Home >Web Front-end >Vue.js >Let's talk in depth about Router routing in Vue
Let's talk in depth about Router routing in Vue
- 青灯夜游forward
- 2022-05-25 11:09:362483browse
This article will take you to understand Vue and introduce in detail Vue Router routing in the essential knowledge for getting started. I hope it will be helpful to everyone!

1. The concept and principle of front-end routing
(1) What is routing
Routing (English: router) is the corresponding relationship.
(2) SPA and front-end routing
SPA refers to a web website that has only one HTML page, display and switching of all components are all completed in this only page. At this time, Switching between different components needs to be achieved through front-end routing. (Learning video sharing: vue video tutorial)
?Conclusion?: In the SPA project, switching between different functions depends on the front-end Routing to complete!
(3) What is front-end routing
Easy-to-understand concept:Hash address and component Correspondence.
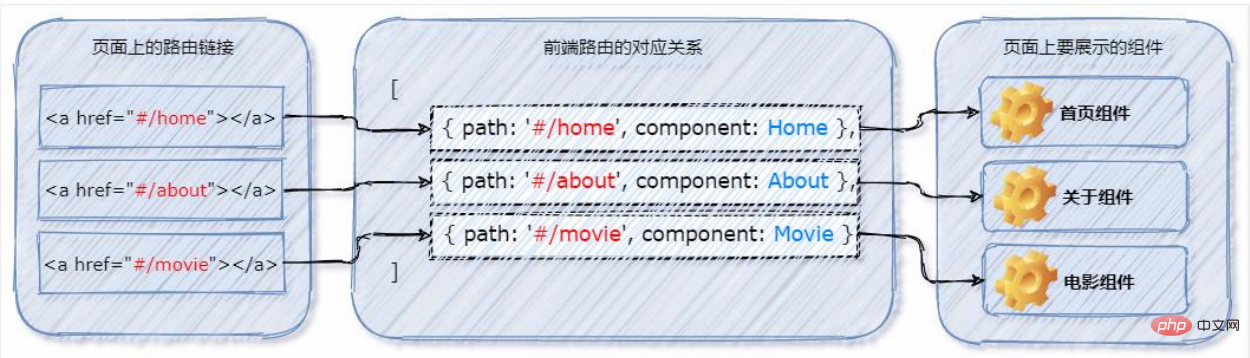
(4) How front-end routing works
- User
clicked the routing link# on the page ##;
caused the - Hash value
in the URL address bar to change;
- The front-end routing monitors the change of the Hash address;
- corresponding to the current
Hash address in the browser ;
?Conclusion?: Front-end routing refers to the 
Hash address and Correspondence between components !
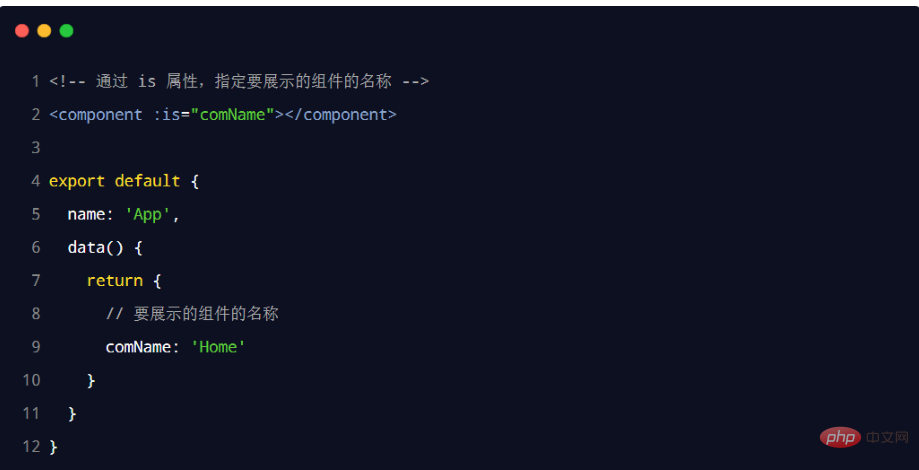
1️⃣ Step 1: Pass the
tag, combined with comName Dynamic rendering components. The sample code is as follows:
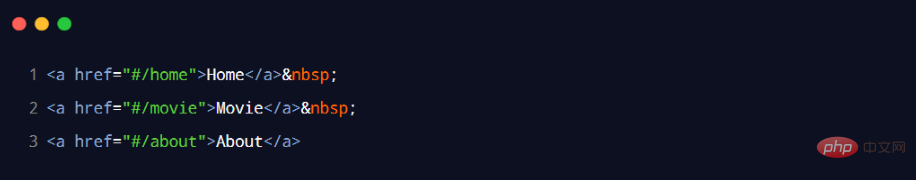
2️⃣ In the App.vue component, add the corresponding  hash value
hash value
for the <a> link</a>. The sample code is as follows:
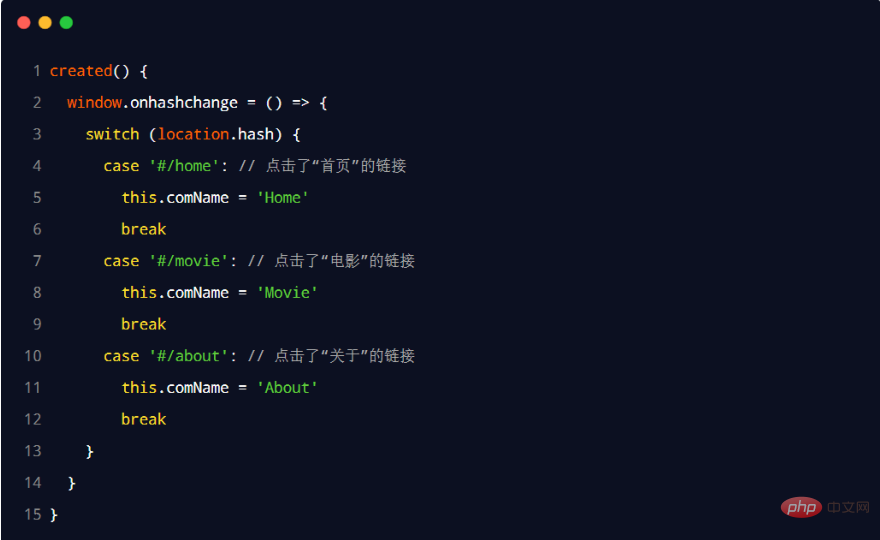
3️⃣ In the  created
created
life cycle function, monitor the change of the hash address in the browser address bar, and dynamically switch the The name of the displayed component. The sample code is as follows:

