Home >Web Front-end >JS Tutorial >A brief summary of JavaScript events
A brief summary of JavaScript events
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-05-20 12:01:072141browse
This article brings you relevant knowledge about javascript, which mainly introduces a simple summary of events. Events are some specific interactive moments that occur in a document or browser window. Below Let's take a look, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
The event is the document or browser Some specific moments of interaction that occur within the window. The interaction between JavaScript and HTML is achieved through events. For web applications, there are the following representative events: click events, mouse move-in and move-out events, keyboard press/pop-up events, etc. Events are specific moments of interaction that occur in a document or browser window. You can use listeners (or event handlers) to subscribe to events so that appropriate code is executed when the event occurs.
Here is a brief introduction to the following commonly used events: document loading events, event objects, event bubbling, event delegation, event binding, event propagation, and keyboard events.
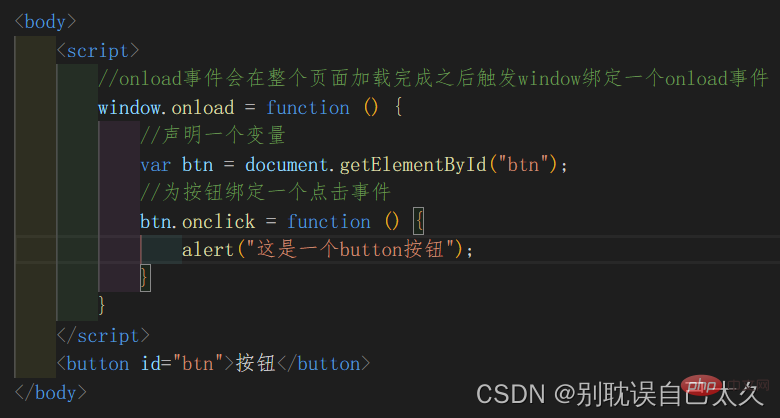
Document loading event (onload): The onload event will be triggered after the entire page is loaded. The usage is as shown in the figure:

From a performance perspective, it is better to write it at the bottom of the page! The js code is written at the bottom of the page to ensure that the page has been loaded when the code is executed. window.onload can only appear once on the page, and subsequent code will overwrite the previous code.
Event object: After the event occurs, an event object will be generated and passed to the listening function as a parameter. The specific performance is that we pass in an event parameter in the callback function, and the value of this parameter is automatically passed in by JS. This event object will contain all relevant information about this event, including what event (mouse/keyboard) it is, the triggerer of the event, the target of the event, etc.
When an event on the DOM object is triggered, an event object Event will be generated, which contains all event-related information. Includes the elements that caused the event, the type of event, and other information related to the specific event. DOM standard browsers will pass an event object into the event handler. Whatever the event handler is, an event object is passed in. The Event object contains properties and methods related to the specific event that created it. The types of events triggered are different, and the available properties and methods are also different. Here is a brief introduction to mouse/keyboard events as shown in the figure:

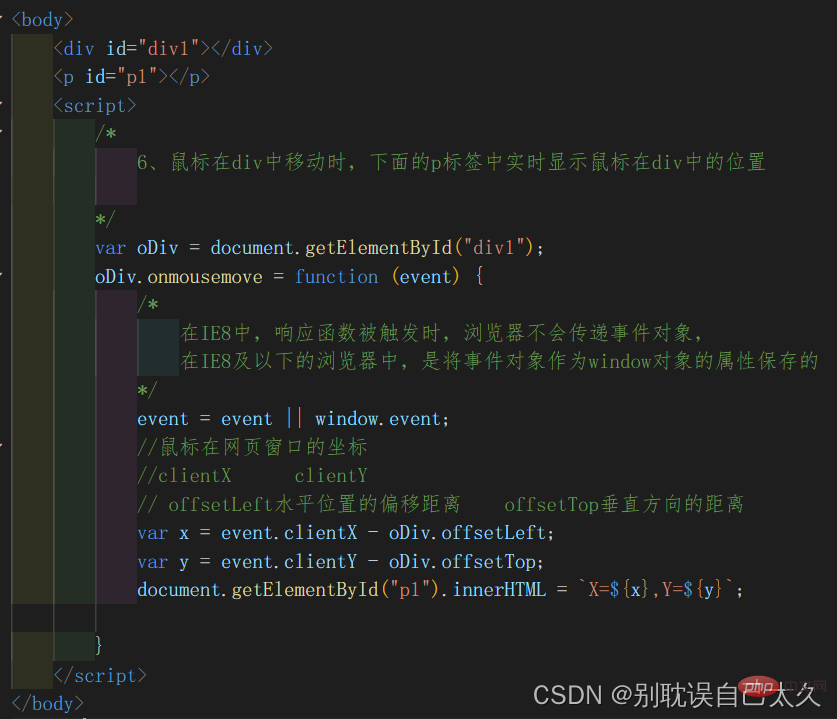
The event object in IE is different from the event object in the DOM. How many methods are there to access the event object in IE? Different ways, depending on how you specify the event handler. In IE, the event object exists as an attribute of the window object. You can use window.event to obtain the event object. When using attachEvent(), an event object will also be passed in the handler, or it can be used in the previous way. Here is a case to illustrate: when the mouse is on the box, the following p tag displays the current coordinates of the mouse
Effect picture:

