Home >Web Front-end >Front-end Q&A >Why is react one-way data flow?
Why is react one-way data flow?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-27 17:33:024366browse
In react, because after the data is changed on a node, it will only affect other nodes in one direction; if it is a two-way data flow, the data of the parent component is passed to the child component through props, and the child component updates Without props, the data of the parent component and other associated components will be updated, and the UI rendering will also be updated with the data, which will lead to data disorder and uncontrollability, so react is a one-way data flow.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
Why is react a one-way data flow
One-way data flow is: after the data is changed on a node, it will only affect other nodes in one direction.
1. How do you understand one-way data flow?
The state of the component: The state can be understood as data, similar to props, but the state is private and completely controlled by the current component. Therefore: the component state refers to a component itself. maintained data.Data-driven UI: The meaning is very simple, that is: the content displayed on the page is completely controlled by the state. This is the concept of mvvm. All changes to the UI are left to the framework itself. We only need to manage the data (state).- So how to manage state in React? This is the focus of this chapter and the focus of the entire React study:
State management of components.
- What is data flow?
Data flow is: the transfer of data between components.
- What does one-way data flow mean?
One-way data flow is: after the data is modified at a node, it will only affect other nodes in one direction.
- Why is it top-down?
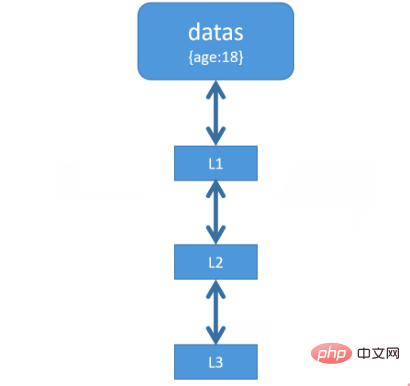
That is to say: the data will only affect the nodes at the next level, but will not affect the nodes at the previous level. To put it in the following diagram: L2 data changes will only affect L3, not L1 or other nodes. This is top-down one-way data flow. Then in the react framework, we can clearly define one-way data flow: Specify the flow of data, and the data is transferred and updated from the outer component to the inner component. 
- Why is it one-way? Can't it be two-way?
Because: We imagine this scenario:
The data of the parent component is passed to the child component through props, and the child component updates the props, resulting in the data of the parent component and other associated components Update, the UI rendering will also update with the data. There is no doubt that this will lead to serious data disorder and uncontrollability.
Cannot be bidirectional.
So most frameworks have dealt with this aspect. As for React's handling of this aspect, directly stipulates that Props are read-only and not changeable. This means that the data updates we saw earlier cannot be directly operated through this.state. If you want to update, you need to do it through the special this.setState() method provided by React.
One-way data flow is actually a restriction of the data flow direction by the framework itself.
- What is the function of one-way data flow?
Ensure data controllability.
2. Is setState synchronous or asynchronous?
- What is the default behavior of setState itself?
In fact, it is very simple. We all know that setState can pass state in the form of objects or functions. Regardless of whether the state is in object form or function form, it will first save all states, then merge the states, and then perform a one-time DOM update after all states are merged.
- If the state is in object form, the subsequent state will directly overwrite the previous state. A merge operation similar to Object.assign().
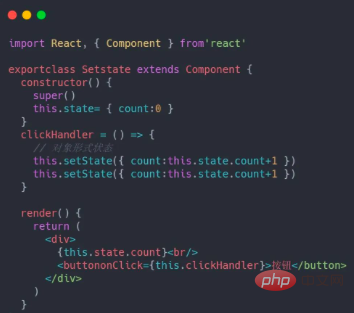
Regarding the object status, let’s look at the code:
Run the above code, the result displayed in the Dom is 1. Obviously only one of the two setState takes effect.
Really? In fact, both times are effective, but the two setStates are merged into one before execution. You can't say which one takes effect. You can say that neither takes effect, because the merged code is ultimately executed.
- If the state is in the form of a function, then the functions are called in sequence to accumulate the state. After all function calls are completed, the final state is obtained, and finally a one-time DOM update is performed.

The obviously different results indicate that they were executed twice, because the function status will not be merged, but will be run accordingly.
The above is the default behavior of setState.
- setState Synchronous OR Asynchronous
From the API level, it is an ordinary function that is called and executed, and is naturally a synchronous API.
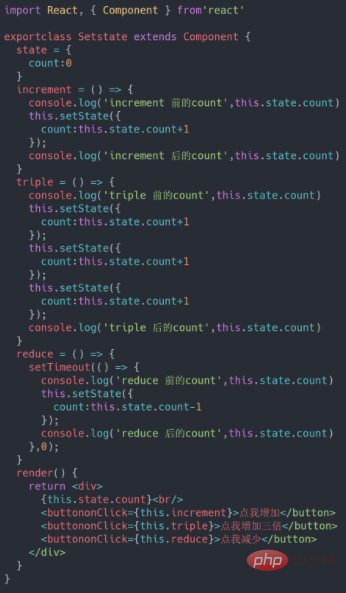
Therefore, the synchronous and asynchronous mentioned here refer to whether the DOM update after the API call is synchronous or asynchronous.  Through the results, we can find a very strange phenomenon:
Through the results, we can find a very strange phenomenon:
The first event execution is obviously asynchronous. Two 0s are printed first, and the Dom changes to 1. ;
The second time is also asynchronous, but we found that multiple executions have no effect (asynchronous?);
And the third time is synchronous execution;
Let’s talk first Conclusion, first of all, Synchronous and asynchronous mainly depends on the environment in which it is called.
- If setState is called in a scope that React can control, it is asynchronous.
For example: synthetic event processing functions, life cycle functions, batch updates will be performed at this time, that is, DOM updates will be performed after merging the states.
- If setState is called in the scope of native JavaScript control, it is synchronous.
For example: in native event processing functions, timer callback functions, and Ajax callback functions, the DOM will be updated immediately after setState is called.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Why is react one-way data flow?. For more information, please follow other related articles on the PHP Chinese website!