2. Basic use of vue-router
(1) What is vue-router
vue-router
is the official routing solution given by vue.js. It can only be used in conjunction with vue projects, and can easily manage the switching of components in SPA projects. ?The official document address of vue-router?:
(2) vue-router installation And configuration steps
- Installation
- vue-router
Package
Create routing module - Import and mount the routing module
- Declare routing links and placeholders
The command to install
vue-router is as follows:<pre class="brush:php;toolbar:false">npm install vue-router</pre>
In the
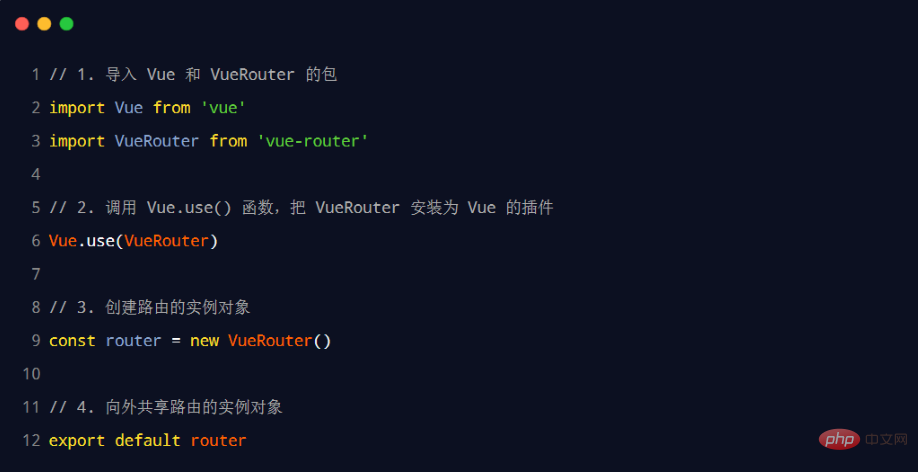
src source code directory, create a new router/index.js routing module and initialize the following code:

