Home >Web Front-end >Front-end Q&A >How to verify that input cannot be empty in jquery
How to verify that input cannot be empty in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-30 16:05:264621browse
Method: 1. Use "input element object.val()" to obtain the content of the input element; 2. Use the "if else" statement and the length attribute to verify that the input is not empty. The syntax is "if( input content.length>0){input is empty code}else{is not empty code}".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How jquery verifies that the input cannot be empty
In jquery, the content of the input is obtained through the val() method, its length is obtained using the length attribute, and whether the content is empty is determined by the length. judge.
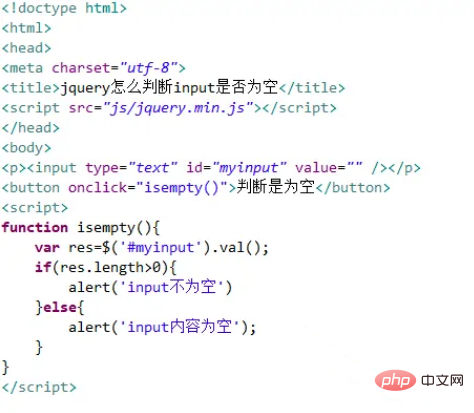
Create a new html file, named test.html, to explain how jquery determines whether the input is empty. Use the input tag to create an input box for content input. Add an id attribute myinput to the input tag, which is used to obtain the input object below. Create a button button, bind the onclick click event to the button, and when the button is clicked, execute the isempty() function.
1. In the js tag, create the isempty() function. Within the function, obtain the input object through the id, and use the val() method to obtain the input content.
2. Then use if statement, use the length attribute to determine the content length of the input. If the content length is not greater than 0, the input content is empty.

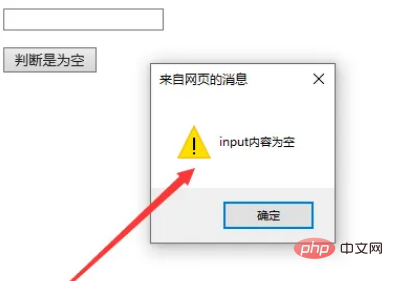
Open the test.html file in the browser and click the button to see the effect.

Summary:
1. Use the input tag to create an input box for content input.
2. In js, obtain the input object through id, use the val() method to obtain the content of the input, and then use the if statement to use the length attribute to determine the content length of the input. If the content length is not greater than 0, then The input content is empty.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to verify that input cannot be empty in jquery. For more information, please follow other related articles on the PHP Chinese website!

