Home >Web Front-end >Front-end Q&A >What are pseudo objects in css
What are pseudo objects in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-06 18:14:582052browse
In CSS, a pseudo-object is to append a virtual tag to an element. Loading it by CSS can save the resource overhead of HTML. The default is a row element and can be converted. The syntax is "element::pseudo-object{content:" "...";}"; The pseudo-object style must have a content attribute, otherwise the pseudo-object will be invalid.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the pseudo-object in css
Concept: It is to append a virtual tag to the element, loaded by css, which can save the resource overhead of html. It must have a content attribute, and the default is a row element. Conversion is possible.
::after: Add an object after the specified tag
::before: Add an object in front of the specified tag
content: Content inside the element (content Tags cannot be written in)
Syntax:
元素::after{
content:"";
}Note: In the pseudo-object style, there must be a content attribute, otherwise the pseudo-object is invalid
One more trick to learn: Officially recommended Double colon, but usually for better compatibility, we use single colon
The above two pseudo-object selectors need to be used in combination with the attribute content
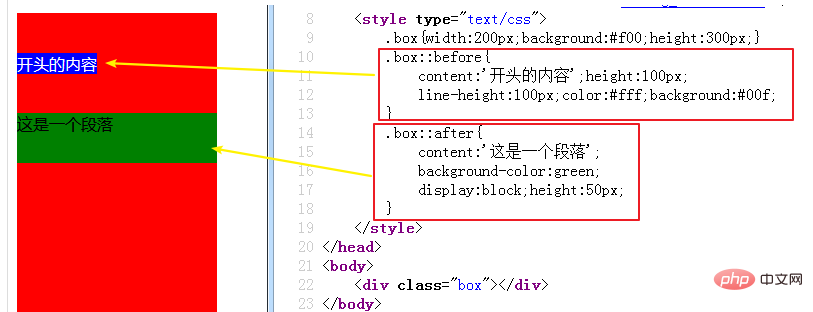
<style type="text/css">
.box{width:200px;background:#f00;height:300px;}
.box::before{
content:'开头的内容';height:100px;
line-height:100px;color:#fff;background:#00f;
}
.box::after{
content:'这是一个段落';
background-color:green;
display:block;height:50px;
}
</style>
</head>
<body>
<div class="box"></div>Rendering

(Learning video sharing: css video tutorial)
The above is the detailed content of What are pseudo objects in css. For more information, please follow other related articles on the PHP Chinese website!