Code picture :

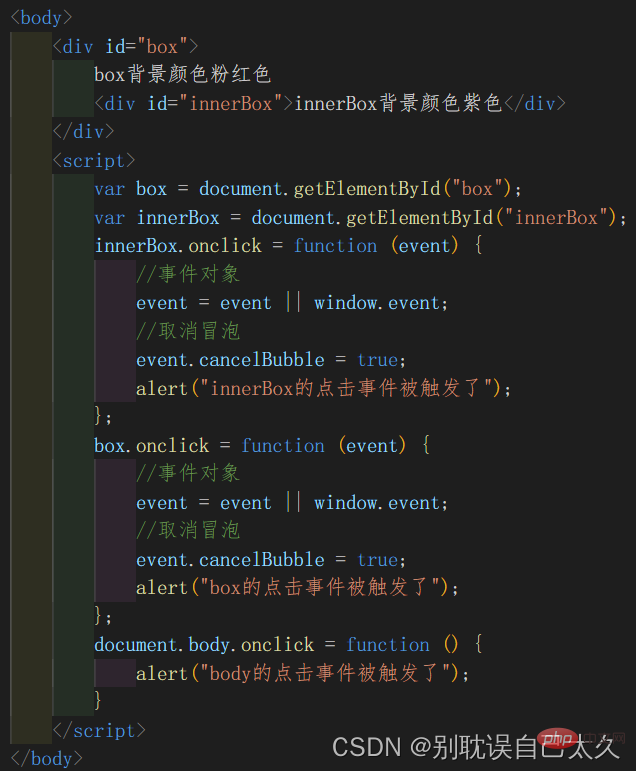
Event bubbling (Bubble): The so-called bubbling refers to the upward conduction of events. When an event on a descendant element is triggered, the same event on its ancestor element will also be triggered. Bubbles are useful in most situations in development. If you do not want bubbling to occur, you can cancel the bubbling through the event object event.cancelBubble=true.
Rendering:

Code diagram:

Event delegation: refers to binding events to the common ancestor elements of elements, so that when events on descendant elements are triggered, they will always be Bubbles to the ancestor element to handle the event through the ancestor element's response function. Event delegation uses bubbling. Delegation can reduce the number of event bindings and improve program performance. Attribute target of the event object: Returns the element that triggered this event (the target node of the event)
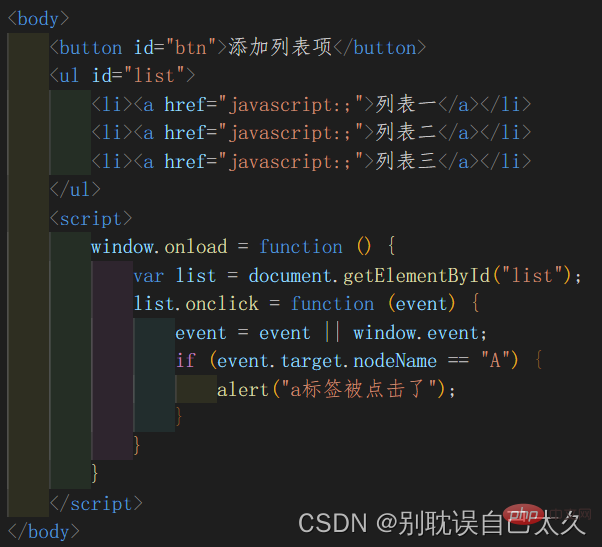
Case:
Rendering:

Code diagram:

Event binding: We can bind event handlers to an element in two common ways: binding by specifying event attributes on HTML elements; DOM object specified properties to bind. There is another special way called setting event listener, element object: addEventListener(). The first two methods can bind event handlers, but they both have the disadvantage that they can only bind one program, and cannot bind multiple programs for one event. addEventListener(), through this method you can also bind a response function to an element. Use addEventListener() to bind multiple response functions to the same event of an element at the same time. In this way, when the event is triggered, the response function will be executed in the binding order of the function. This method does not support browsers IE8 and below, and you need to use attachEvent instead. attachEvent(), in IE8 you can use attachEvent() to bind events. This method can also bind multiple processing functions to an event at the same time. The difference is that it is executed first after binding, and the execution order is opposite to addEventListener().
Event propagation: Event propagation can be divided into three stages: capture stage - in the capture stage, events are captured from the outermost ancestor element to the target element, but by default the event will not be triggered at this time; Target phase - the event is captured to the target element, and the event starts to be triggered on the target element after the capture is completed; bubbling phase - the event is transmitted from the target element to its ancestor elements, triggering events on the ancestor elements in turn.
Keyboard events: onkeydown: Keyboard pressed event. If you keep pressing a key without releasing it, the event will always be triggered. When the onkeydown event is triggered continuously, the interval between the first and second times will be slightly longer, and the others will be very fast. This is to prevent misuse. onkeyup: event when the keyboard is released. Keyboard events are generally bound to some objects that can get focus or documents...
[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of A brief summary of JavaScript events. For more information, please follow other related articles on the PHP Chinese website!

