Home >Web Front-end >Front-end Q&A >What are the composite selectors of CSS?
What are the composite selectors of CSS?
- 青灯夜游Original
- 2022-05-18 14:59:017169browse
There are 7 types of compound selectors: 1. Union selector, which is composed of multiple selectors connected by commas and is used when defining the same CSS style for multiple elements; 2. Descendant selector, the syntax is " E F", you can select the descendants of elements or element groups; 3. Sub-element selectors, the syntax "E>F", you can select elements that are sub-elements of an element; 4. Pseudo-class selectors, etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
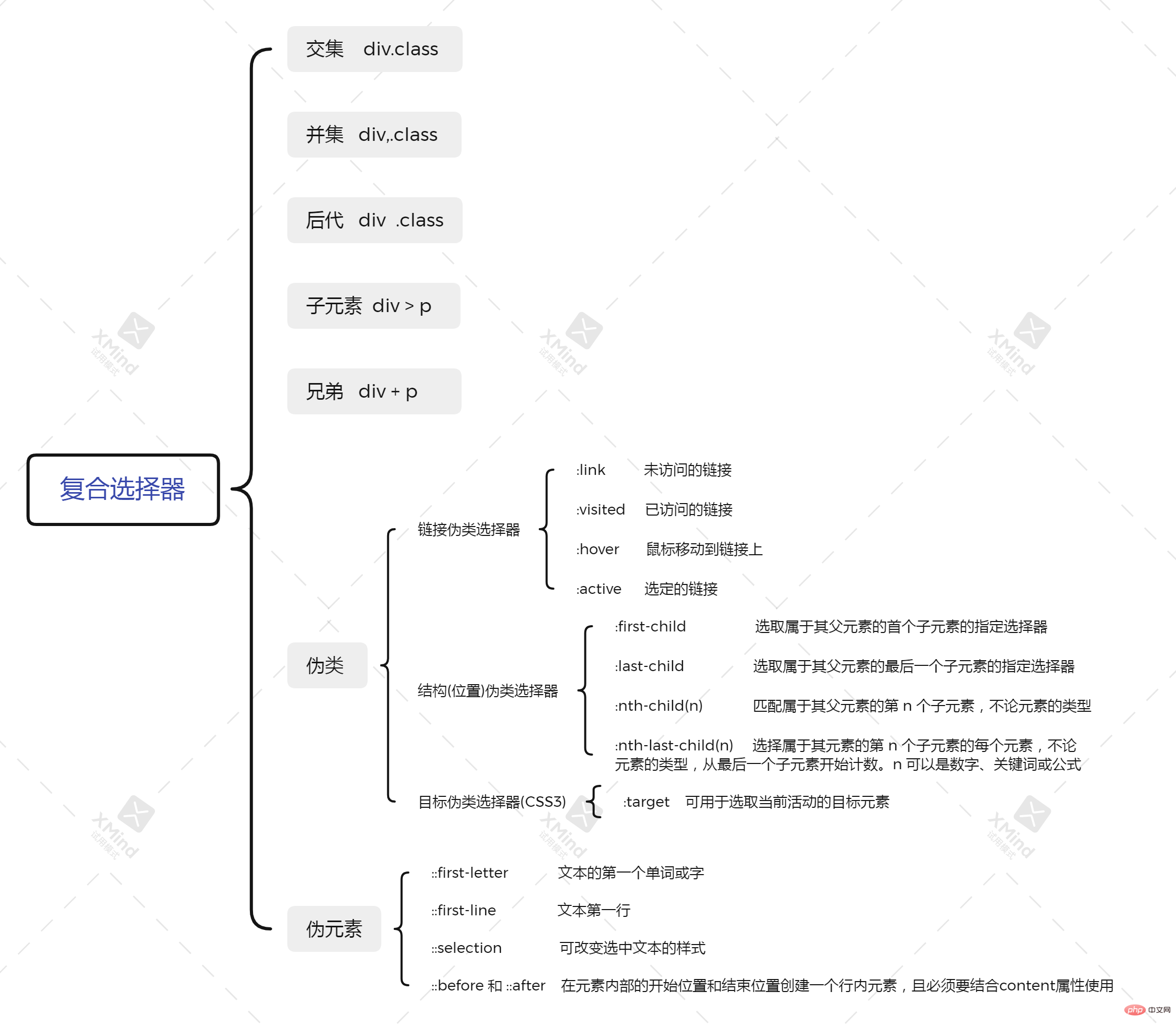
CSS provides seven types of compound selectors: intersection selector, union selector, descendant selector, child element selector, adjacent sibling selector, pseudo-class selector, and pseudo-element selector.
CSS compound selector
The compound selector is composed of two or more basic selectors, combined in different ways, in order to be able to select More accurate and granular target element labels. 
