Home >Web Front-end >Front-end Q&A >What is the definition of react high-order function
What is the definition of react high-order function
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-28 10:26:572254browse
In react, the definition of a higher-order function is that if the parameter received by a specified function is another function or the return value of the call is still a function, then the specified function is called a higher-order function ; Common higher-order functions include Promise, setTimeout, "arr.map()", etc.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
What is the definition of high-order function in react
High-order function: If a function meets any of the following two specifications, then the function is a high-order function.
1. If the parameter received by function A is a function, then A can be called a higher-order function.
2. If the return value of function A is still a function, then A can be called a higher-order function.
Common high-order functions include: Promise, setTimeout, arr.map(), etc.
Examples are as follows:
The following cases are high-order functions
saveFormData = (event)=>{
return ()=>{
console.log('@');
}
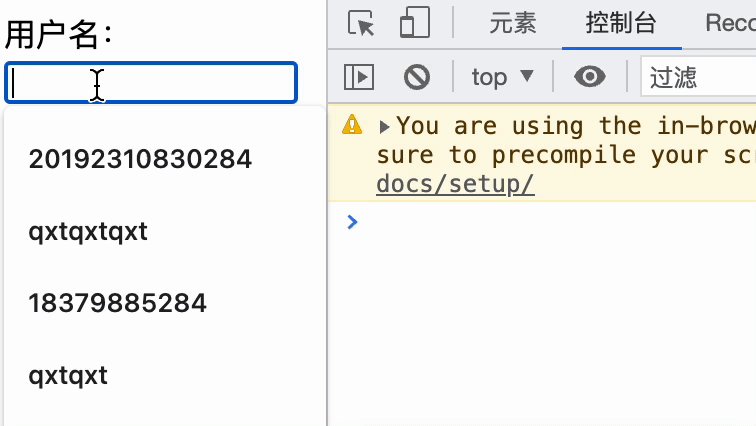
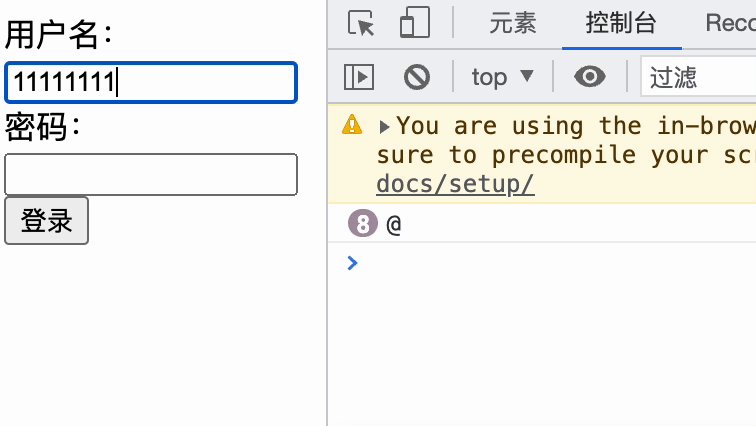
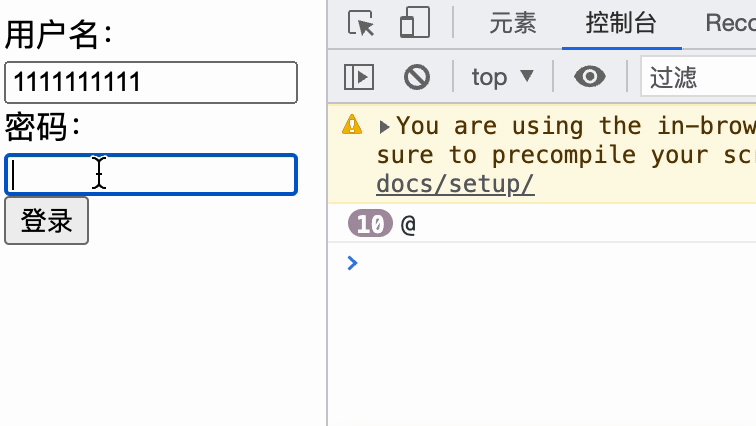
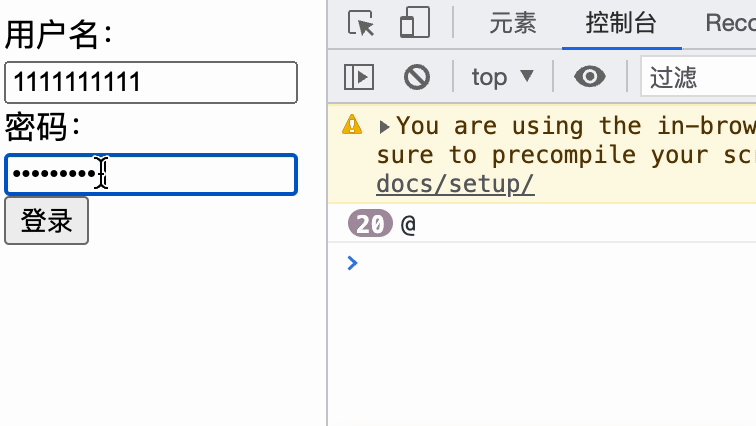
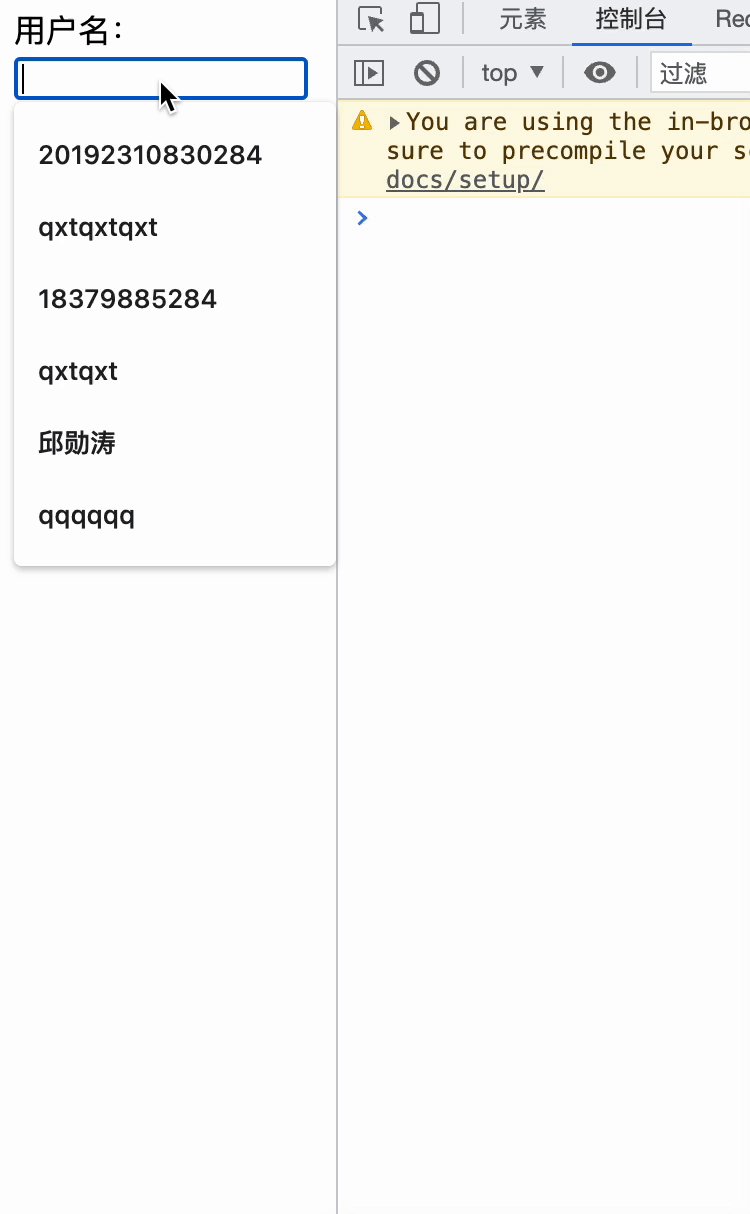
}<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveFormData('username')} type="text" name="username"/>