In the
src/main.js entry file, import and mount the routing module. The sample code is as follows:
2.4 Declare routing links and placeholders
In the src/App.vue component, use the <router-link></router-link> provided by vue-router and <router-view></router-view> Declare routing links and placeholders:

(3) Declare routing matching rules
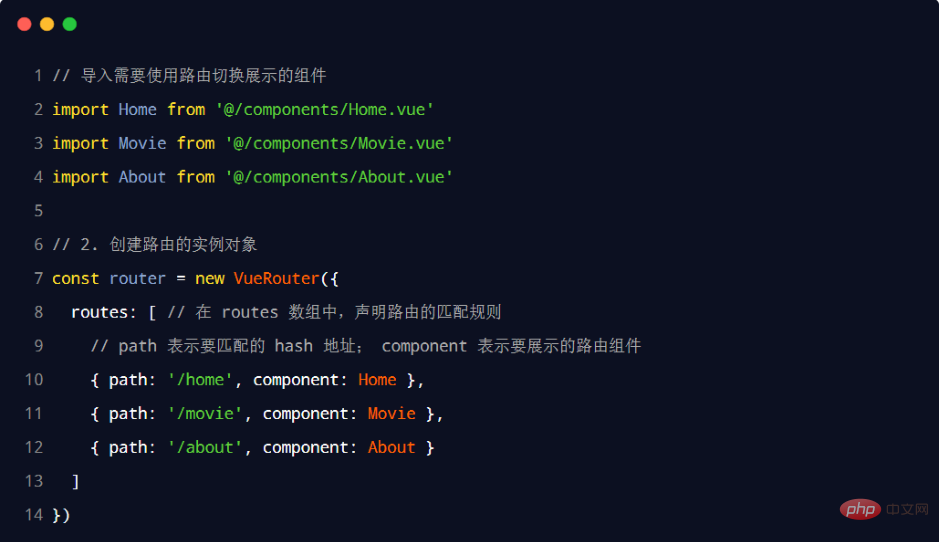
In the src/router/index.js routing module, declare the matching rules of the route through the routes array. The sample code is as follows:

3. Common usage of vue-router
(1) Route re-routing Direction
Route redirection refers to: when the user accesses address A , forces the user to jump to address C , thereby displaying a specific component page. By specifying a new routing address through the redirect attribute of the routing rule, you can easily set the redirection of the routing:

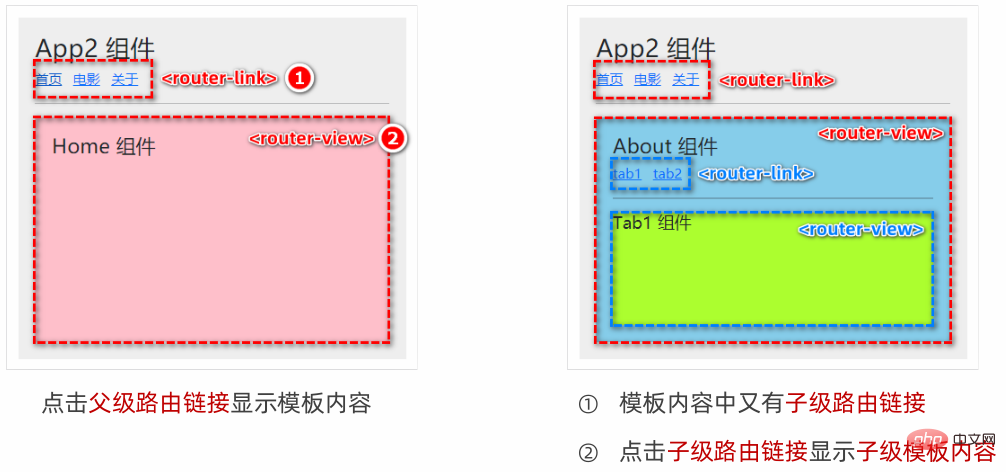
(2 ) Nested routing
realizes the nested display of components through routing, which is called nested routing.