Intersection selector
The intersection selector consists of two selectors, the first of which is label selection selector, the second one is the class selector (or id selector), there cannot be a space between the two selectors, such as h3.special.
Memory tips:
Intersection selector is and means. That means... and... means
For example:
p.one 选择的是: 类名为 .one 的 段落标签
is used relatively rarely and is not recommended.
Union selector
Union selector (CSS selector grouping) is each selector passed comma Connected, any form of selector (including label selector, class selector, id selector, etc.) can be used as part of the union selector. If the styles defined by some selectors are exactly the same, or partially the same, you can use the union selector to define the same CSS style for them.
Memory Tips:
Union selectors and means that as long as they are separated by commas, all selectors will execute the following styles.
For example,
.one, p , #test {color: #F00;} means that .one and p and #test will execute the three selectors in red. . Usually used for collective declarations.
Descendant selector
The descendant selector is also called the containing selector, which is used to select the descendants of an element or element group. The way to write it is to write the outer label at the front and the inner label at the back, separated by spaces. When tags are nested, the inner tag becomes a descendant of the outer tag.
Future generations can make this choice. In other words, it can select any included tags.
Child element selector
The child element selector can only select elements that are children of an element. The way to write it is to write the parent tag at the front, the child tag at the back, and connect it with a > in the middle. Note that there is a space left on the left and right sides of the symbol.
Vernacular: Son here refers to biological son, excluding grandson, great-grandson and the like.
For example:
.demo > h3 {color: red;}Explanation: h3 must be the biological son of demo; The demo element contains h3 .
Adjacent sibling selector
can select elements immediately following another element, and both have the same parent Element
selects the paragraph that appears immediately after the h1 element. The h1 and p elements have the same parent element:
h1 + p {margin-top:50px;}Pseudo-class selector
Pseudo-class selectors are used to add special effects to certain selectors. For example, you can select the 1st and nth elements.
Class.one The class selector is a dot
Pseudo class:link Using 2 dots is a colon
Link pseudo-class selector
:link /* Unvisited link*/
:visited /* Visited Link*/
:hover /* Move the mouse to the link*/
-
:active /* Selected link*/
When writing, try not to reverse their order and follow the order of lvha
##Structural (position) pseudo-class selector (CSS3)
- :first-child
Selects the specified selector that belongs to the first child element of its parent element - :last-child
Selects the specified selector that belongs to its parent element The specified selector of the last child element of the parent element - :nth-child(n)
matches the Nth child element belonging to its parent element, regardless of the type of the element - :nth-last-child(n)
The selector matches every element that is the Nth child element of its element, regardless of the element's type, counting from the last child element.n can be a number, keyword or formula
Target pseudo-class selector (CSS3)
:target Available To select the currently active target element
:target {
color: red;
font-size: 30px;
}
伪元素选择器(CSS3)
E::first-letter文本的第一个单词或字E::first-line文本第一行E::selection可改变选中文本的样式E::before 和 E::after
在E元素内部的开始位置和结束位置创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor {
content:"开始";
}
div::after {
content:"结束";
}E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。
注意
伪元素:before和:after添加的内容默认是inline元素;这两个伪元素的content属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。
:first-child与:first-of-type区别
:first-child 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是在其父元素的所有子元素中 该类型元素的第一个元素
<p>结构上的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<h1>Welcome to My Homepage</h1> <!-- h1:first-of-type -->
<p>This paragraph is not the first child of its parent.</p>
<div> <!-- div:first-of-type -->
<p>父div的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<p>第二个</p>
</div>
<p>
<b>注意:</b> :first-child作用于 IE8以及更早版本的浏览器, DOCTYPE必须已经声明.
</p>p:first-child // 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素 h1:first-child // 匹配不到,h1的父元素的第一个子元素是p,不是h1 div:first-child // 匹配不到,div的父元素的第一个子元素是p,不是div p:first-of-type // 匹配其父元素的所有p元素中的第一个元素 h1:first-of-type // 匹配其父元素的所有h1元素中的第一个元素 div:first-of-type // 匹配其父元素的所有div元素中的第一个元素
伪类与伪元素的区别
| 语法 | 功能 | 同一个元素可用个数 | |
|---|---|---|---|
| 伪类 | : | 选择DOM树上元素不同的状态(:visited :link) DOM上无法用简单选择器选择的元素(:first-child) |
可同时使用多个伪类 |
| 伪元素 | :: | 创建不在DOM树中的虚拟容器并添加样式 | 只能用一个伪元素,且只能出现在末尾 |
The above is the detailed content of What are the composite selectors of CSS?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Does css3 animation effect have deformation?
- Can tweenmax change css3 properties?
- How to change the angle of gradient in css3
- What is the difference between css3 animation and jquery animation
- How to set the font to change when the mouse is moved over in css3
- What is the usage of media media query in css3

