Home >Web Front-end >Front-end Q&A >What is the meaning of prev in jquery
What is the meaning of prev in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-07 18:36:074896browse
In jquery, the meaning of prev is to return the previous sibling element; this method is used to return the previous element that shares the same parent element, and this method only returns one element, which will be along the front of the DOM element. A sibling element is traversed backwards, and the syntax is "element object.prev (selector expression that searches the range of the previous sibling element)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
What is the meaning of prev in jquery
The prev() method returns the previous sibling element of the selected element.
Sibling elements are elements that share the same parent element.
Note: This method only returns one element.
DOM tree: This method traverses backward along the previous sibling element of the DOM element.
Related methods:
prevAll() - Returns all sibling elements before the selected element
prevUntil() - Returns each element between the two given parameters All sibling elements before the element
The syntax is:
$(selector).prev(filter)
filter Optional. Specifies a selector expression that narrows the search for the previous sibling element.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
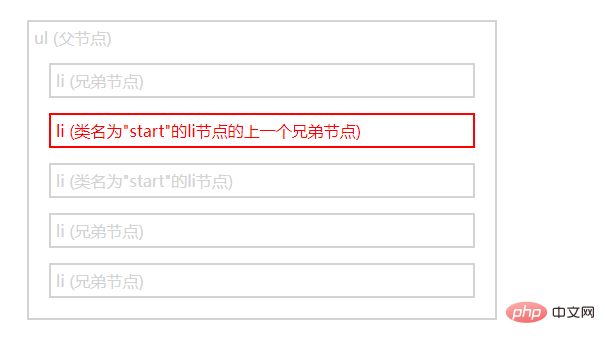
</html>Output result:

The above is the detailed content of What is the meaning of prev in jquery. For more information, please follow other related articles on the PHP Chinese website!