2.1 Declare sub-route links and sub-route placeholders
In the About.vue component, declare tab1 and tab2Subroute link and Subroute placeholder. The sample code is as follows:

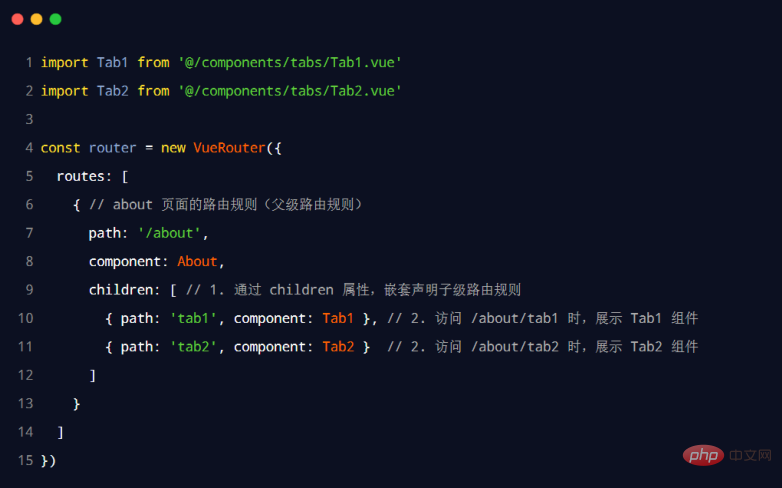
2.2 Declare sub-routing rules through the children attribute
In the src/router/index.js routing module , import the required components, and use the children attribute to declare sub-routing rules:

(3) Dynamic routing matching
3.1 The concept of dynamic routing
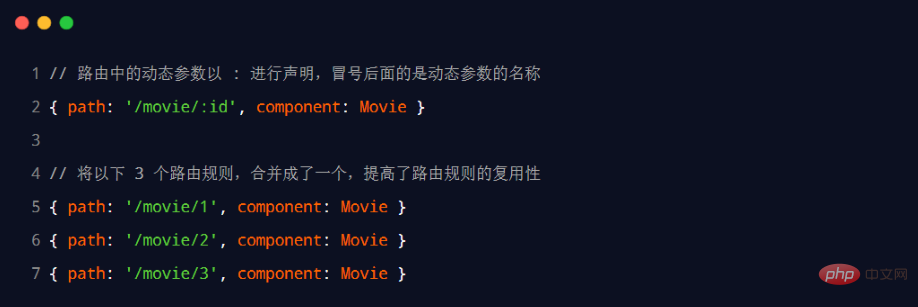
1️⃣ Dynamic routing refers to: defining the variable part of the Hash address as a parameter item, thereby improving the reusability of routing rules .
2️⃣ Use English colon (:) in vue-router to define routing parameters. The sample code is as follows:

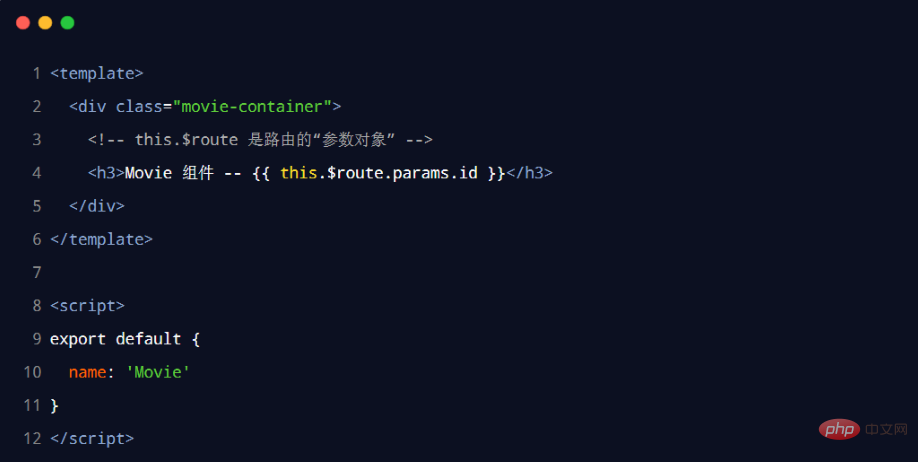
##3.2 $route.params parameter object
is rendered indynamic routing In the component, you can use the this.$route.params object to access the dynamically matched parameter value.