密码:<input onChange={this.saveFormData('password')} type="password" name="password"/>
<button>登录</button>
</form>a. This.saveFormData('username') uses the return value of saveFormData as the callback of onChange, not saveFormData as the callback
b. If this.saveFormData('username') is used, then the saveFormData assignment function must return Give things to onChange and give the return value (returned function) of saveFormData assignment function to onChange as a callback
c. So we print the '@' symbol in the return function of saveFormData, and then the printed value will be Return to onChange, print the @ symbol

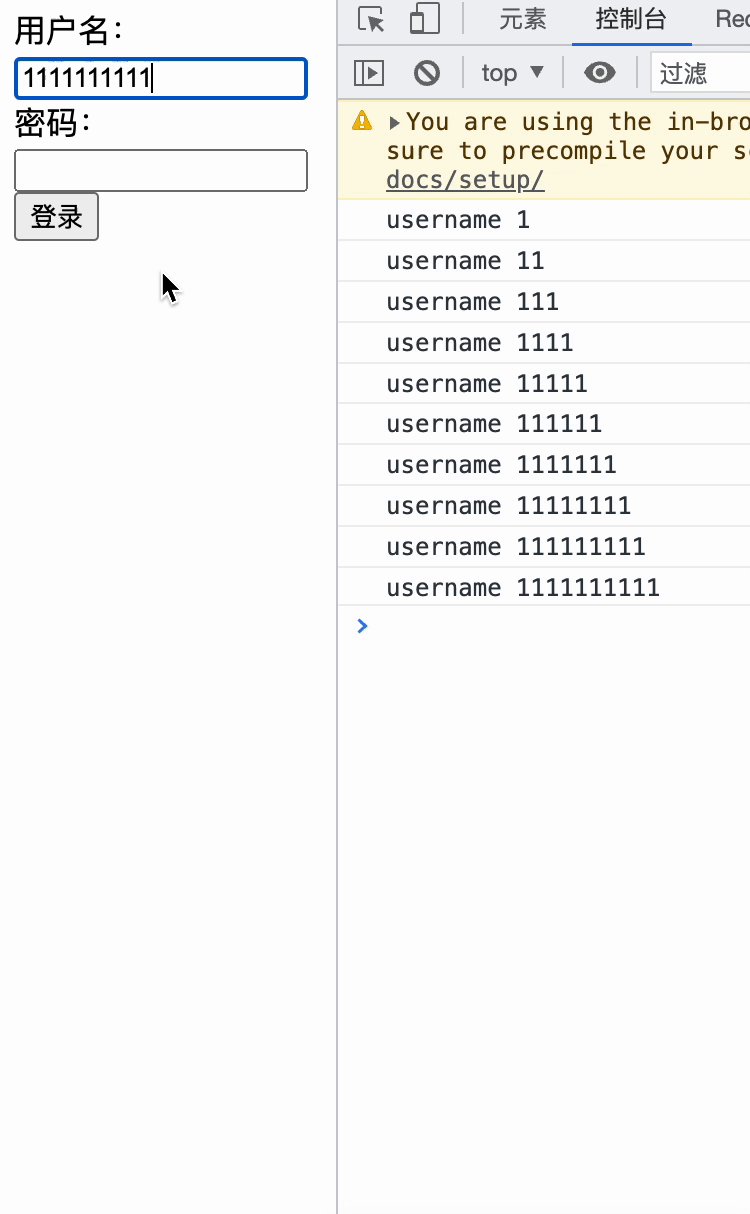
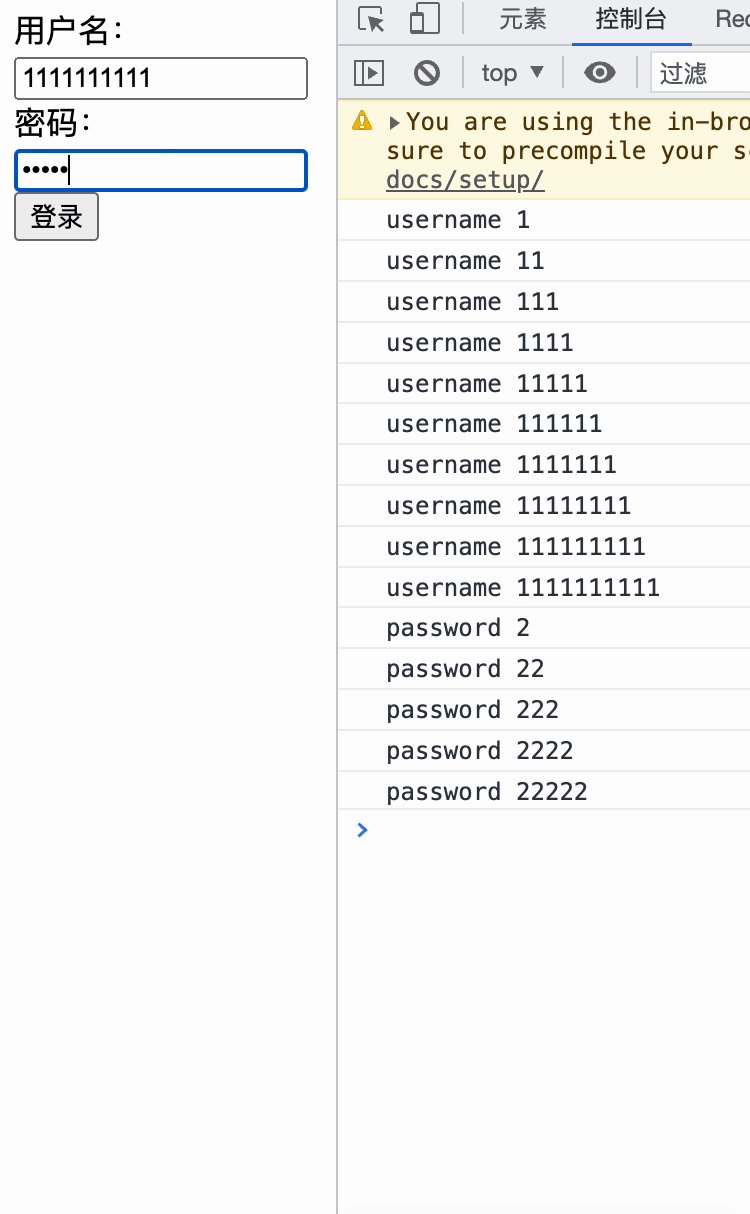
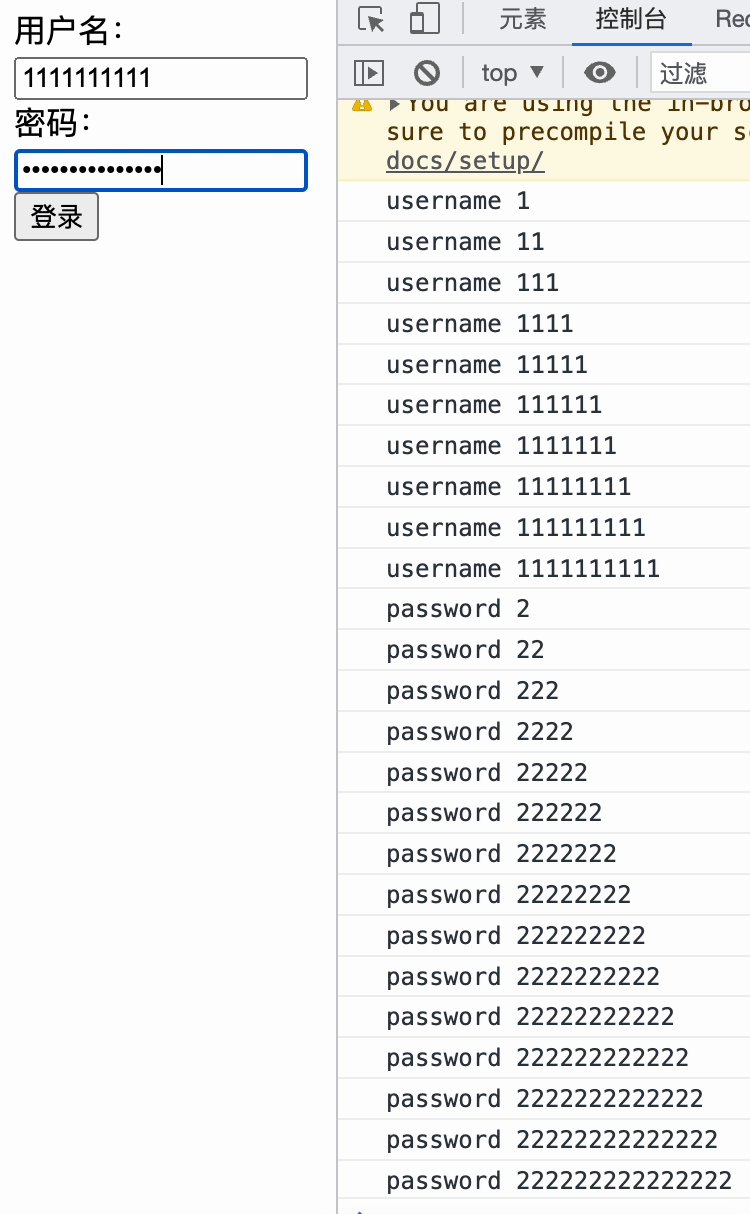
d while inputting in the input box. The dataType passed by saveFormData is actually username and password
e. We are inputting When calling, the return function must be the real callback. React helps me pass the event in when calling back. Through event.target.value, we can get the value we output
saveFormData = (dataType)=>{
// console.log(dataType);
return (event)=>{
// console.log('@');
console.log(dataType,event.target.value);
}
}
f. We can use setState to save the content into the state.
this.setState({[dataType]:event.target.value})[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of What is the definition of react high-order function. For more information, please follow other related articles on the PHP Chinese website!

