Home >Web Front-end >Front-end Q&A >How does jquery monitor whether the textarea value changes?
How does jquery monitor whether the textarea value changes?
- 青灯夜游Original
- 2022-04-28 18:06:544323browse
Listening method: 1. Use change() to bind an event to the textarea element and set the processing function, the syntax is "$("textarea").change(processing function)"; 2. In the function, set "alert("value modified");" statement; 3. If the value is modified, the processing function is triggered and a prompt pops up.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method of monitoring whether the textarea value changes
Implementation method:
Use change() to bind a change event to the textarea element, and set the event processing function
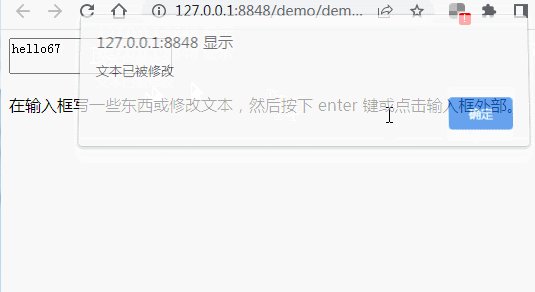
In the function, use alert() to prompt that the textarea value has been modified.
If the value is modified, the processing function is triggered and a prompt pops up.
Implementation example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("textarea").change(function() {
alert("文本已被修改");
});
});
</script>
</head>
<body>
<textarea>hello</textarea>
<p>在输入框写一些东西或修改文本,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
[Recommended learning: jQuery video tutorial, web Front-End Video】
The above is the detailed content of How does jquery monitor whether the textarea value changes?. For more information, please follow other related articles on the PHP Chinese website!

