Home >Web Front-end >JS Tutorial >Briefly understand the JavaScript data structure and algorithm stack
Briefly understand the JavaScript data structure and algorithm stack
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-06-13 17:48:451727browse
This article brings you relevant knowledge about javascript, which mainly introduces related issues about the stack, including writing stacks with process-oriented method source code and writing with object-oriented method source code Let’s take a look at the content below. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
1. Get to know Stack
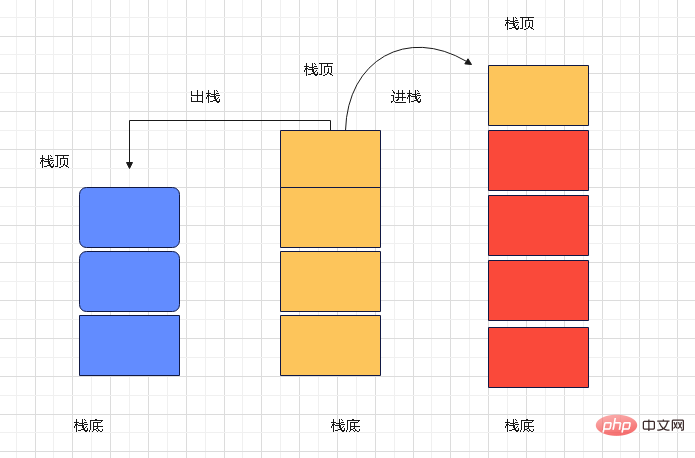
Stack: (stack) also known as stack, it is a linear table with limited operations. Follow last-in-first-out (LIFO)
Top of stack: Limit insertion and deletion operations only to the end of the table Linear table,
Stack bottom: A linear table that limits insertion and deletion operations only to the header.
Push : Inserting a new element into a stack is also called pushing, pushing or pushing. It puts the new element on the top element of the stack. above, making it the new top element of the stack;
Pop : Deleting elements from a stack is also called popping or popping off the stack. The element is deleted and its adjacent elements become the new top element of the stack

2. Write stack oriented to process method source code
2.1 Thinking
2.2 Methods that need to be implementedWhat is process-oriented:
Process-oriented is to analyze the steps to solve the problem, Then use a function to implement it.
Just step by step
execute the call and that’s it.
Before implementing it, let’s think about how we can implement it
- push (element) adds one or more Element to the top of the stack
- pop()Delete the element at the top of the stack and return the removed element
- peek ()Returns the element at the top of the stack
- isEmpty() is used to determine whether the stack is empty. If it is empty, it is empty
- clear()Used to clear the elements of the stack
- size()Used to return the elements in the stack The number of
First we use the array method to implement it, so we need to create a
Empty array to simulate the stack
2.3 source code implementation, and call the classto construct a class, use an array to simulate,
Write each in the class A method
partially calls the method of the array.
In general, it is to use classes to wrap
array methods to implement stack simulation
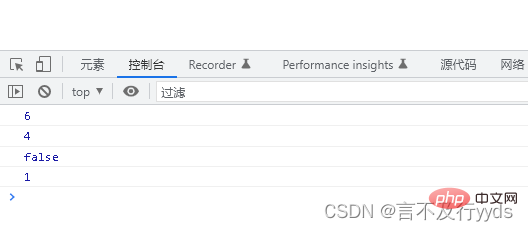
class Stack { constructor() { this.item = [] } push(element) { this.item.push(element) } pop() { return this.item.pop() } peek() { return this.item[this.item.length - 1] } isEmpty() { return this.item.length === 0 } clear() { this.item = [] size() { return this.item.length } } //实例化Stack类 const stack = new Stack() stack.push(4) stack.push(6) console.log( stack.pop()) console.log(stack.peek()) console.log(stack.isEmpty()) console.log(stack.size())Running results:

3.1 Thinking
Object-oriented: is to decompose the things that build the problem into several objects
, The object is not created to complete a certain step , but todescribe the
behavior of something in the process of solving a problem
3.2需要实现的方法
- push(element)添加一个或多个元素到栈顶
- pop()删除钱顶的元素,并返回移除的元素
- peek()返回栈顶的元素
- isEmpty()用于判断栈是否为空,空则为空
- clear()用于清空栈的元素
- size()用于返回栈中元素的个数
- toString()用于将栈以字符串的形式打印
那么在实现这个类,我们用对象来模拟栈
3.3源码及使用类
class Stack {
constructor() {
this.count=0
this.items = {}
}
push(element) {
this.items[this.count]=element
this.count++
}
pop() {
if(this.isEmpty()){
return undefined
}
this.count--
const result=this.items[this.count]
delete this.items[this.count]
return result
}
peek() {
if(this.isEmpty()){
return undefined
}
return this.items[this.count-1]
}
isEmpty() {
return this.count===0
}
clear() {
this.items={}
this.count=0
}
size() {
return this.count
}
toString(){
if(this.isEmpty()){
return undefined
}
let objectString=`${this.items[0]}`
for(let i=1;i<this.count;i++){
objectString=`${objectString},${this.items[i]}`
}
return objectString
}
}
const stack = new Stack()
stack.push(23)
stack.push(34)
stack.push(80)
console.log( stack.pop())
console.log(stack.peek())
console.log(stack.isEmpty())
console.log(stack.size())
console.log(stack.toString())
在使用对象来模拟栈时,采用了键:值的方式
来存储数据,比如this.items[this.count]=element
在这个结构中用this.count来记录栈的大小,
当我们向里面插入一个数字时,就分配count为键
插入的值为值。这个时候就需要将this.count++.
关于pop()与peek(),toString()方法都需要
先判断栈是否为空,如果为空则返回undefined。
【相关推荐:javascript视频教程、web前端】
The above is the detailed content of Briefly understand the JavaScript data structure and algorithm stack. For more information, please follow other related articles on the PHP Chinese website!

