation, an LHS query is performed, and when it appears on the right side, an RHS query is performed. To be more precise, the LHS query tries to find the container of the variable itself, while the RHS query tries to get its source value.
Note: In the function, both LHS and RHS queries will appear. Because in the process of passing parameters, the code will perform implicit assignment.
5. Exception
When the variable has not been declared, the behavior of LHS query and RHS query is different.
function foo(a){
console.log(a+b);
b=a;}foo(2)
Note: The first right query on b cannot find the variable, which means that it is an undeclared variable because it cannot be found in any relevant scope. If RHS cannot find the required variables in the nested scope, the engine will throw an exception.
6.Quiz
function foo(a){
var b=a;
return a+b;
}
var c=foo(2)
Question: Find all LHS queries and RHS
Answer: LHS(c=…,a=2,b=…) and RHS(foo (2...,=a,a...,...b))
[Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Learn more about JavaScript compilation principles. For more information, please follow other related articles on the PHP Chinese website!