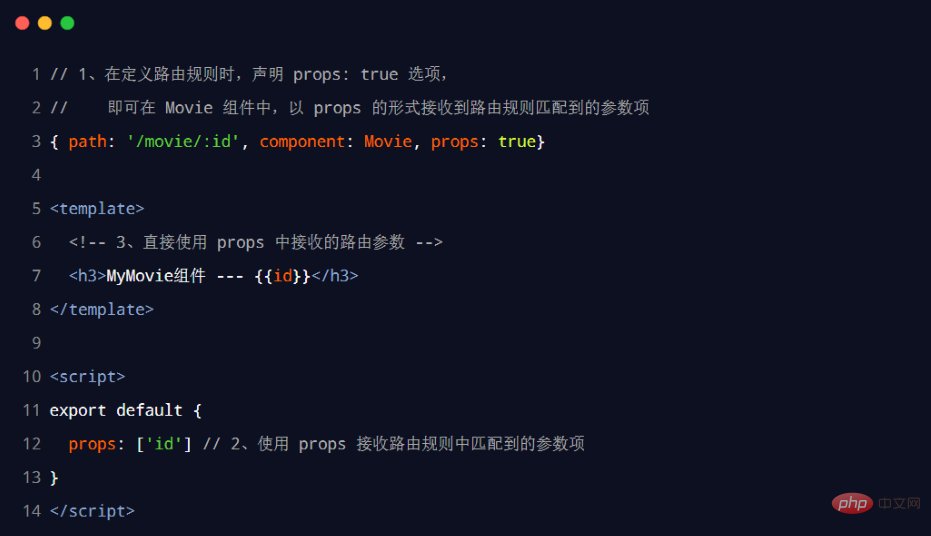
3.3 Use props to receive routing parameters
In order to simplify the form of obtaining routing parameters, vue-router Allow props parameter passing to be enabled in routing rules. The sample code is as follows:

(4) Declarative Navigation & Programmatic Navigation
In the browser,click The way links implement navigation is called declarative navigation. For example:
- Click the
link in an ordinary web page, clickin a vue project, both belong to declarative navigation;
call API method to implement navigation is called programmed navigation. For example:
- The method of calling
- location.href
in an ordinary web page to jump to a new page is programmatic navigation;
( 5) Programmatic navigation API in vue-router
vue-router provides many programmatic navigation APIs, among which the most commonly used navigation APIs are:-
this.$router.push('hash address'): Jump to the specified hash address and add a history record; -
this.$ router.replace('hash address'): Jump to the specified hash address and replace the current history record; -
this.$router.go(value n): Implement navigation history forward and backward;
5.1 $router.push
Call this.$router.push() Method, you can jump to the specified hash address to display the corresponding component page. The sample code is as follows:

##5.2 $router.replace
Callthis.$router.replace() Method, you can jump to the specified hash address to display the corresponding component page;
- push will
- add a history Record; replace will not add the history record, but
- replace the current history record;
Call the
this.$router.go() method to move forward and backward in the browsing history. The sample code is as follows:
 ##5.4 Simplified usage of $router.go
##5.4 Simplified usage of $router.go
In actual development, generally only forward and backward One layer of pages. Therefore, vue-router provides the following two convenient methods:
$router.back()- : In the history,
- Back
to the previous page$router.forward() : In the history, - Forward
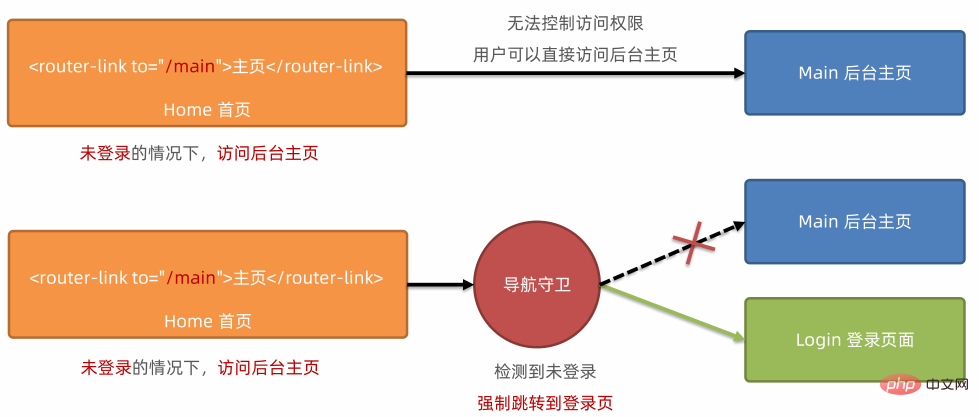
to the next page(6) Navigation Guard
Navigation guard can control access permissions of routes.
The schematic diagram is as follows:
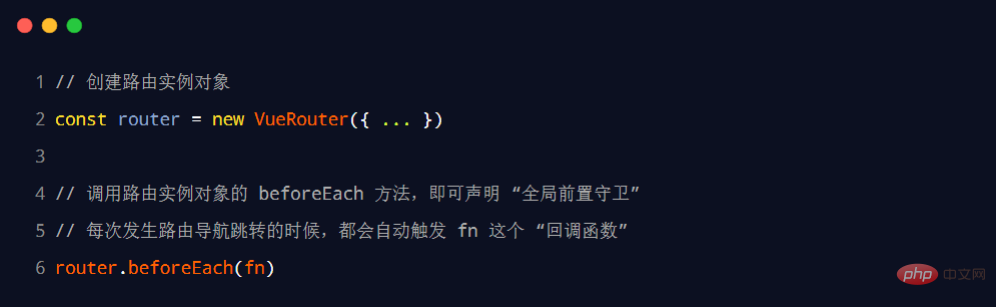
 6.1 Global front guard
6.1 Global front guard
Every time a routing navigation jump occurs , will trigger the global front guard.
Therefore, in the global front guard, programmers can control the access permissions of each route:
 6.2 3 forms of guard methods The callback function of parameter
6.2 3 forms of guard methods The callback function of parameter
global front guard
receives 3 formal parameters in the format:
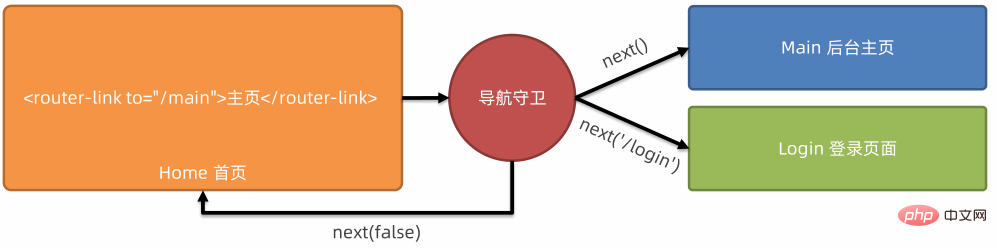
 6.3 Three ways to call the next function
6.3 Three ways to call the next function
Refer to the diagram to analyze the final results of the three ways to call the next function:
 The current user
The current user
- backend homepage, and is directly allowed: next()
- The current user does not have the access rights to the backend homepage,
- forces it to jump Go to the login page: next('/login')The current userdoes not have access rights to the backend homepage,
- is not allowed to jump to the backend homepage: next(false) 6.4 Control access to the background homepage
(Learning video sharing:  web Front-end development
web Front-end development
Basic programming video)
The above is the detailed content of Let's talk in depth about Router routing in Vue. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Let's talk about the new features in Vue3 style (summary)
- How to communicate between Vue parent and child components? (with examples)
- 20+ Vue classic interview questions (with detailed source code-level explanations)
- What is Key in vue? What is the difference between setting the key and not setting it?
- 25 Vue tips worth knowing, it turns out they can still be used in this way!
- Vue component practice: Develop a loading Button component--LoadingButton

